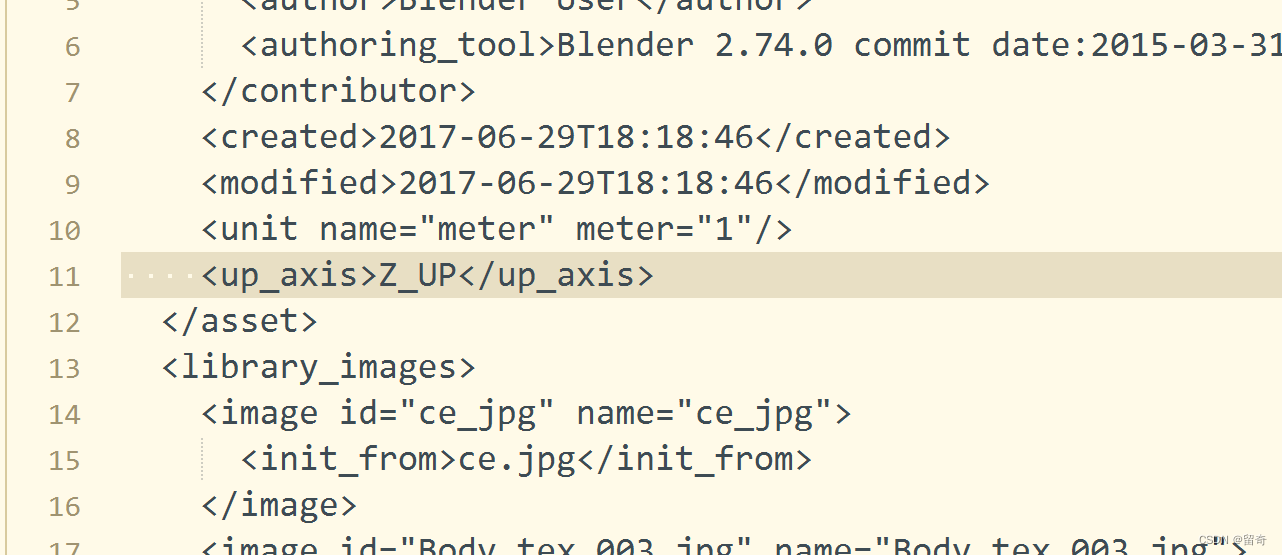
DAE 是纯文本的模型格式,其本质就是一个单纯的xml文件。相比fbx,对dae格式模型的载入我们拥有非常高的自由控制,这也是最复杂的地方。基本上,dae文件内一开始就把数据分成了好几大块。对我们来说最为有用的是VisualScenes(包含场景骨骼节点树)、Nodes(与VisualScenes类似,两者或互为补充)、Geometries(网格数据)、Materials/Effects/Images(材质相关信息)、Controllers(骨骼信息数据)、Animations(动画数据)、AnimationClips(全局的动画信息),其中静态模型一般也就包括VisualScenes和Geometries。
. dae 格式, FBX 的代替品 - Collada DAE需要自行下载安装!Google 地图便是使用的 DAE 格式。
FBX 是 FilmBoX 这套软件所使用的格式。FBX最大的用途是用在诸如在 Max、Maya、Softimage 等软件间进行模型、材质、动作和摄影机信息的互导,这样就可以发挥 Max 和 Maya 等软件的优势。可以说,FBX 方案是非常好的互导方案。
. fbx 格式,Autodesk 家族格式 - 支持动画!这是一个商业的格式,但也开放给了第三方软件,但总是感觉除了他自己的软件之外或多或少的都有解决不完的问题。 毋庸置疑,FBX 现在是最受欢迎的格式。
基础环境搭建:

复制相关dae格式文件到models文件夹下
导入dae格式模型:
const loader = new ColladaLoader(new THREE.LoadingManager())
loader.load(
'models/collada/elf/elf.dae',
function (colladaModel) {
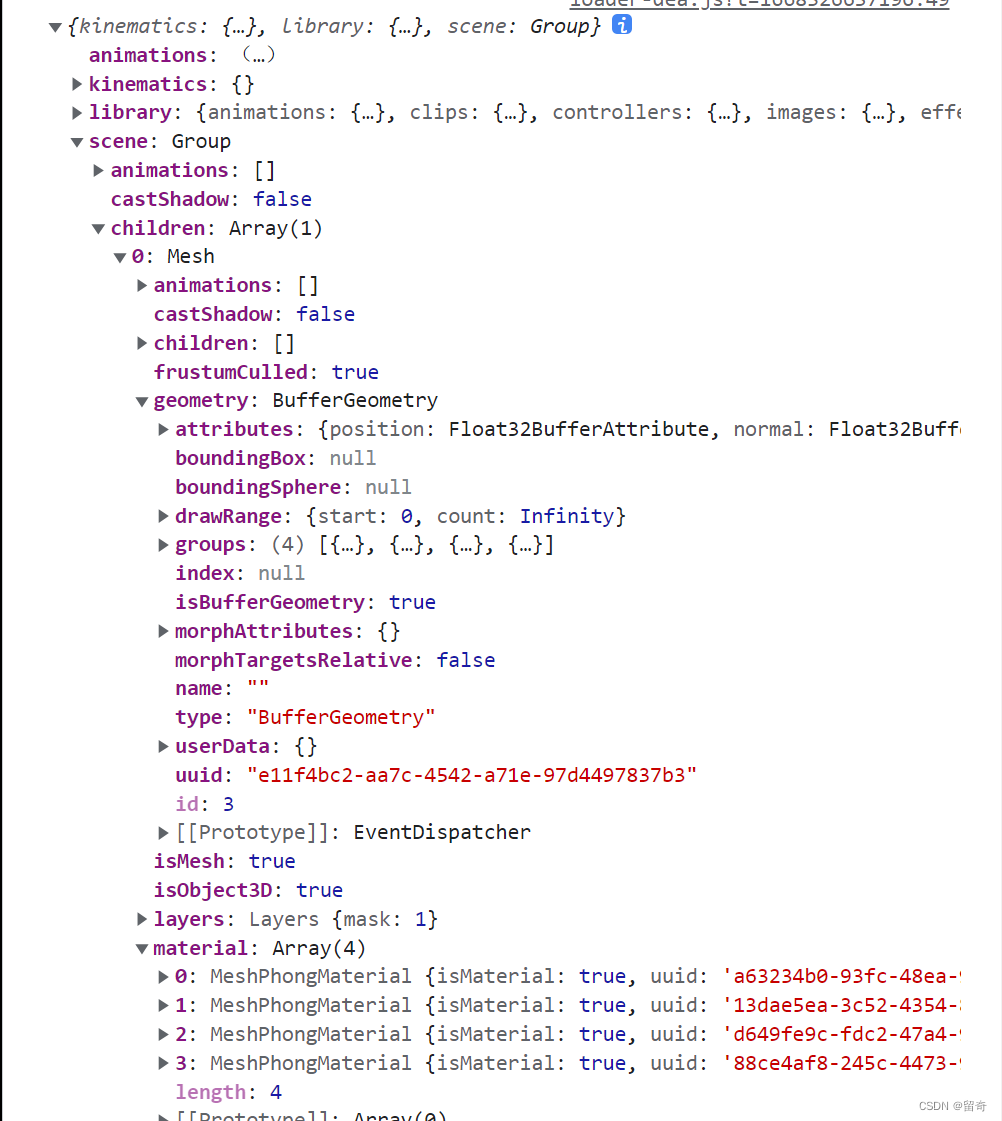
console.log(colladaModel)
}
)

添加进场景中:
renderer.outputEncoding = THREE.sRGBEncoding
...
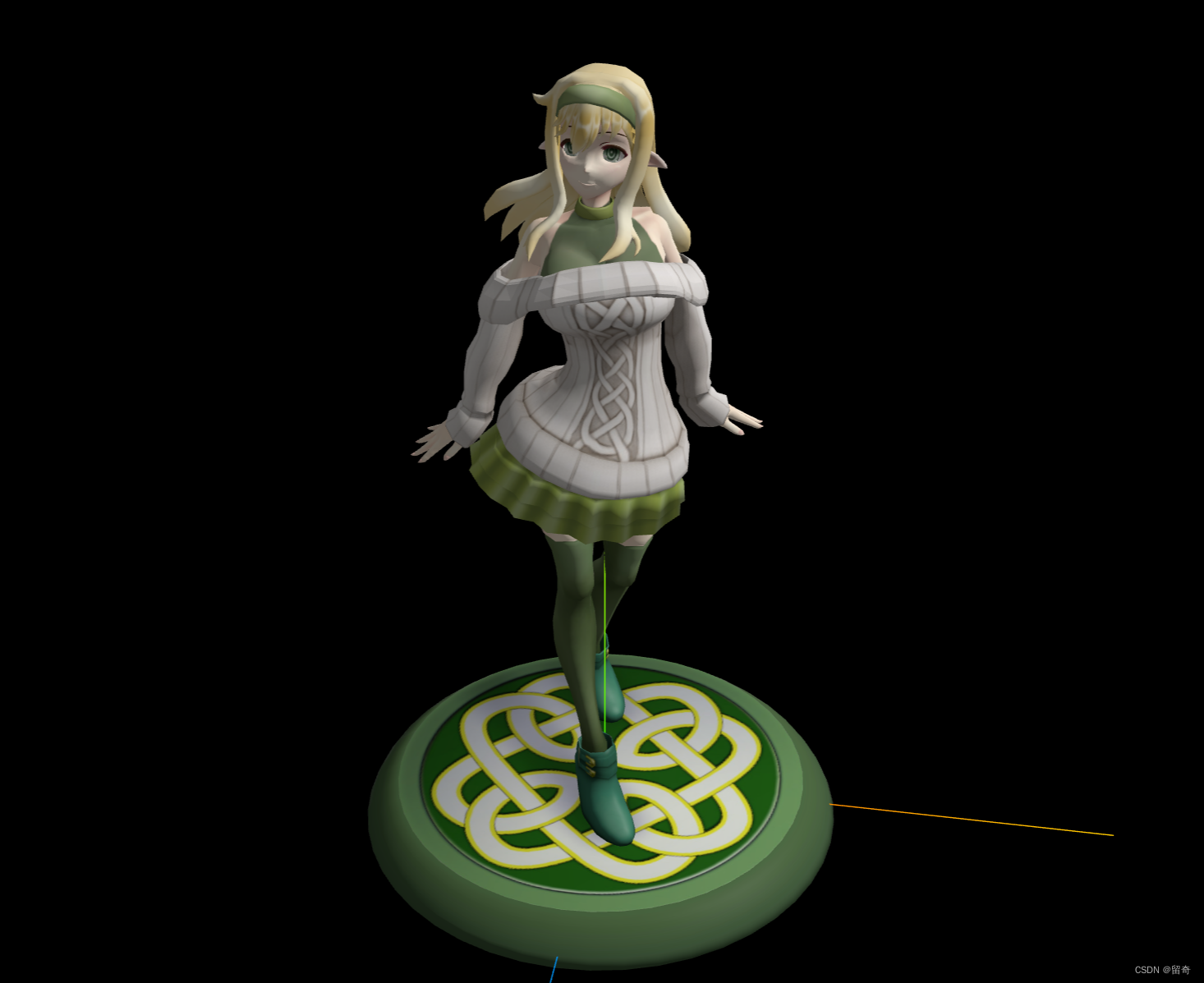
elf = colladaModel.scene
scene.add(elf)

旋转模型:
世界坐标和模型坐标问题,注意模型坐标轴是z轴向上,世界坐标系是y轴向上:
.render()
...
const delta = clock.getDelta()
if (elf !== undefined) {
elf.rotation.z += delta
}
...
附:three的camera.lookAt()不起作用的原因
问题描述: 使用camera.lookAt(0, 3, 0)无法控制相机朝向
问题原因: 使用了OrbitControls轨道控制器来控制相机,这个目标默认为THREE.Vector3(),也就是(0, 0, 0)世界坐标的原点。
设置控件的target属性,会改变相机的lookAt视点,但是修改相机的lookAt是不会影响THREE.OrbitControls的target的,原因是控件的默认目标并不是相机的聚焦点。
相关链接
解决方法: 通过OrbitControls的target属性来控制相机的方向
controls = new OrbitControls(camera, renderer.domElement)
controls.target.set(0, 3, 0)
controls.update()
.target : Vector3
控制器的焦点,.object的轨道围绕它运行。 它可以在任何时候被手动更新,以更改控制器的焦点。
//controls.update() must be called after any manual changes to the camera’s transform
.update () : Boolean
更新控制器,必须在摄像机的变换发生任何手动改变后调用, 或如果.autoRotate或.enableDamping被设置时,在update循环里调用。























 2818
2818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








