加载COLLADA格式模型
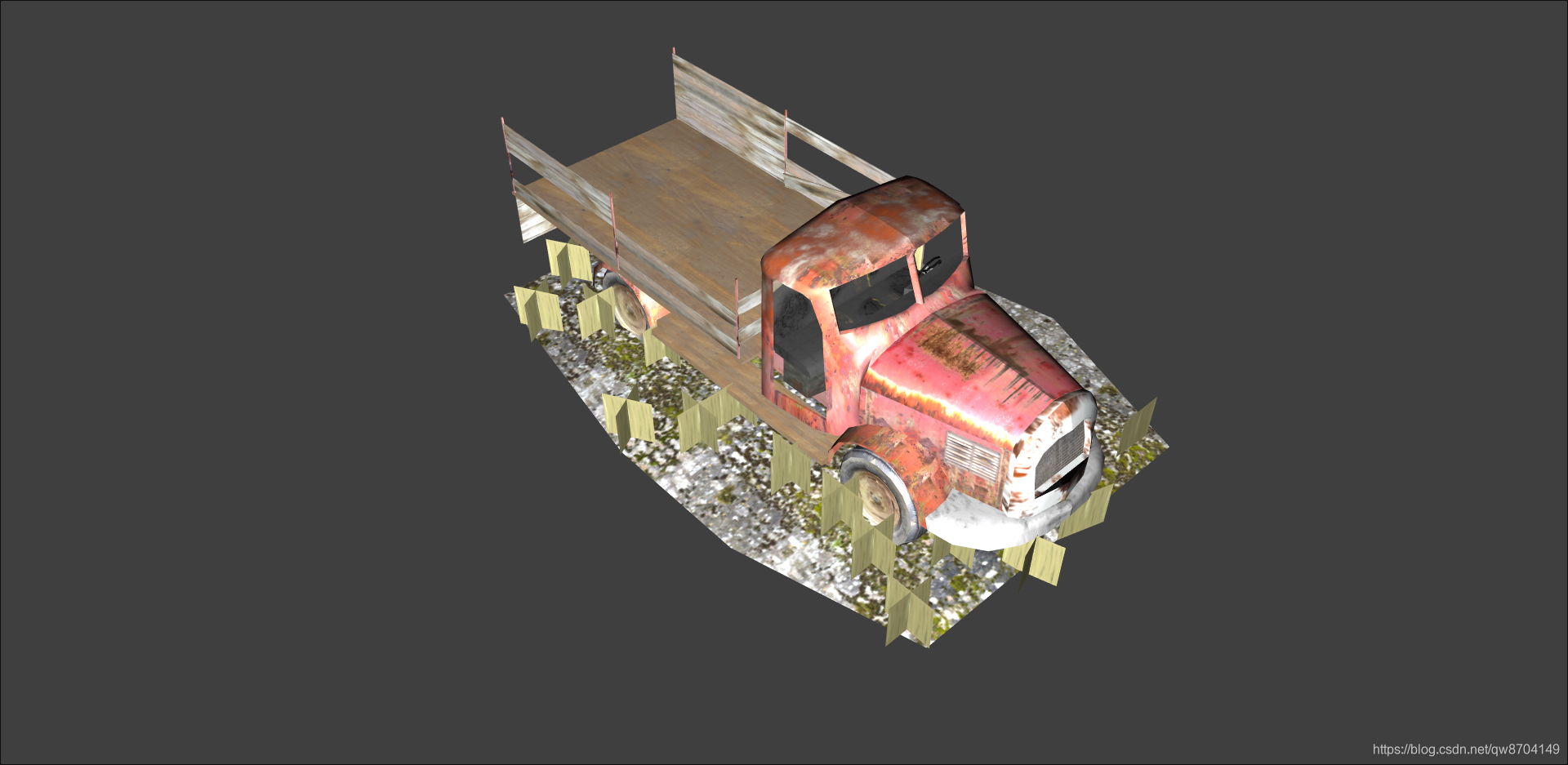
1.demo效果

如上图,该demo通过ColladaLoader加载了COLLADA格式的模型,将卡车呈现在页面中
2.实现要点
2.1 COLLADA模型放置路径
vue中加载文件时默认的路径为public下,所以需要加载的文件放在该路径下,同时在vue的data属性中创建变量publicPath,此变量的值是vue中的环境变量process.env.BASE_URL
data() {
return {
publicPath: process.env.BASE_URL
}
}
2.2 加载COLLADA模型
这我们通过ColladaLoader导入模型,不过这里需要注意导入的路径,把我们创建的publicpath变量拼接到文件的路径上,在导入的回调函数中,克隆加载结果中的组对象,并将该组对象添加到场景,具体如下:
// 加载Collada模型
loadCollada() {
const THIS = this
const loader = new ColladaLoader()
loader.load(`${THIS.publicPath}models/dae/Truck_dae.dae`, LoadResult => {
this.mesh = LoadResult.scene.children[0].clone()
this.mesh.scale.set(2, 2, 2)
this.scene.add(this.mesh)
})
}
3.demo代码
<template>
<div>
<div id="container"></div>
</div>
</template>
<script>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
import { ColladaLoader } from 'three/examples/jsm/loaders/ColladaLoader.js'
export default {
data() {
return {
publicPath: process.env.BASE_URL,
mesh: null,
camera: null,
scene: null,
renderer: null,
controls: null
}
},
mounted() {
this.init()
},
methods: {
// 初始化
init() {
this.createScene() // 创建场景
this.loadCollada() // 加载Collada模型
this.createLight() // 创建光源
this.createCamera() // 创建相机
this.createRender() // 创建渲染器
this.createControls() // 创建控件对象
this.render() // 渲染
},
// 创建场景
createScene() {
this.scene = new THREE.Scene()
},
// 加载Collada模型
loadCollada() {
const THIS = this
const loader = new ColladaLoader()
loader.load(`${THIS.publicPath}models/dae/Truck_dae.dae`, LoadResult => {
this.mesh = LoadResult.scene.children[0].clone()
this.mesh.scale.set(2, 2, 2)
this.scene.add(this.mesh)
})
},
// 创建光源
createLight() {
// 环境光
const ambientLight = new THREE.AmbientLight(0xffffff, 0.1) // 创建环境光
this.scene.add(ambientLight) // 将环境光添加到场景
const spotLight = new THREE.SpotLight(0xffffff) // 创建聚光灯
spotLight.position.set(150, 150, 150)
spotLight.intensity = 2
this.scene.add(spotLight)
},
// 创建相机
createCamera() {
const element = document.getElementById('container')
const width = element.clientWidth // 窗口宽度
const height = element.clientHeight // 窗口高度
const k = width / height // 窗口宽高比
// PerspectiveCamera( fov, aspect, near, far )
this.camera = new THREE.PerspectiveCamera(35, k, 0.1, 1000)
this.camera.position.set(250, 250, 150) // 设置相机位置
this.camera.lookAt(new THREE.Vector3(10, 40, 0)) // 设置相机方向
this.scene.add(this.camera)
},
// 创建渲染器
createRender() {
const element = document.getElementById('container')
this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true })
this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸
this.renderer.shadowMap.enabled = true // 显示阴影
this.renderer.shadowMap.type = THREE.PCFSoftShadowMap
this.renderer.setClearColor(0x3f3f3f, 1) // 设置背景颜色
element.appendChild(this.renderer.domElement)
},
render() {
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
},
// 创建控件对象
createControls() {
this.controls = new OrbitControls(this.camera, this.renderer.domElement)
}
}
}
</script>
<style>
#container {
position: absolute;
width: 100%;
height: 100%;
}
</style>






















 3063
3063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








