
引言
什么?还能刮出这个?
相信大家对刮刮乐都不陌生,昨天听到小伙伴说花了20买了张刮刮乐,结果刮中了20,白忙活一场。
假如我们要在Cocos游戏开发中实现刮刮乐效果,应该怎么做呢?
本文将介绍一下如何实现能刮出美女的刮刮乐效果。
本文源工程可在文末获取,小伙伴们自行前往。
1.实现原理
想要实现刮刮乐的效果,我们需要借助Mask遮罩组件和Graphics自定义图形组件。
1.遮罩组件

Mask组件是一个用于实现遮罩效果的关键组件。
通过使用Mask,你可以在游戏中创建各种形状的遮罩,用于显示或隐藏特定区域的内容,常用于实现圆形的头像。
2.自定义图形组件

Graphics组件是一个用于绘制2D图形和路径的强大工具,可通过代码动态创建形状、线条和填充,为游戏界面和特效提供灵活的绘图功能。
笔者在写文章和教程的时候就最喜欢用Graphics组件,因为它真的好用。
2.资源准备
既然想要在刮刮乐中刮出美女,那么我们就要准备一张美女图,和一张盖在美女上面的遮罩图,所以,这次就委屈Cocos您了。

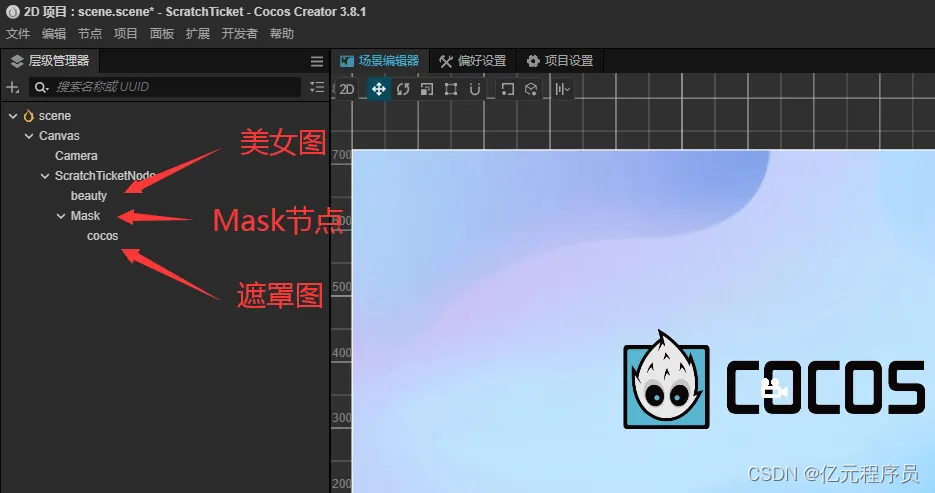
将图片放进去Creator,然后简单编辑一下UI。层级结构如下:

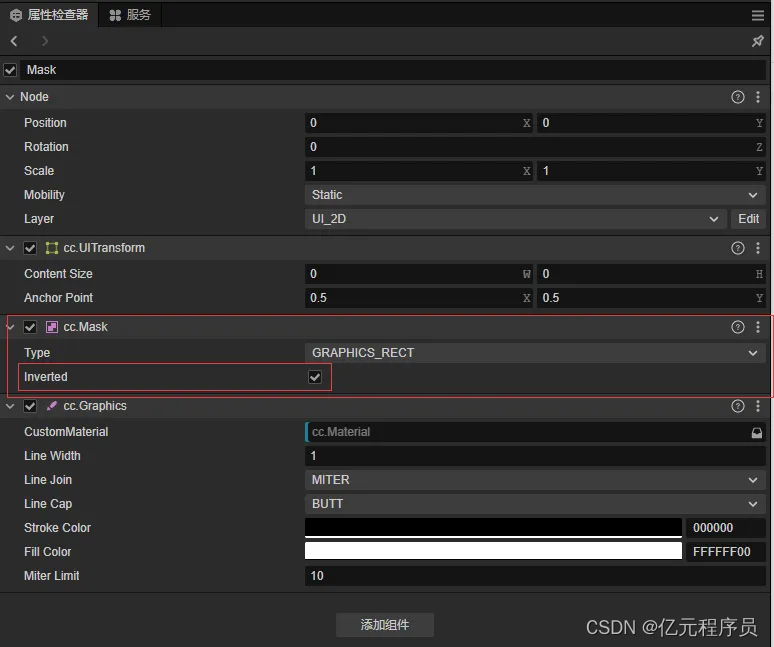
给Mask节点添加Mask组件,并且勾选Inverted反向遮罩。添加Mask组件,系统会自动帮忙添加一个Graphics组件:

3.编写代码
首先创建一个ScratchTicket组件,包含对Mask组件的引用、Graphics组件的引用和isScratching变量用于判断是否正在刮刮刮乐。
import {
_decorator, Component, Graphics, Mas







 本文介绍了在Cocos游戏开发中如何实现刮刮乐效果,利用遮罩组件和自定义图形组件,详细讲解了资源准备、代码编写过程,并展示了最终效果。文章还提及了在知识星球上与游戏开发相关的学习交流活动。
本文介绍了在Cocos游戏开发中如何实现刮刮乐效果,利用遮罩组件和自定义图形组件,详细讲解了资源准备、代码编写过程,并展示了最终效果。文章还提及了在知识星球上与游戏开发相关的学习交流活动。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2820
2820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










