目录
一、Per-Vertex Shading
光照的计算分为漫反射、环境光和高光三个方面
1.漫反射部分
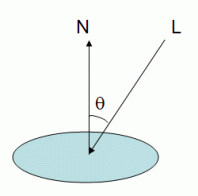
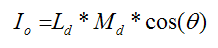
漫反射假定不论观察者在哪个角度进行观察,所看到的散射光强度总是相同的。散射光的强度与光源中的散射成分、照射物体的材质以及入射光线和法线的夹角有关,这个公式是著名的Lambert光照模型
void main()
{
vec3 lightDir,normal;
vec4 diffuse,ambient,specular;
float NdotL;
normal = normalize(gl_NormalMatrix*gl_Normal); //将法线转为观察坐标系,并标准化
lightDir = normalize(vec3(gl_LightSource[0].position)); //将光线方向标准化(光照本来就在观察坐标系)
NdotL = max(dot(normal,lightDir),0); //计算法线和入射光线的cos值
diffuse = gl_FrontMaterial.diffuse * gl_LightSource[0].diffuse; //gl_FrontMaterial可以得到物体的材质属性;gl_LightSource可以得到光照属性
gl_FrontColor = NdotL*diffuse;
gl_Position = ftransform();
}片元着色器如下
void main()
{
gl_FragColor = gl_Color;
} 
2.环境光部分
上面的茶壶之所以看上去很暗,是因为没有加入环境光部分的计算;环境光是对场景内的物体都有相同效果的光照部分。
void main()
{
vec3 lightDir,normal;
vec4 diffuse,ambient,specular,globalAmbient;
float NdotL;
normal = normalize(gl_NormalMatrix*gl_Normal); //将法线转为观察坐标系,并标准化
lightDir = normalize(vec3(gl_LightSource[0].position)); //将光线方向标准化(光照本来就在观察坐标系)
NdotL = max(dot(normal,lightDir),0); //计算法线和入射光线的cos值
diffuse = gl_FrontMaterial.diffuse * gl_LightSource[0].diffuse;
ambient = gl_FrontMaterial.ambient * gl_LightSource[0].ambient;
globalAmbient = gl_LightModel.ambient * gl_FrontMaterial.ambient;
gl_FrontColor = NdotL*diffuse+globalAmbient+ambient;
gl_Position = ftransform();
}
可以明显看出加入环境光后整个壶身都明亮了许多
3.高光部分
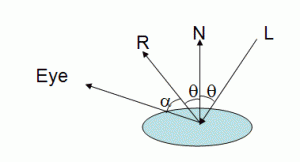
这里的高光其实指的是镜面反射,即当我们在特定的角度观察物体时,会看到明显的光斑,例如阳光下的汽车。镜面反射不仅和材质、光照、入射光线角度有关,还和我们的观察方向相关;当我们的观察角度越接近反射光线时,镜面反射的效果越强,即Phong光照模型

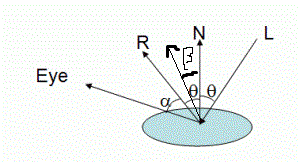
然而在实际的应用中,计算反射光向量是很慢的,往往使用半角向量(入射光线和观察向量的半角与法线的夹角)如图β角,即为Blinn-Phong光照模型

void main()
{
vec3 lightDir,normal,reflection;
vec4 diffuse,ambient,specular,globalAmbient;
float NdotL,NdotHV;
normal = normalize(gl_NormalMatrix*gl_Normal); //将法线转为观察坐标系,并标准化
lightDir = normalize(vec3(gl_LightSource[0].position)); //将光线方向标准化(光照本来就在观察坐标系)
NdotL = max(dot(normal,lightDir),0); //计算法线和入射光线的cos值
diffuse = gl_FrontMaterial.diffuse * gl_LightSource[0].diffuse;
ambient = gl_FrontMaterial.ambient * gl_LightSource[0].ambient;
globalAmbient = gl_LightModel.ambient * gl_FrontMaterial.ambient;
if (NdotL > 0.0)
{
NdotHV = max(dot(normal, gl_LightSource[0].halfVector.xyz), 0.0);
specular = gl_FrontMaterial.specular * gl_LightSource[0].specular * pow(NdotHV, gl_FrontMaterial.shininess);
}
else
specular = vec4(0.0); //很奇怪,vec4不赋值的话默认值竟是(0,1,0,1)
gl_FrontColor = NdotL*diffuse+globalAmbient+ambient+specular;
gl_Position = ftransform();
}
二、Per-Pixel Shading
和逐顶点光照不同的是,逐像素光照会把光线的计算放在片段着色器内计算
1.顶点着色器
varying vec4 diffuse,ambient; //声明为varying可以在顶点着色器和片段着色器间传递变量的
varying vec3 normal,lightDir,halfVector;
void main()
{
normal = normalize(gl_NormalMatrix * gl_Normal); //将法线转为观察坐标系,并标准化
lightDir = normalize(vec3(gl_LightSource[0].position));
halfVector = normalize(gl_LightSource[0].halfVector.xyz);
diffuse = gl_FrontMaterial.diffuse * gl_LightSource[0].diffuse;
ambient = gl_FrontMaterial.ambient * gl_LightSource[0].ambient;
ambient += gl_FrontMaterial.ambient * gl_LightModel.ambient;
gl_Position = ftransform();
} 2.片段着色器
varying vec4 diffuse,ambient;
varying vec3 normal,lightDir,halfVector;
void main()
{
vec3 n,halfV;
float NdotL,NdotHV;
vec4 color = ambient;
n = normalize(normal);
NdotL = max(dot(n,lightDir),0.0);
if (NdotL > 0.0)
{
color += diffuse * NdotL;
halfV = normalize(halfVector);
NdotHV = max(dot(n,halfV),0.0);
color += gl_FrontMaterial.specular * gl_LightSource[0].specular * pow(NdotHV, gl_FrontMaterial.shininess);
}
gl_FragColor = color;
}总结
下图左为逐顶点着色器的效果,右为逐像素着色器的效果




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








