所有教程都避不开环境准备,下面您将要安装好您将会用到的Cocos DashBoard和VS Code,步骤如下:
一.安装Cocos DashBoard:
如果直接百度里输入“Cocos DashBoard 下载”,得到的结果没有一个是有用的,所以还是要自己去官网下载,官网下载地址为:https://www.cocos.com/creator-download,目前界面如下:

可能现在官网下载界面有了改动,但是不管怎么改,请认准“下载Cocos Dashboard”的按钮。你可能会疑惑,不是说是使用Cocos Creator来开发吗,为啥现在去下载了Cocos Dashboard,这是因为Cocos官方推荐使用Cocos Dashboard来下载并管理各个版本的Cocos Creator,估计是他们也意识到了自己的Cocos Creator版本太多了,所以整出来了这么能管理开发工具的工具。不管怎么地,我们都需要用Cocos Dashboard来下载我们将要用到的Cocos Creator3.5版本,就像是你永远都需要用IE来下载Chrome/FireFox一样。在下载完成后,双击运行,因为你正在看我的教程,所以语言我假定您选择了简体中文。然后安装路径选择一个您喜欢的路径,然后会询问您“要编译原生工程,需要安装Visual Studio和C++编译配套工具”,因为我们是要做小游戏开发而不是原生平台,所以下面的勾不要点,直接点继续。
二.使用上一步的Cocos DashBoard下载Cocos Creator 3.5:
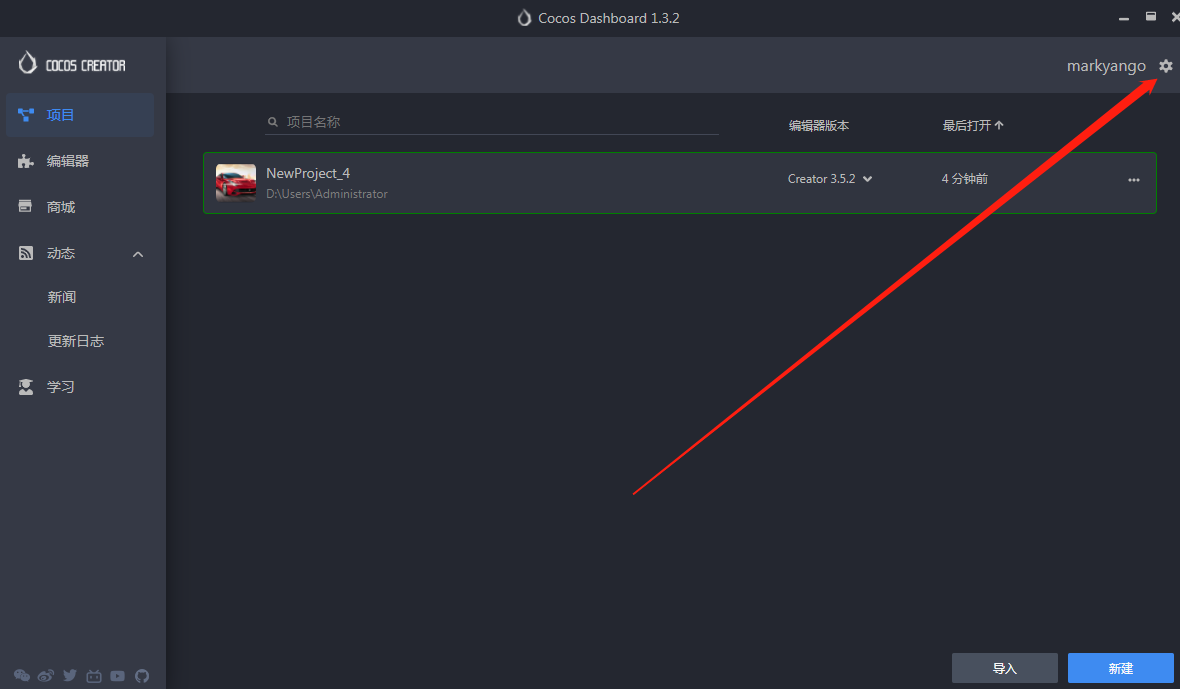
下载完成后,运行Cocos DashBoard,将会得到以下效果:

我们点击左侧选项卡中的“编辑器”选项,将会为我们展示出所有可供下载的编辑器,在里面找到3.5.2版本:

请点击对应行最右边的下载图标,DashBoard将会为你下载和安装Cocos Creator3.5.2。待下载完成后,进入下一个步骤。等待下载和自动安装完成的过程中,您可以考虑是否去购物网站买一块屏幕,到时候左边竖屏显示本教程,右边主屏幕负责开发。
三.新建一个示例项目:
由于项目的特殊性,如果直接让您和其他语言的教程一样整一个输出sout("hello world")的项目,可能其步骤会给你带来许多疑惑,所以这里直接从示例项目中新建一个项目,这个项目可以让您认识下Cocos Creator,并且也用于验证您的环境安装的是否正确。
1.在“项目”选项卡中点击新建按钮:

2.选择示例中的“快上车项目”:

3.点击创建按钮,这个示例项目将会添加到项目列表中并自动用刚刚下载的Cocos Creator打开这个项目,等待Cocos Creator读会条你将会进入到Cocos Creator中:

因为您将会用typescript也就是javascript进化而来的语言来开发这个项目,所以底部那个红色的莫名其妙的报错是很合理的,请忽略它,毕竟为了速成我们也没时间去研究它,在您不会跑的情况下只要不影响项目跑起来就OK。
四、运行示例项目
1.展开左下角的资源管理器,达到如下效果:

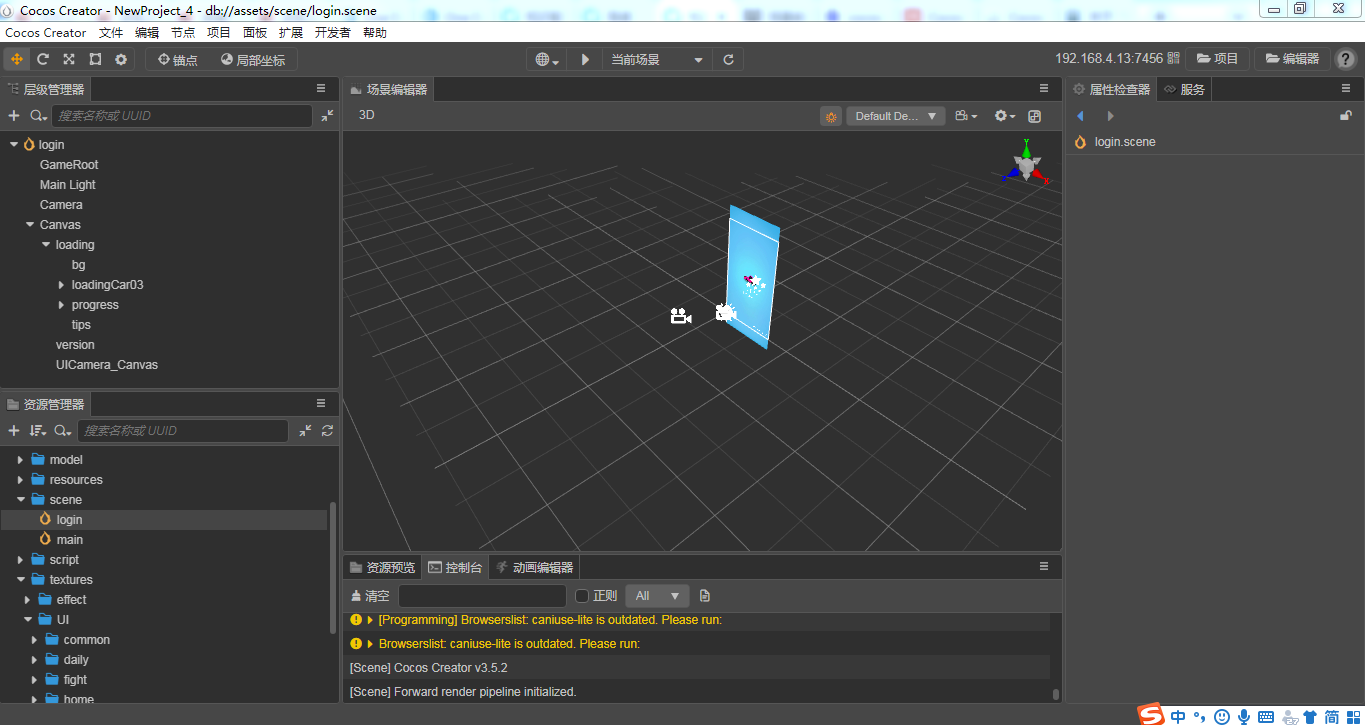
2.双击scene文件夹下面的login,此时上面的层级管理器会为您打开了login场景的预览:

现在你可能好奇什么叫做scene,scene在Cocos中代表场景,什么是场景呢?您可以想象自己是个AI,您收到了一条指令,内容是:“生成一个火箭从地面发射直到刚贴近卡门线的视频,视频的视角是人在地面仰视的视角”。那么您作为AI为了完成这个指令需要至少要模拟出两个取景地,一个是地球地面的发射中心,另一个是天空。这里所说的“发射中心”和“天空”这两个“取景地”就是所谓的场景。在这个示例中,这个游戏被分为了两个场景,一个是叫做login的登录场景,另一个是叫做main的主游戏场景。
注意,如果您使用的是集显或者显卡驱动有问题,可能会无法预览场景,如下所示:

这时候如果您不想装一个独显或者折腾显卡驱动的话,您需要退出当前Cocos Creator,然后在Coscos DashBoard中点击设置:

在设置中的“启动选项”中添加--disable-gpu的参数,如下图所示:

五、安装VS Code:
现在你已经能够在Cocos Creator中编辑场景了,但是在Cocos的体系或者多数游戏引擎的体系中,场景需要用脚本来控制,因此你需要为自己安装一个能够编辑typescript的编辑器,虽然现在已经有了能够在Cocos Creator中直接编辑ts文件的高仿VS Code插件,但是使用起来如同您在打CS时从盾牌里看人一个效果,严重影响您发挥全部实力。所以这里随波逐流式的推荐使用VS Code,下面将开始安装VS Code并告诉Coscos Creator安装完成的VS Code的路径在哪里。
1.下载VSCode:
地址为https://code.visualstudio.com/ ,点击页面中最蓝的按钮,等待下载完成
如果您还在使用经典版本的win7,请移步https://vscode.cdn.azure.cn/stable/3b889b090b5ad5793f524b5d1d39fda662b96a2a/VSCodeUserSetup-x64-1.69.2.exe下载
安装时请记住您设置的安装路径:

2.绑定VS Code到Cocos Creator中:
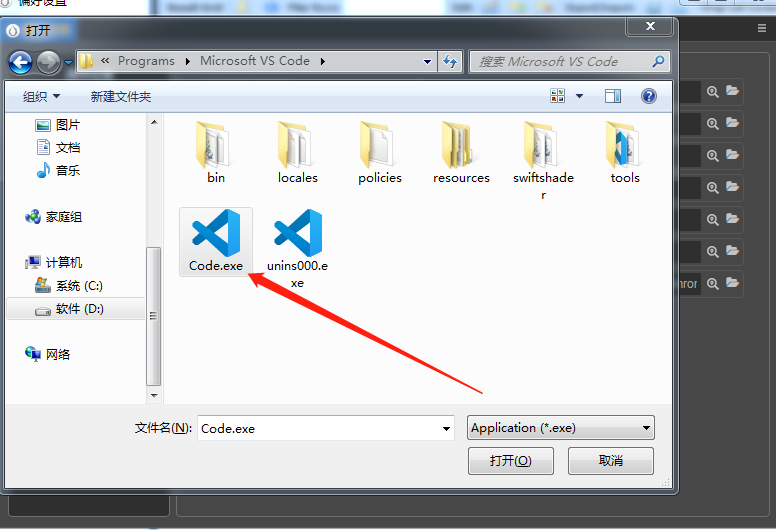
点击上方选项卡中的CoscosCreator,选择“首选项”,然后选择“外部程序”,点击“默认脚本编辑器”右边的放大镜图标,点开后选择您在上一步骤中路径下的Code.exe文件


3.验证VS Code是否正确引入:
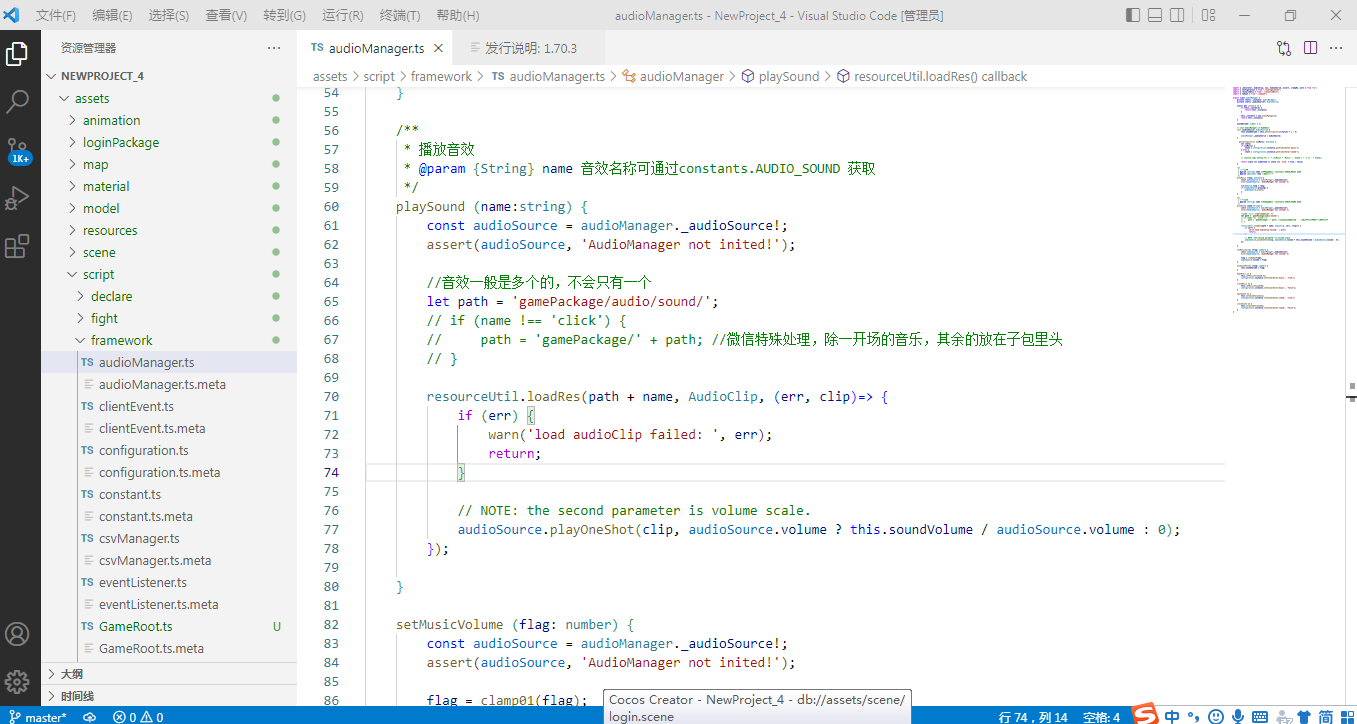
在左下方的“资源管理器中”script文件夹中任意选择一个脚本文件双击,如果能用VS Code打开则表明已经正确配置

打开的VS Code效果如下:

章节源码、答疑和交流移步 https://t.zsxq.com/5JQPx






















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








