1 简介
AudioSource组件中介绍了音频的播放,本文将介绍基于 VideoPlayer 组件实现视频播放。
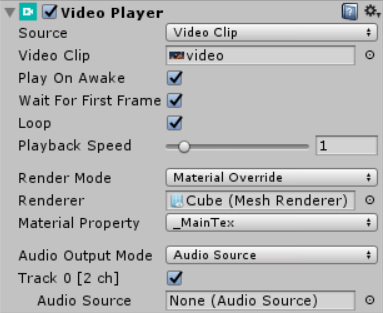
VideoPlayer 属性面板如下:

- Source:视频源类型,有 2 种类型:Video Clip、URL;
- Video Clip:视频片段;
- Play On Awake:启动时播放视频;
- Wait For First Frame:是否在第一帧加载完成后才播放,只有在 Play On Awake 被勾选时才会生效;
- Loop:是否开启循环播放;
- Playback Speed:播放速度;
- Render Mode:渲染模式,主要有:Camera Far Plane(在相机远平面上播放,需要绑定到相机,此时其他物体都在视频前面)、Came Near Plane(在相机近平面上播放,需要绑定到相机,此时其他物体都在视频后面)、Render Texture(视频的每一帧输出到 Render Texture 文件中,可以使用 RayImage 显示 Render Texture,这样视频就可以在 RayImage 中播放)、Material Override(需要绑定到一个 Renderer 对象,如 Cube 的 MeshRenderer,这样视频就可以在立方体表面播放);
- Renderer:渲染器,当 Render Mode 选择为 Material Override 时才会有此选项,如:将 Hierarchy 窗口的 Cube 对象拖拽到 Renderer 中,视频就会在 Cube 表面播放;
- Audio Output Mode:音频输出模式,主要有:None(不输出音频)、AudioSource(用 AudioSource 播放)、Direct(直接发送到音频输出硬件)。
2 播放视频
1)在 RayImage 中播放视频
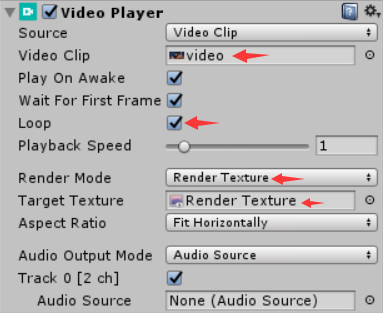
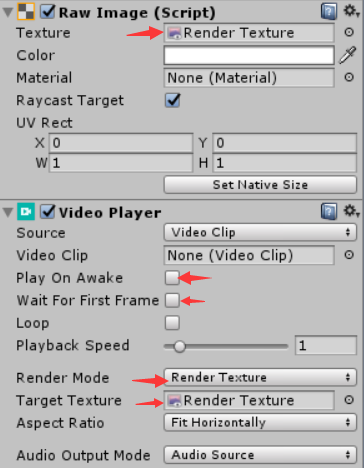
在 Hierarchy 窗口创建一个 Empty 对象,并为其添加 VideoPlayer 组件,将视频片段拖拽到 Video Clip 中,勾选 Loop 选项,调整 Render Mode 为 Render Texture;在 Assets 窗口创建 Render Texture 文件,并将该文件拖拽到 VideoPlayer 组件中的 Target Texture 中。VideoPlayer 组件配置如下:

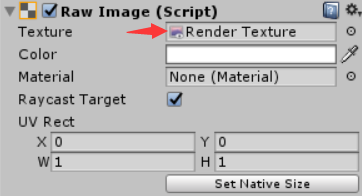
在 Hierarchy 窗口创建一个 RayImage 对象,调整其宽高分别为 600、300,并将 Assets 窗口的 Render Texture 文件拖拽到 RayImage 的 Texture 选项中,如下:

运行效果如下:

2)在立方体表面播放视频
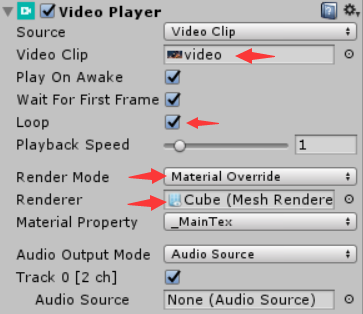
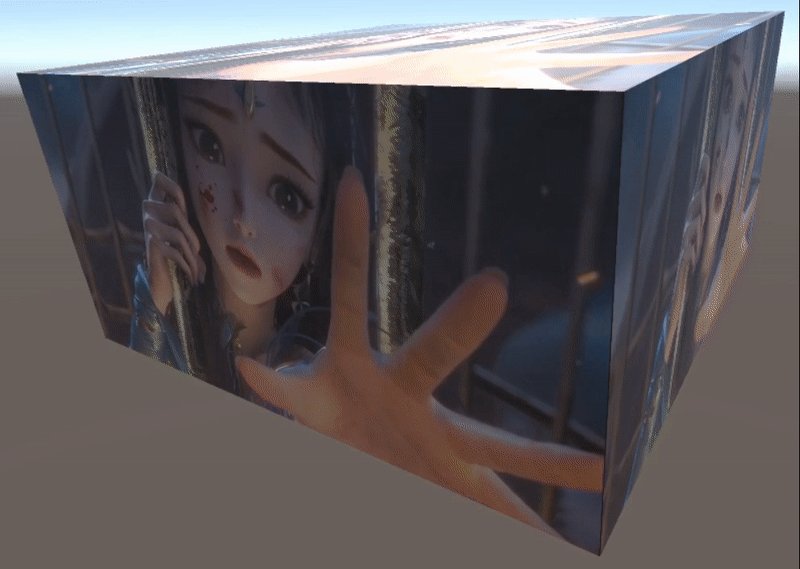
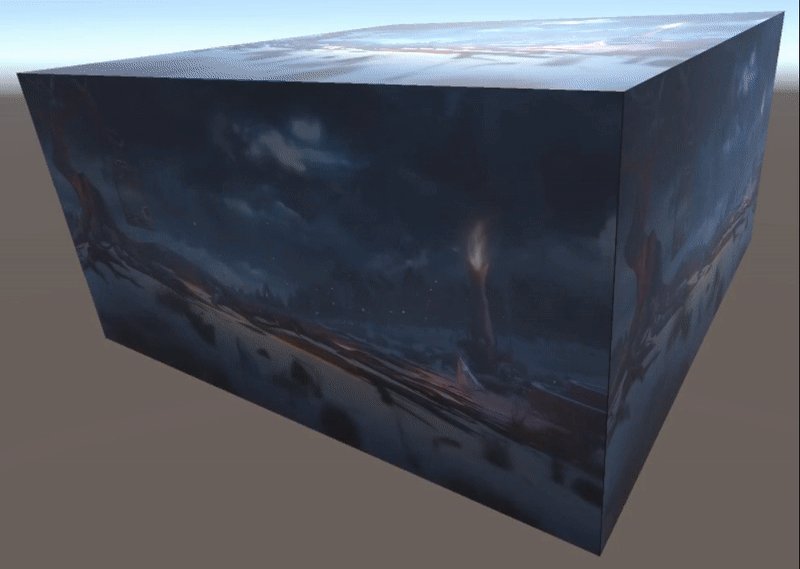
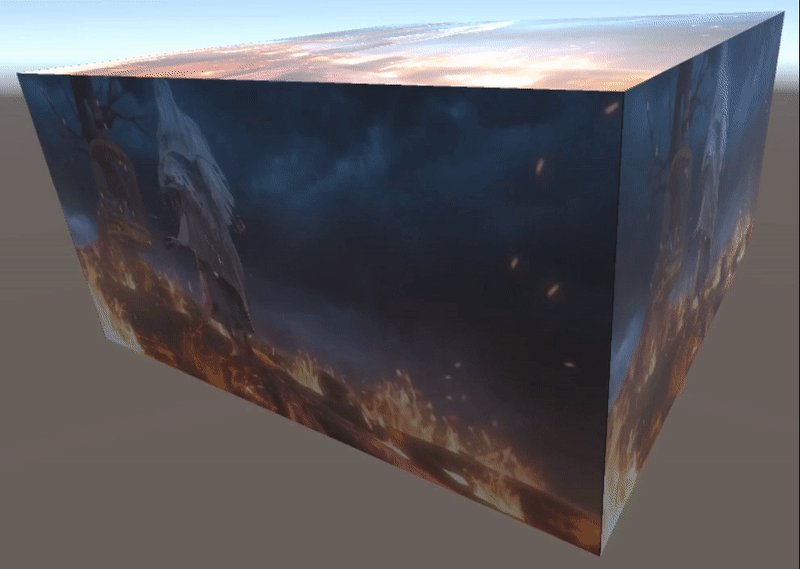
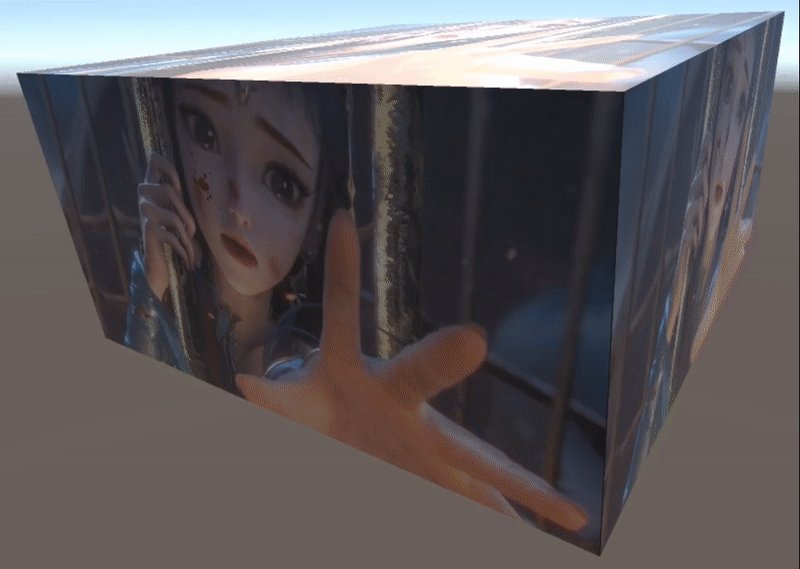
在 Hierarchy 窗口创建一个 Cube 对象,并为其添加 VideoPlayer 组件,将视频片段拖拽到 Video Clip 中,勾选 Loop 选项,调整 Render Mode 为 Material Override,并将 Cube 对象拖拽到 Renderer 中,VideoPlayer 组件配置如下:

运行效果如下:

3)在胶囊体表面播放视频
在 Hierarchy 窗口创建一个 Capsule 对象,并为其添加 VideoPlayer 组件,其配置方法同第(2 节,运行效果如下:

3 播放视频(代码控制)
在 Hierarchy 窗口创建一个 RayImage 对象,并为其添加 VideoPlayer 组件,调整 Render Mode 为 Render Texture;在 Assets 窗口创建 Render Texture 文件,并将该文件拖拽到 VideoPlayer 组件中的 Target Texture 中以及 RayImage 组件的 Texture 中,配置如下:

给 RayImage 对象添加脚本组件如下:
VideoController.cs
using UnityEngine;
using UnityEngine.Video;
public class VideoController : MonoBehaviour {
private VideoPlayer videoPlayer;
private void Awake() {
videoPlayer = GetComponent<VideoPlayer>();
videoPlayer.isLooping = true;
videoPlayer.playOnAwake = false;
videoPlayer.clip = (VideoClip) Resources.Load("Video/Video");
videoPlayer.Prepare(); // 播放引擎准备(提高开始播放时的速度)
}
private void Start() {
videoPlayer.Play(); // 播放
}
private void Update() {
if (Input.GetKeyDown(KeyCode.Space)) {
if (videoPlayer.isPlaying) {
videoPlayer.Pause(); // 暂停
} else {
videoPlayer.Play(); // 播放
}
}
}
}运行效果:
同第 2 章第 1)节,按空格键,可以控制视频播放和暂停。
























 1488
1488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










