1 弹出对话框
AlertDialog.Builder builder = new AlertDialog.Builder();
builder.setIcon()
.setTitle()
.setMessage()
.setPositiveButton()
.setNegativeButton()
.setNeutralButton()
.create()
.show();
step1 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<Button
android:text="显示对话框"
android:onClick="heiclick"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>step2 MainActivity.java
package com.example.myalertdialog;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "cs";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//注意: create() 和 show() 放在最后面的顺序不能变
//因为 setIcon() setTitle() setMessage() 返回类型都是 Builder,这3个顺序可以变,可以链式调用
// create() 返回类型是 AlertDialog, show() 返回值 void
public void heiclick(View view) {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.drawable.ic_cake_black_24dp)
.setTitle("我是标题")
.setMessage("今天吃什么?")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Log.e(TAG,"点击了确定");
}
})
.setNegativeButton("取消",new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
Log.e(TAG,"点击了取消");
}
})
.setNeutralButton("中间",new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
Log.e(TAG,"点击了中间");
}
})
.create()
.show();
}
}
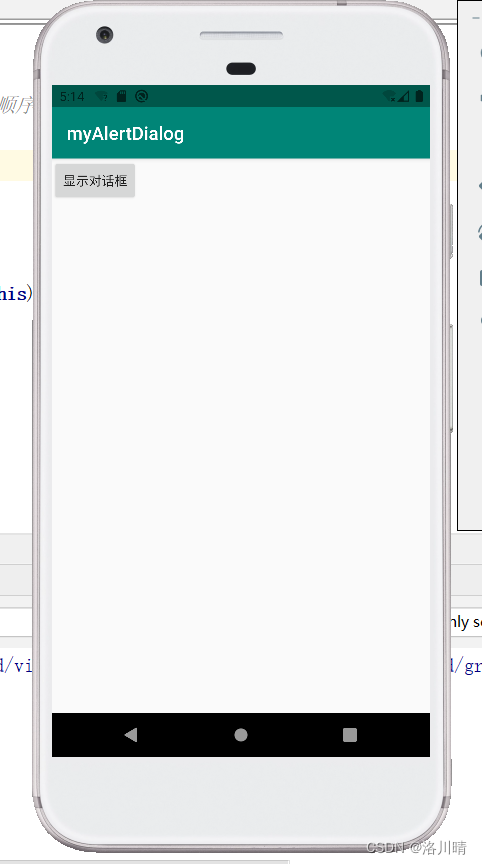
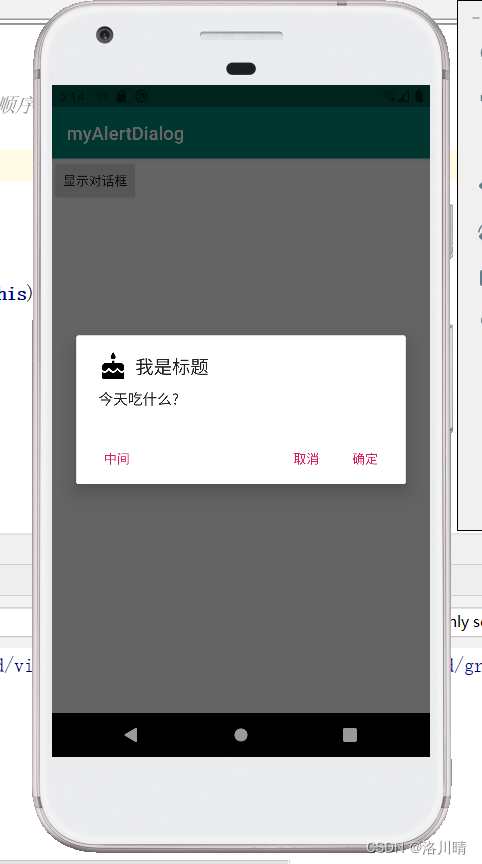
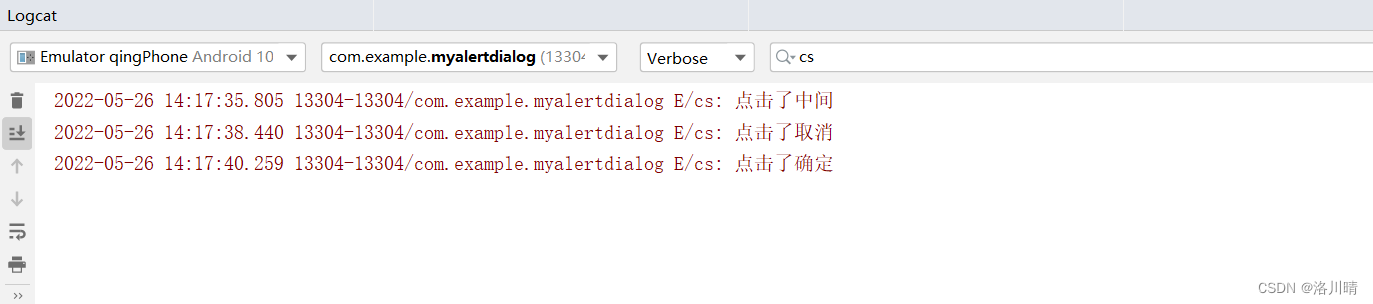
效果



2 设置自定义布局
step1 创建布局
res --layout --右键--new--layout resource file--创建dialog_view.xml 文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:background="#ffff00"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:src="@drawable/ic_directions_run_black_24dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="今天不开心"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>step2 把 布局xml文件 转成 view
View dialogview = getLayoutInflater().inflate(R.layout.xml布局文件的名字,null);
step3 new AlertDialog.Builder().setView(view的名字)
看一下上一个案例加step2 step3 的代码
package com.example.myalertdialog;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "cs";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//注意: create() 和 show() 放在最后面的顺序不能变
//因为 setIcon() setTitle() setMessage() 返回类型都是 Builder,这3个顺序可以变,可以链式调用
// create() 返回类型是 AlertDialog, show() 返回值 void
public void heiclick(View view) {
//setView() 用的 准备工作
//把布局文件xml 转成 view
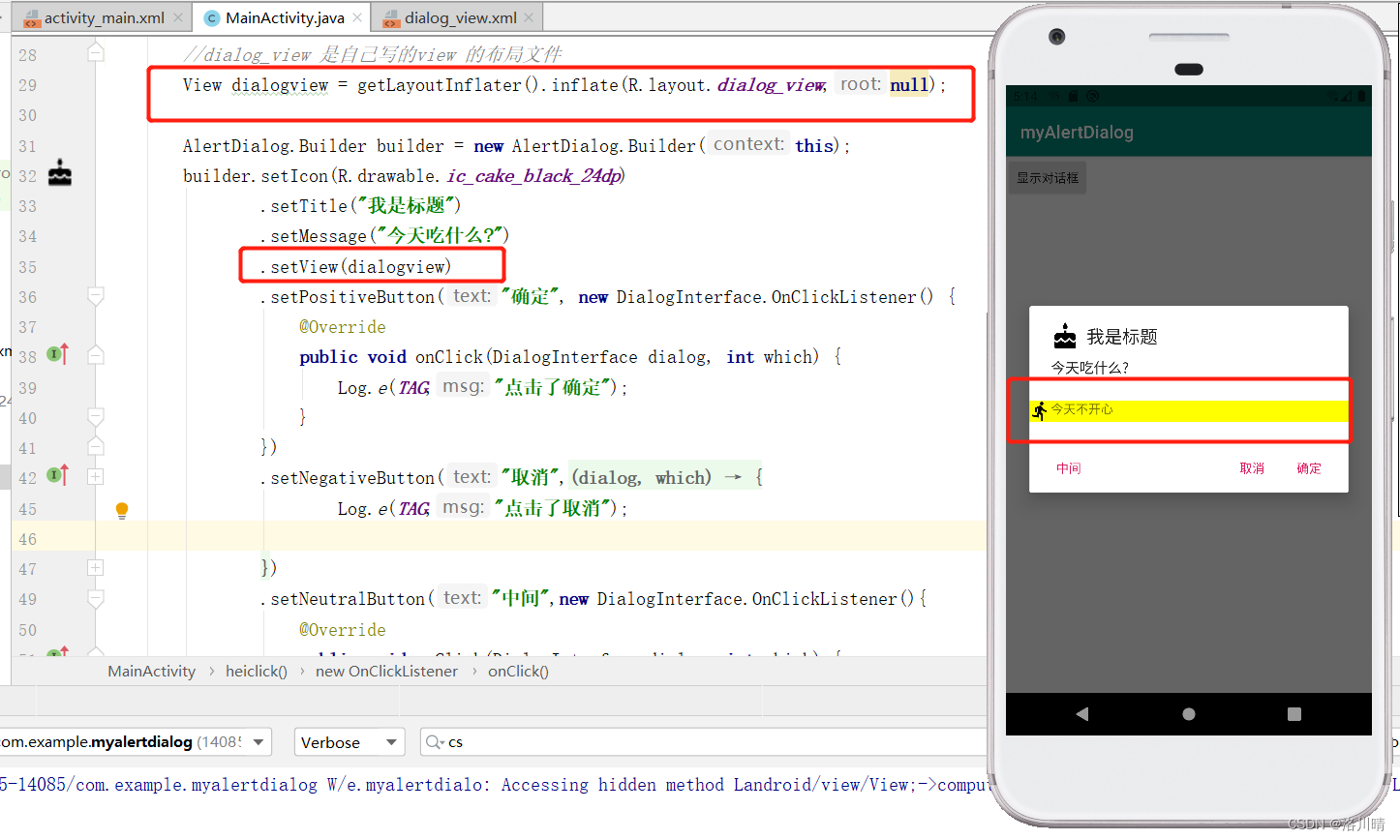
//dialog_view 是自己写的view 的布局文件
View dialogview = getLayoutInflater().inflate(R.layout.dialog_view,null);
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.drawable.ic_cake_black_24dp)
.setTitle("我是标题")
.setMessage("今天吃什么?")
.setView(dialogview)
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Log.e(TAG,"点击了确定");
}
})
.setNegativeButton("取消",new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
Log.e(TAG,"点击了取消");
}
})
.setNeutralButton("中间",new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
Log.e(TAG,"点击了中间");
}
})
.create()
.show();
}
}
效果























 161
161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








