动态改变样式
曾经遇到过的一点小问题,小小的记录一下
这里变更的样式是表单的必填项*的位置
先看一下效果

在我们点击button‘更换*位置时’

可以看到必填校验的星移动到了右边
首先看一下这个必填项*的样式是怎么写的
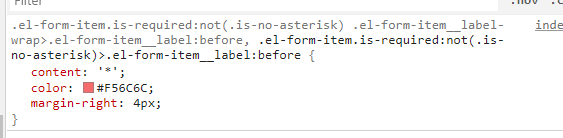
引用element-ui,可以看到初始样式

我们如果需要改变这个样式只需要将before的content置空,在after后写上对应样式即可
.el-form-item.is-required:not(.is-no-asterisk) .el-form-item__label-wrap>.el-form-item__label:before, .el-form-item.is-required:not(.is-no-asterisk)>.el-form-item__label:before {
content: '';
}
.el-form-item.is-required:not(.is-no-asterisk) .el-form-item__label-wrap>.el-form-item__label:before, .el-form-item.is-required:not(.is-no-asterisk)>.el-form-item__label::after {
content: '*';
color: #F56C6C;
margin-left: 4px;
}
在这里,我们通过按钮动态控制这个样式
1、在el-form中动态绑定class
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" :class="changeStar ? '' : 'after'" label-width="100px" style="width: 85%;">
</el-form>
根据changeStar决定使用哪种样式,由于element-ui自带样式,所以我不做更改,我更改的样式为after
2、点击事件切换changeStar
<el-button @click="changeStyle">更换*位置</el-button>
method
changeStyle () {
this.changeStar = !this.changeStar
}
3、添加after样式
<style lang="scss">
.after {
.el-form-item.is-required:not(.is-no-asterisk) .el-form-item__label-wrap>.el-form-item__label:before, .el-form-item.is-required:not(.is-no-asterisk)>.el-form-item__label:before {
content: '';
}
.el-form-item.is-required:not(.is-no-asterisk) .el-form-item__label-wrap>.el-form-item__label:before, .el-form-item.is-required:not(.is-no-asterisk)>.el-form-item__label::after {
content: '*';
color: #F56C6C;
margin-left: 4px;
}
}
</style>





















 2791
2791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








