目录
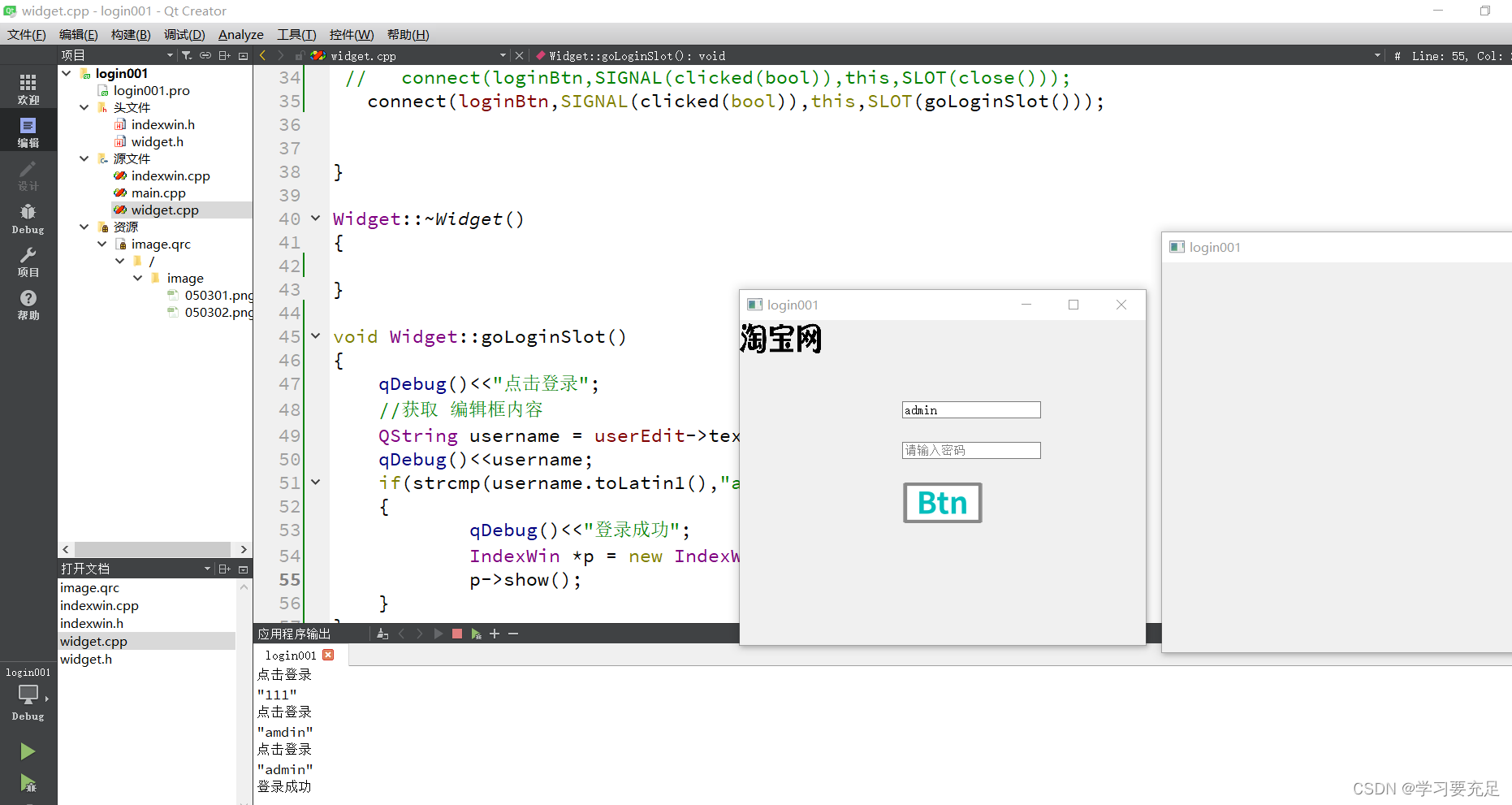
一:信号&槽 效果演示
通过点击按钮,按钮作为信号发起者,点击作为信号发起提示
弹出新的界面,窗口作为信号接收者,弹出新窗口作为信号响应现象

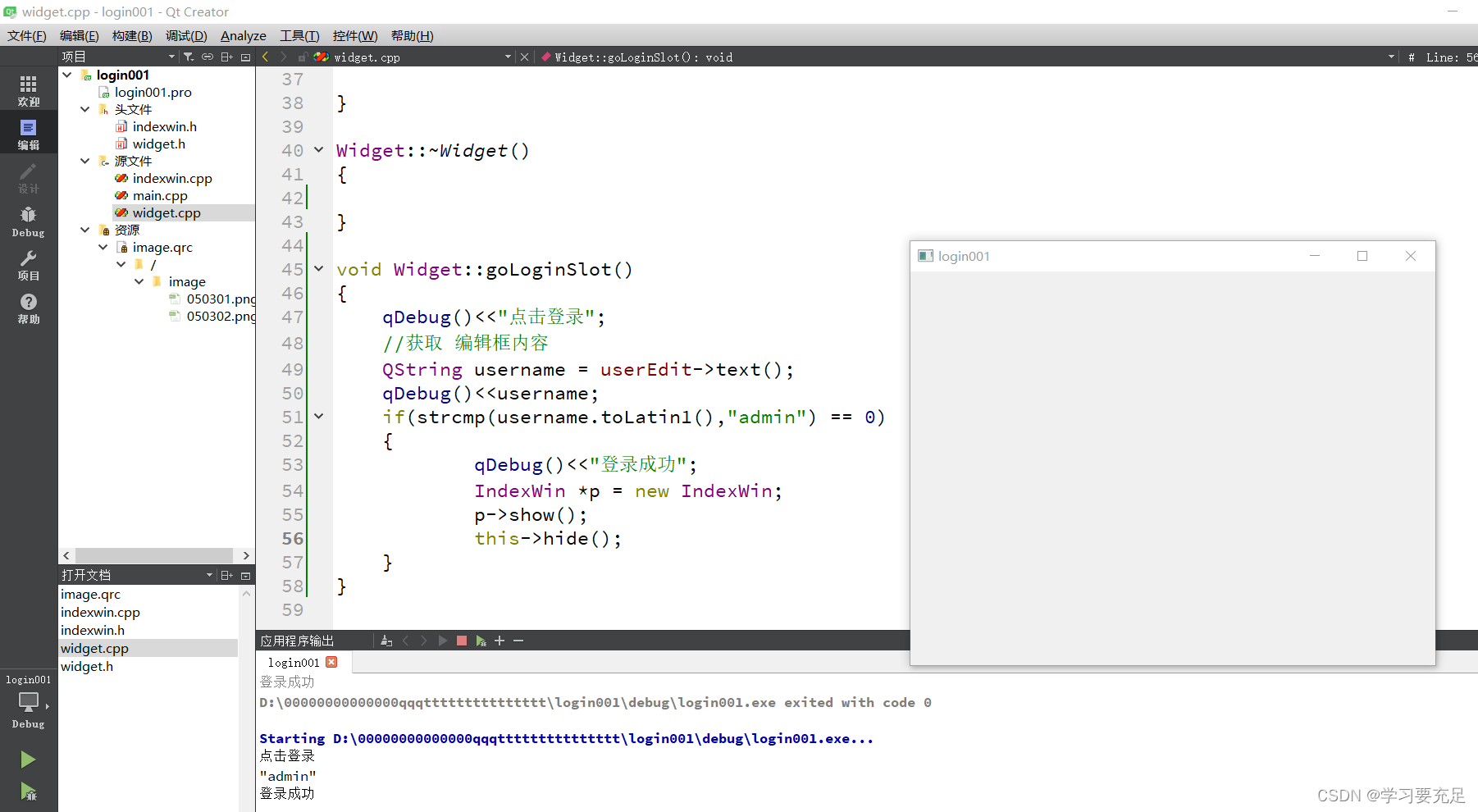
可以通过 this->hide() 隐藏原登录窗口


二:信号&槽 代码学习

widget.h .cpp
#ifndef WIDGET_H
#define WIDGET_H
#include<QPushButton>//按钮
#include<QLineEdit>//编辑框
#include<QLabel> //文本
#include <QWidget>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
QPushButton *loginBtn; //登录按钮
QLineEdit *userEdit; //用户编辑框
QLineEdit *pwdEdit; //密码编辑框
QLabel *logoLab; //logo文本,放置图片
QLabel *userLab; //用户文本
QLabel *pwdLab; //密码文本
QLabel *loginLab; //登录界面文本
//所有槽函数的定义使用
public slots:
void goLoginSlot();
};
#endif // WIDGET_H
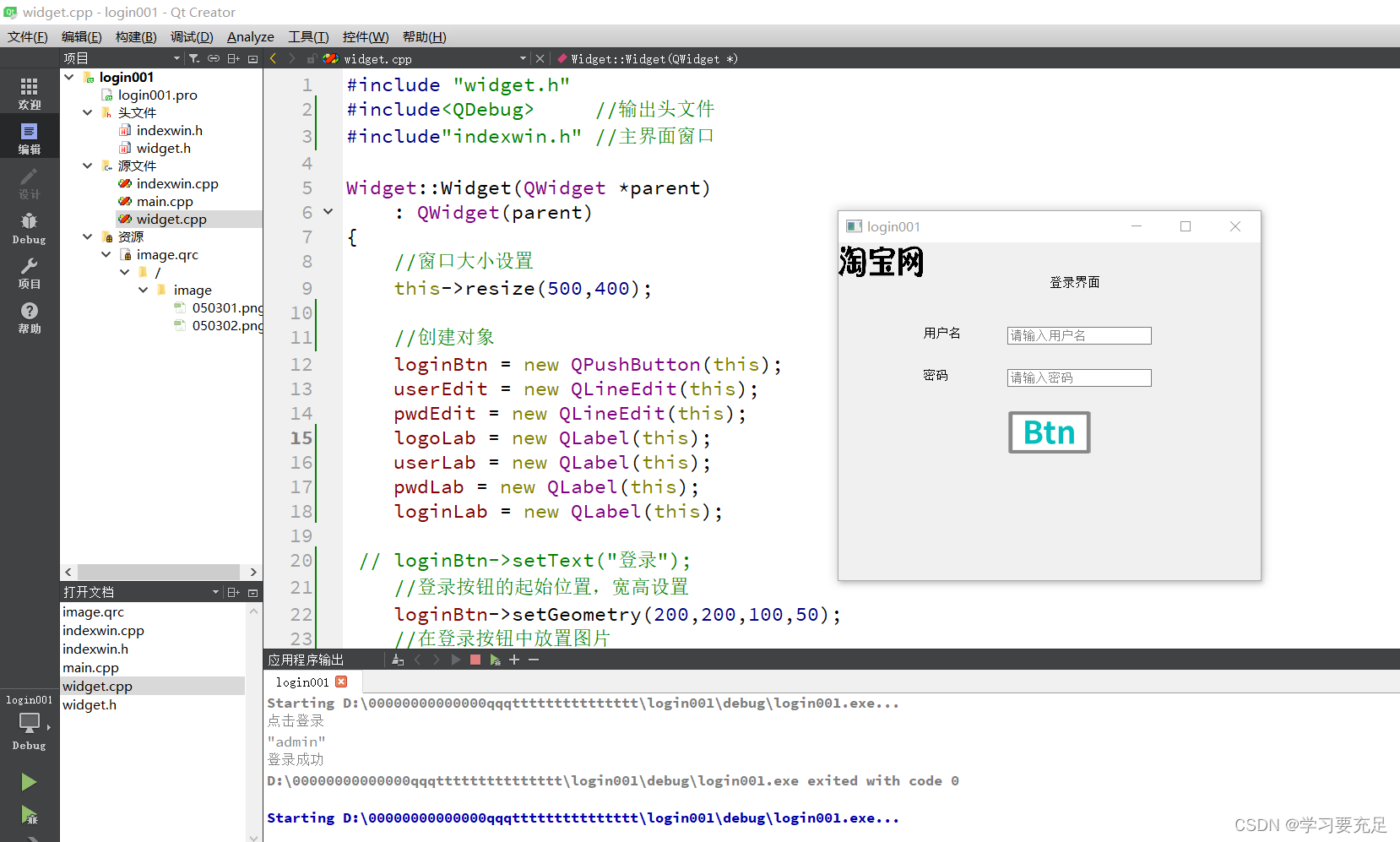
#include "widget.h"
#include<QDebug> //输出头文件
#include"indexwin.h" //主界面窗口
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//窗口大小设置
this->resize(500,400);
//创建对象
loginBtn = new QPushButton(this);
userEdit = new QLineEdit(this);
pwdEdit = new QLineEdit(this);
logoLab = new QLabel(this);
userLab = new QLabel(this);
pwdLab = new QLabel(this);
loginLab = new QLabel(this);
// loginBtn->setText("登录");
//登录按钮的起始位置,宽高设置
loginBtn->setGeometry(200,200,100,50);
//在登录按钮中放置图片
loginBtn->setIcon(QIcon(QPixmap(":/image/050302.png")));
//图片自适应按钮大小
loginBtn->setIconSize(QSize(100,50));
//userEdit->setGeometry(200,100,250,20);
//pwdEdit->setGeometry(200,150,250,20);
//用户编辑框起始位置
userEdit->move(200,100);
//用户编辑框提示内容信息
userEdit->setPlaceholderText("请输入用户名");
//用户编辑框设置输入长度
userEdit->setMaxLength(11);
//密码编辑框起始位置
pwdEdit->move(200,150);
//密码编辑框提示内容信息
pwdEdit->setPlaceholderText("请输入密码");
//密码编辑框设置输入长度
pwdEdit->setMaxLength(8);
//密码编辑框设置输入内容密文显示
pwdEdit->setEchoMode(QLineEdit::Password);
//logo文本大小
logoLab->resize(100,50);
//放置logo图片到logoLab文本中
logoLab->setPixmap(QPixmap(":/image/050301.png").scaled(logoLab->size()));
//用户名文本起始位置
userLab->move(100,100);
//用户名文本内容
userLab->setText("用户名");
//密码文本起始位置
pwdLab->move(100,150);
//密码文本内容
pwdLab->setText("密码");
//登录文本位置
loginLab->move(250,40);
//登录文本内容
loginLab->setText("登录界面");
//按钮点击让窗口关闭
//connect(loginBtn,SIGNAL(clicked(bool)),this,SLOT(close()));
//点击按钮跳转主界面
connect(loginBtn,SIGNAL(clicked(bool)),this,SLOT(goLoginSlot()));
}
Widget::~Widget()
{
}
void Widget::goLoginSlot()
{
qDebug()<<"点击登录";
//获取 编辑框内容
QString username = userEdit->text();
qDebug()<<username;
//字符串形式toLatin1转成数组形式
if(strcmp(username.toLatin1(),"admin") == 0)
{
qDebug()<<"登录成功";
IndexWin *p = new IndexWin;
p->show();
this->hide();
}
}
indexwin.h .cpp
#ifndef INDEXWIN_H
#define INDEXWIN_H
#include <QWidget>
class IndexWin : public QWidget
{
Q_OBJECT
public:
explicit IndexWin(QWidget *parent = 0);
signals:
public slots:
};
#endif // INDEXWIN_H#include "indexwin.h"
IndexWin::IndexWin(QWidget *parent) : QWidget(parent)
{
}
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
























 5542
5542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










