来自他人步骤,具体步骤请参照 BV1mL41147nc
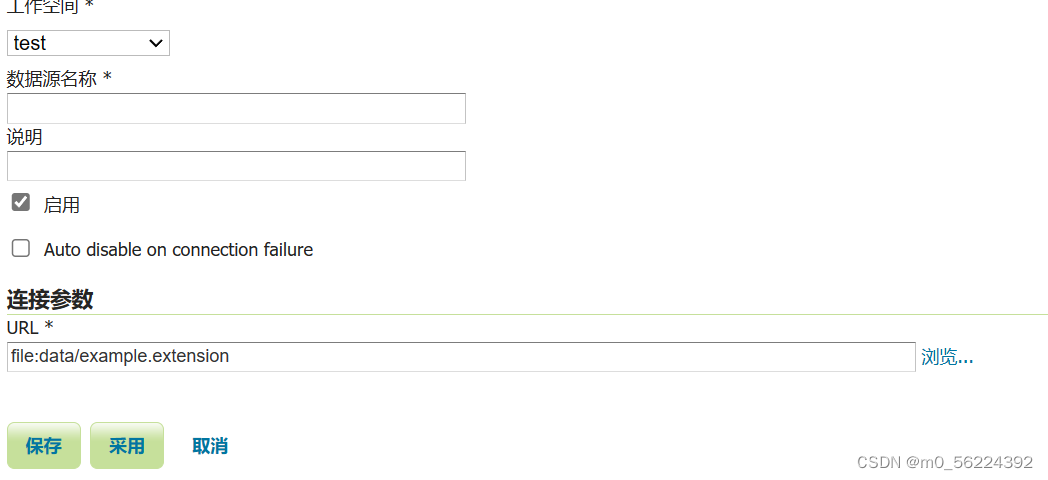
点击存储仓库--》添加新的存储仓库--》选择GeoTIFF 后省略

然后后再填参数(系统自动填充大部分参数)
点击预览
可F12查看各种参数

根据参数填写下面各项
new ImageLayer({
source: new ImageWMS({
ratio: 1,
url: 'http://localhost:8080/geoserver/test/wms',
crossOrigin:'anonymous',
params: {
'LAYERS': 'test:xichang',
'FORMAT': 'image/png8',
'VERSION':'1.1.1',
'exceptions':'application/vnd.ogc.se_inimage'
},
}),
}),此时会出现跨域问题
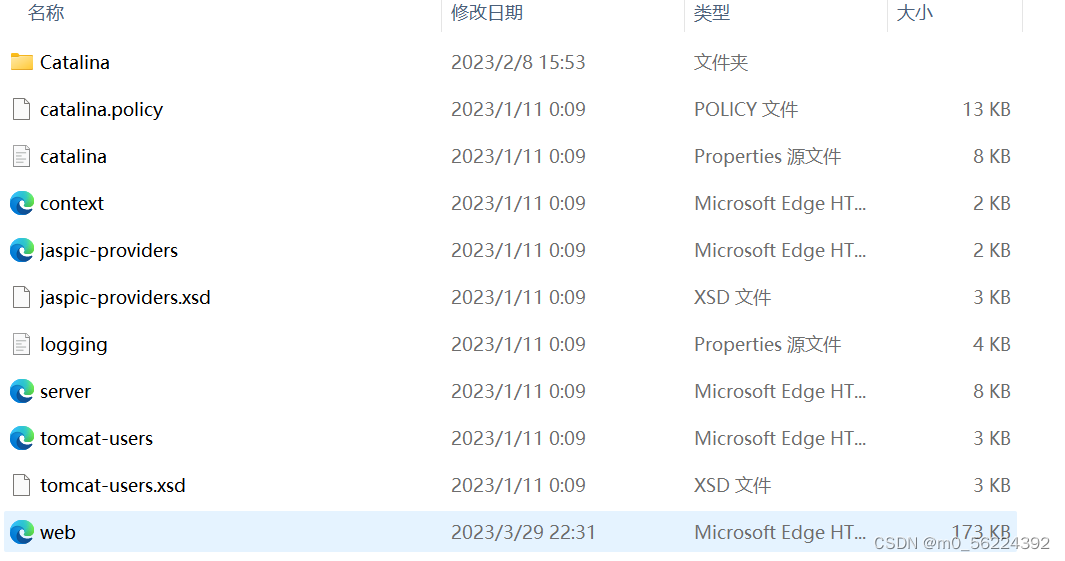
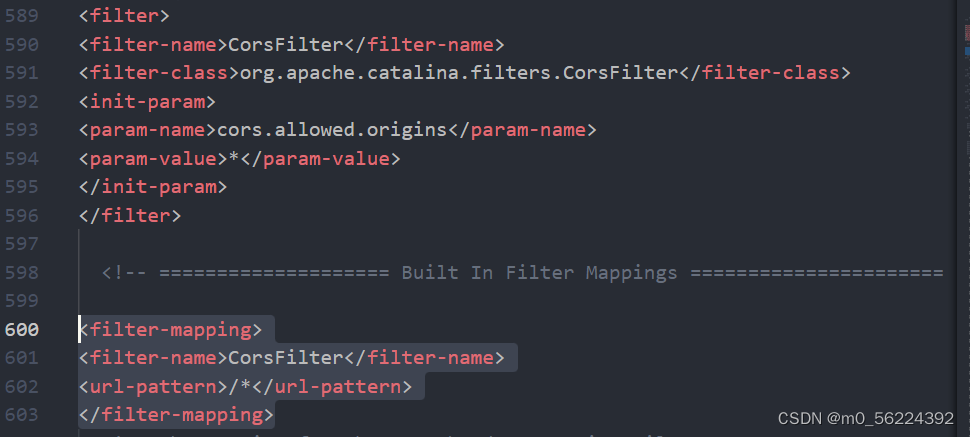
再conf/web.xml(下图最后一个)添加如下代码即可解决,别添加多的,不用注释

<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
</filter><filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>请按如图所示添加(580行左右)

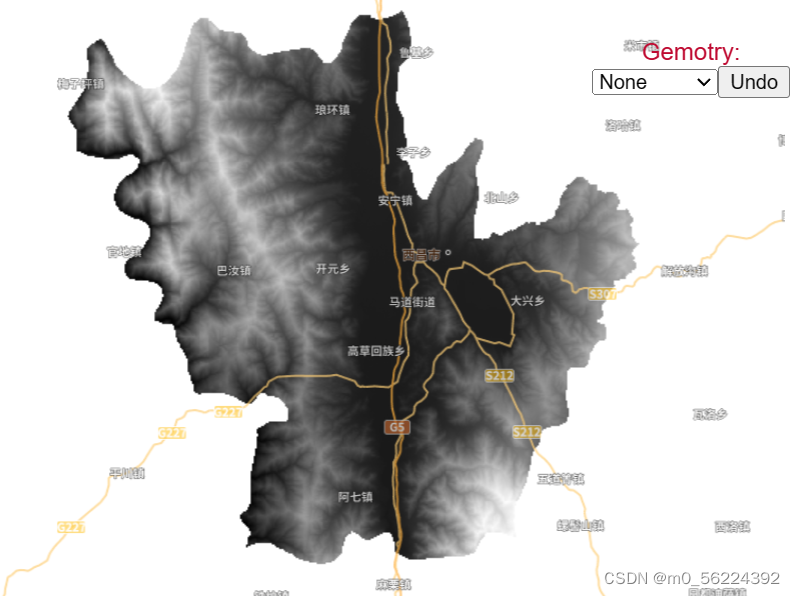
需要重启tomcat,加载成功






















 3168
3168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








