目录
表格的相关标签 :
表格标签 - <table>
行标签 - <tr>
单元格标签 - <td>
表头单元格标签 - <th>
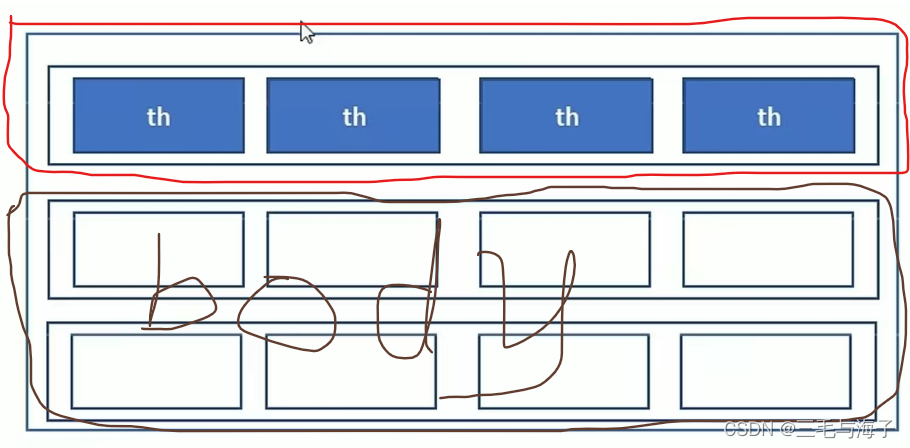
表格结构标签
表头区域标签 - < thead >
表主体标签 - <tbody>

表格的相关属性
align - 表格相对于页面位置属性 ( 左对齐 - left , 中间 - center , 右对齐 - right )
border - 表格的边框。 默认为 “ ” 表示没有边框
cellpadding - 表格内容与单元格边沿的距离 默认为 1
cellspacing - 单元格与单元格之间的边沿距离 一般设为 0 ,默认是2
width - 表格宽
highth - 表格高
合并单元格 :
我们所谓的合并单元格是最简单的那一种,不牵扯复杂的合并单元格
就记三步走 :
# 先确定是 跨列 还是 跨行
跨列 就是 colspan = " 合并几个单元格的数值 "
跨行 就是 rowspan = " 合并几个单元格的数值 "
# 确定 目标单元格
跨行 - 以最上面单元格为 目标单元格, 在目标单元格里 编写 第一步 对应代码
跨列 - 以最左边单元格为 目标单元格 ,在目标单元格里 编写对应 代码
# 删除单元格
在源码里删除多余的单元格 即可








 本文详细介绍了HTML表格的相关标签如`
本文详细介绍了HTML表格的相关标签如`













 634
634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








