一:基本概念
所谓的Entity管理,实际上就是对Entity的材质修改和增删管理。
二:Entity材质修改
1:虚线
这里需要先删除之前添加的实体,然后选择虚线时,才会显示出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01.虚线</title>
<script src="../Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="../Build/Cesium/Widgets/widgets.css">
</head>
<style>
* {
margin: 0px;
padding: 0;
box-sizing: border-box;
}
#cesiumContainer {
width: 100vw;
height: 100vh;
}
.cesium-viewer-bottom {
display: none;
}
.toolbar {
position: absolute;
top: 0px;
left: 0px;
background-color: rgba(243, 233, 233, 0);
z-index: 10;
}
</style>
<body>
<div id="cesiumContainer">
<div id="menu" class="toolbar">
<select id="dropdown" onchange="edit()">
<option value="edit0">null</option>
<option value="edit1">虚线</option>
</select>
</div>
</div>
<script>
Cesium.Ion.defaultAccessToken = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIzZjY5M2UwNi1kODhmLTQzZTItYjc4Ni0yMzlmNTBlYmIxYjgiLCJpZCI6MTU3NTE3LCJpYXQiOjE2OTQ1MDMyOTl9.PSElCoyLF_ecNszBWrrOmB9JH7yPxrSLo-Tx4DIm1LU"
var viewer = new Cesium.Viewer("cesiumContainer", {
geocoder: false,
homeButton: false, //是否显示首页位置工具
sceneModePicker: false, //是否显示视角模式切换工具
baseLayerPicker: false, //是否显示默认图层选择工具
navigationHelpButton: false, //是否显示导航帮助工具
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false,//是否显示全屏按钮工具
})
/* 虚线 */
//1、创建addLine对象
var addLine = {
id: 'line',
name: '线',
show: true,
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([118, 30, 119, 32, 116, 35]),
width: 2,
material: Cesium.Color.RED
}
}
viewer.entities.add(addLine)
const dropdown = document.getElementById('dropdown')
function edit() {
switch (dropdown.value) {
case 'edit1':
viewer.entities.removeAll()
addLine.polyline.material = new Cesium.PolylineDashMaterialProperty({
color: Cesium.Color.BLUE
})
viewer.entities.add(addLine)
break;
}
}
</script>
</body>
</html>s2:箭头线
Cesium提供了PolylineArrowMaterialProperty类来设置箭头线
function edit() {
viewer.entities.removeAll()
switch (dropdown.value) {
case 'edit1':
addLine.polyline.material = new Cesium.PolylineDashMaterialProperty({
color: Cesium.Color.BLUE
})
viewer.entities.add(addLine)
break;
case 'edit2':
addLine.polyline.material = new Cesium.PolylineArrowMaterialProperty(
Cesium.Color.GREEN
)
addLine.polyline.width = 50
viewer.entities.add(addLine)
break;
}
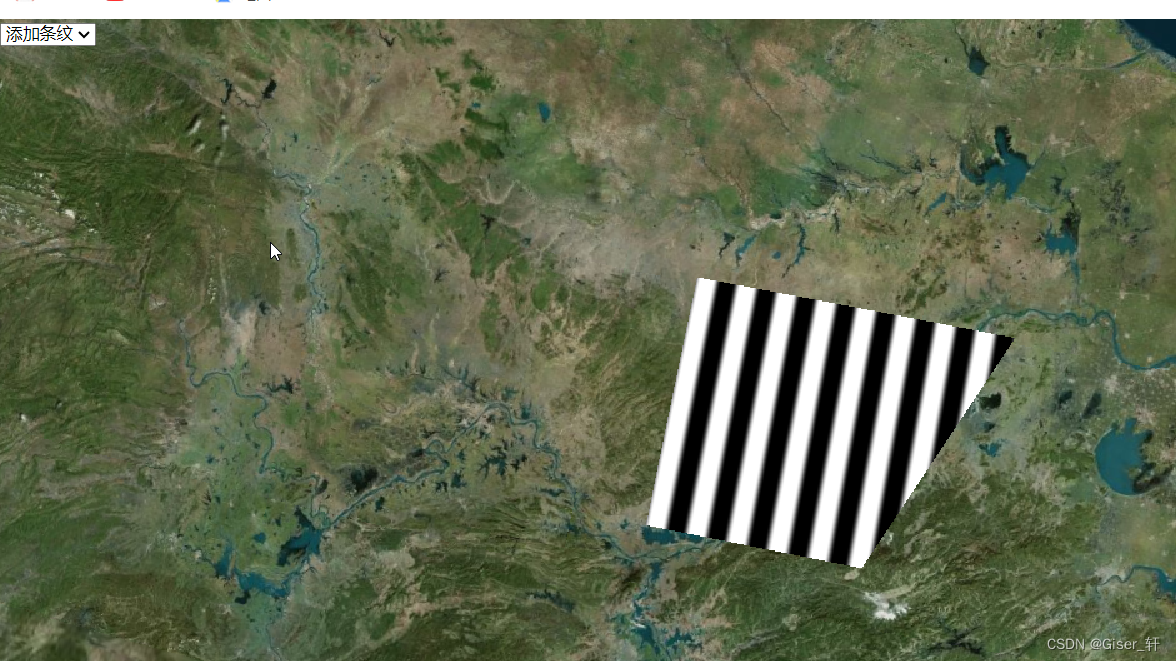
}3:添加条纹
Cesium提供了StripeMaterialProperty来添加条纹。
其中:
orientation:定义条纹方向垂直;
evenColor:指定第一个条纹颜色;
oddColor:指定第二个条纹颜色;
function edit() {
viewer.entities.removeAll()
switch (dropdown.value) {
case 'edit1':
addPolygon.polygon.material = new Cesium.StripeMaterialProperty({
orientation: Cesium.StripeOrientation.VERTICAL,
evenColor: Cesium.Color.WHITE,
oddColor: Cesium.Color.BLACK,
repeat: 16
})
viewer.entities.add(addPolygon)
break;
}
} 4:添加边框
4:添加边框
这里有一个注意点,需要设置height属性为0,边框才会显示
(添加边框关键代码)
var addPolygon = {
id: 'polygon',
name: '面',
show: true,
polygon: {
height: 0,
hierarchy: Cesium.Cartesian3.fromDegreesArray([118, 30, 119, 32, 116, 32, 116, 30]),
outline: true,
outlineColor: Cesium.Color.YELLOW,
outlineWidth: 10,
material: Cesium.Color.RED.withAlpha(0.4)
}
}
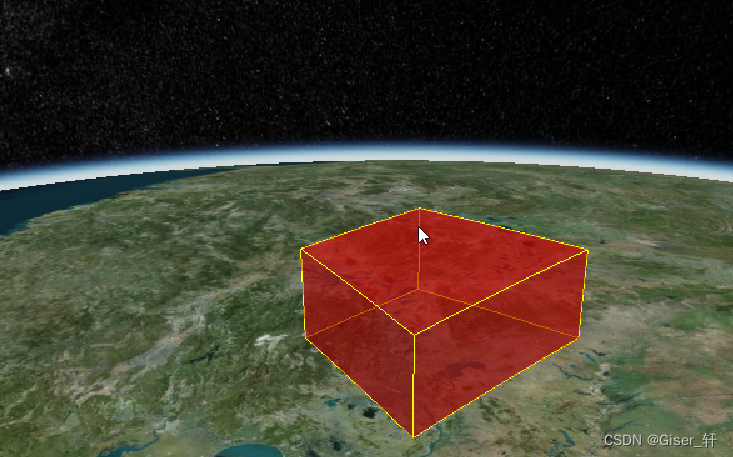
viewer.entities.add(addPolygon)5:添加拉伸
通过polygon中的extrudedHeight属性来设置面拉伸高度
(拉伸关键代码)
var addPolygon = {
id: 'polygon',
name: '面',
show: true,
polygon: {
height: 0,
hierarchy: Cesium.Cartesian3.fromDegreesArray([118, 30, 119, 32, 116, 32, 116, 30]),
outline: true,
outlineColor: Cesium.Color.YELLOW,
outlineWidth: 10,
extrudedHeight: 100000,
material: Cesium.Color.RED.withAlpha(0.4)
}
}(拉伸结果)

6:添加贴图
通过直接修改addPolygon.polygon.material中的材质,就可以实现贴图添加
(添加贴图关键代码)
function edit() {
viewer.entities.removeAll()
switch (dropdown.value) {
case 'edit1':
addPolygon.polygon.material = new Cesium.StripeMaterialProperty({
orientation: Cesium.StripeOrientation.VERTICAL,
evenColor: Cesium.Color.WHITE,
oddColor: Cesium.Color.BLACK,
repeat: 16
})
viewer.entities.add(addPolygon)
break;
case 'edit2':
addPolygon.polygon.material = '../Assets/billboard.jpg'
viewer.entities.add(addPolygon)
break;
}
}(添加贴图效果)

7:修改角度
添加模型,修改其模型角度。
(关键代码)
function edit() {
viewer.entities.removeAll()
switch (dropdown.value) {
case 'edit1':
degree += 15,
addModel.orientation = Cesium.Transforms.headingPitchRollQuaternion(Cesium.Cartesian3.fromDegrees(118, 30, 5000), new Cesium.HeadingPitchRoll(Cesium.Math.toRadians(degree), 0, 0))
viewer.entities.add(addModel)
break;
}
}





















 6432
6432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








