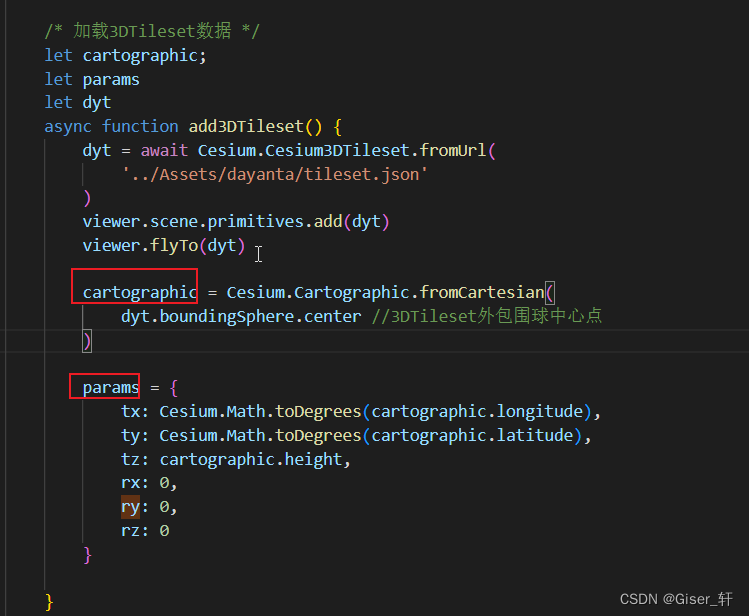
一:记录初始值
定义两个全局变量,cartographic,params,用于计算模型的初始位置和存储旋转平移参数。

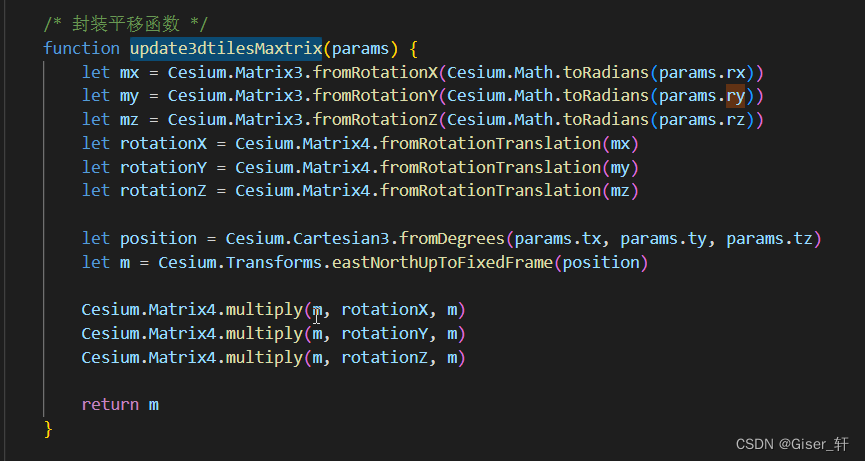
二:旋转平移函数
封装旋转平移函数update3dtilesMaxtrix。

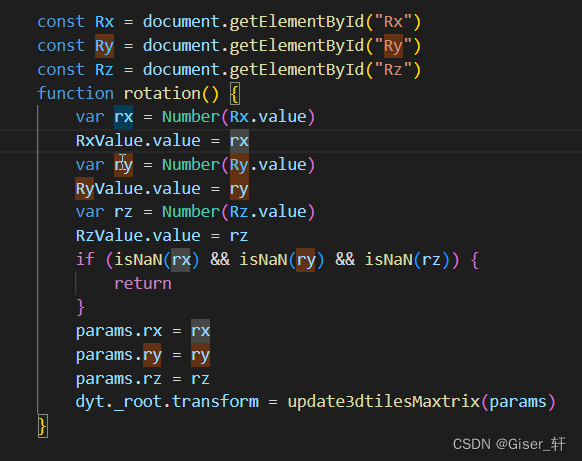
三:封装滑动条回调函数

四:完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1.3DTiles模型高度调整</title>
<script src="../Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="../Build/Cesium/Widgets/widgets.css">
</head>
<style>
* {
margin: 0px;
padding: 0;
box-sizing: border-box;
}
#cesiumContainer {
width: 100vw;
height: 100vh;
}
.cesium-viewer-bottom {
display: none;
}
.adjust3DTilesetDiv {
position: absolute;
top: 10px;
left: 20px;
background-color: rgba(0, 0, 0, 0.6);
}
</style>
<body>
<div id="cesiumContainer"></div>
<div class="adjust3DTilesetDiv">
<label style="color: white;">X轴旋转</label> <br />
<input type="range" min="-100" max="100" step="1" oninput="rotation()" id="Rx" value="0">
<input type="text" style="width: 70px;" id="RxValue" value="0" onchange="rotationX()"> <br />
<label style="color: white;">Y轴旋转</label> <br />
<input type="range" min="-100" max="100" step="1" oninput="rotation()" id="Ry" value="0">
<input type="text" style="width: 70px;" id="RyValue" value="0" onchange="rotationY()"> <br />
<label style="color: white;">Z轴旋转</label> <br />
<input type="range" min="-100" max="100" step="1" oninput="rotation()" id="Rz" value="0">
<input type="text" style="width: 70px;" id="RzValue" value="0" onchange="rotationZ()"> <br />
<!-- 经纬度平移 -->
<label style="color: white;">经度平移</label> <br />
<input type="range" min="-100" max="100" step="0.00001" oninput="translation()" id="Tlon" value="0">
<input type="text" style="width: 70px;" id="TlonValue" value="0" onchange="translationLon()"> <br />
<label style="color: white;">纬度平移</label> <br />
<input type="range" min="-100" max="100" step="0.00001" oninput="translation()" id="Tlat" value="0">
<input type="text" style="width: 70px;" id="TlatValue" value="0" onchange="translationLat()"> <br />
</div>
<script>
Cesium.Ion.defaultAccessToken = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIzZjY5M2UwNi1kODhmLTQzZTItYjc4Ni0yMzlmNTBlYmIxYjgiLCJpZCI6MTU3NTE3LCJpYXQiOjE2OTQ1MDMyOTl9.PSElCoyLF_ecNszBWrrOmB9JH7yPxrSLo-Tx4DIm1LU"
/* 加载地形 */
var viewer = new Cesium.Viewer("cesiumContainer", {
geocoder: false,
homeButton: false, //是否显示首页位置工具
sceneModePicker: false, //是否显示视角模式切换工具
baseLayerPicker: false, //是否显示默认图层选择工具
navigationHelpButton: false, //是否显示导航帮助工具
animation: false, //是否显示动画工具
timeline: false, //是否显示时间轴工具
fullscreenButton: false,//是否显示全屏按钮工具
})
/* 开启地形深度检测 */
viewer.scene.globe.depthTestAgainstTerrain = true
async function addWorldTerrainAsync() {
try {
let terrainProvider = await Cesium.createWorldTerrainAsync();
viewer.terrainProvider = terrainProvider
} catch (error) {
console.log(`this is a ${error}`);
}
}
/* 加载3DTileset数据 */
let cartographic;
let params
let dyt
async function add3DTileset() {
dyt = await Cesium.Cesium3DTileset.fromUrl(
'../Assets/dayanta/tileset.json'
)
viewer.scene.primitives.add(dyt)
viewer.flyTo(dyt)
cartographic = Cesium.Cartographic.fromCartesian(
dyt.boundingSphere.center //3DTileset外包围球中心点
)
params = {
tx: Cesium.Math.toDegrees(cartographic.longitude),
ty: Cesium.Math.toDegrees(cartographic.latitude),
tz: cartographic.height,
rx: 0,
ry: 0,
rz: 0
}
}
/* 1s后进行操作 */
setTimeout(() => {
addWorldTerrainAsync()
add3DTileset()
}, 1000)
/* 封装平移函数 */
function update3dtilesMaxtrix(params) {
let mx = Cesium.Matrix3.fromRotationX(Cesium.Math.toRadians(params.rx))
let my = Cesium.Matrix3.fromRotationY(Cesium.Math.toRadians(params.ry))
let mz = Cesium.Matrix3.fromRotationZ(Cesium.Math.toRadians(params.rz))
let rotationX = Cesium.Matrix4.fromRotationTranslation(mx)
let rotationY = Cesium.Matrix4.fromRotationTranslation(my)
let rotationZ = Cesium.Matrix4.fromRotationTranslation(mz)
let position = Cesium.Cartesian3.fromDegrees(params.tx, params.ty, params.tz)
let m = Cesium.Transforms.eastNorthUpToFixedFrame(position)
Cesium.Matrix4.multiply(m, rotationX, m)
Cesium.Matrix4.multiply(m, rotationY, m)
Cesium.Matrix4.multiply(m, rotationZ, m)
return m
}
const Rx = document.getElementById("Rx")
const Ry = document.getElementById("Ry")
const Rz = document.getElementById("Rz")
function rotation() {
var rx = Number(Rx.value)
RxValue.value = rx
var ry = Number(Ry.value)
RyValue.value = ry
var rz = Number(Rz.value)
RzValue.value = rz
if (isNaN(rx) && isNaN(ry) && isNaN(rz)) {
return
}
params.rx = rx
params.ry = ry
params.rz = rz
dyt._root.transform = update3dtilesMaxtrix(params)
}
function rotationX() {
var rx = Number(RxValue.value)
Rx.value = rx
rotation()
}
function rotationY() {
var ry = Number(RyValue.value)
Ry.value = ry
rotation()
}
function rotationX() {
var rz = Number(RzValue.value)
Rz.value = rz
rotation()
}
function translation() {
var tLon = Number(Tlon.value)
TlonValue.value = tLon
var tLat = Number(Tlat.value)
TlatValue.value = tLat
if (isNaN(tLon) && isNaN(tLat)) {
return
}
params.tx = Cesium.Math.toDegrees(cartographic.longitude) + tLon / 500
params.ty = Cesium.Math.toDegrees(cartographic.latitude) + tLat / 500
dyt._root.transform = update3dtilesMaxtrix(params)
}
function translationLat() {
var tLat = Number(TlatValue.value)
Tlat.value = tLat
translation()
}
</script>
</body>
</html>







 本文介绍了如何使用Cesium库在HTML页面中实现3DTiles模型的旋转和平移功能,通过全局变量管理和封装的旋转平移函数,用户可以调整模型在X、Y、Z轴上的旋转以及在经度和纬度方向的平移。
本文介绍了如何使用Cesium库在HTML页面中实现3DTiles模型的旋转和平移功能,通过全局变量管理和封装的旋转平移函数,用户可以调整模型在X、Y、Z轴上的旋转以及在经度和纬度方向的平移。














 2917
2917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








