在UI设计的初始阶段,扁平化风格非常流行,扁平化也促使了UI设计的大发展,不过扁平化也有自己的显著缺点,那就是表现力弱,同质化严重。而如今UI设计中越来越多的应用了3D元素,本文就这个现象与大家分享一下。
一、UI设计中扁平化设计的特点和弱点
一、扁平化设计的特点

- 简洁直观
-
- 去除了冗余的装饰和复杂的效果,让用户能够更快速、更直接地获取信息。例如,常见的扁平化图标设计,以简单的几何形状和鲜明的色彩展现功能,如一个方形代表文件夹,一个圆形代表设置。
- 高效加载
-
- 由于减少了图形和效果的复杂度,页面加载速度更快,提升了用户体验。特别是在移动设备上,这一优势更为明显。
- 适应多种屏幕尺寸
-
- 其简洁的设计风格使其能够轻松适应不同尺寸和分辨率的屏幕,保持视觉上的一致性。
二、扁平化设计的弱点
- 表现力弱
-
- 缺乏真实的质感和光影效果,难以营造出丰富的情感和氛围。比如在展示一款高端产品时,无法通过材质和光影来突出其品质。
- 同质化严重
-
- 因为设计元素相对简单和通用,容易导致不同的应用界面看起来相似,缺乏独特性。许多社交应用的界面在采用扁平化设计后,整体布局和色彩搭配较为雷同。

综上所述,扁平化设计虽然在简洁性和效率方面具有优势,但在表现力和独特性方面存在一定的局限性。这也是为什么 3D 元素在 UI 设计中逐渐受到更多关注和应用的原因之一。
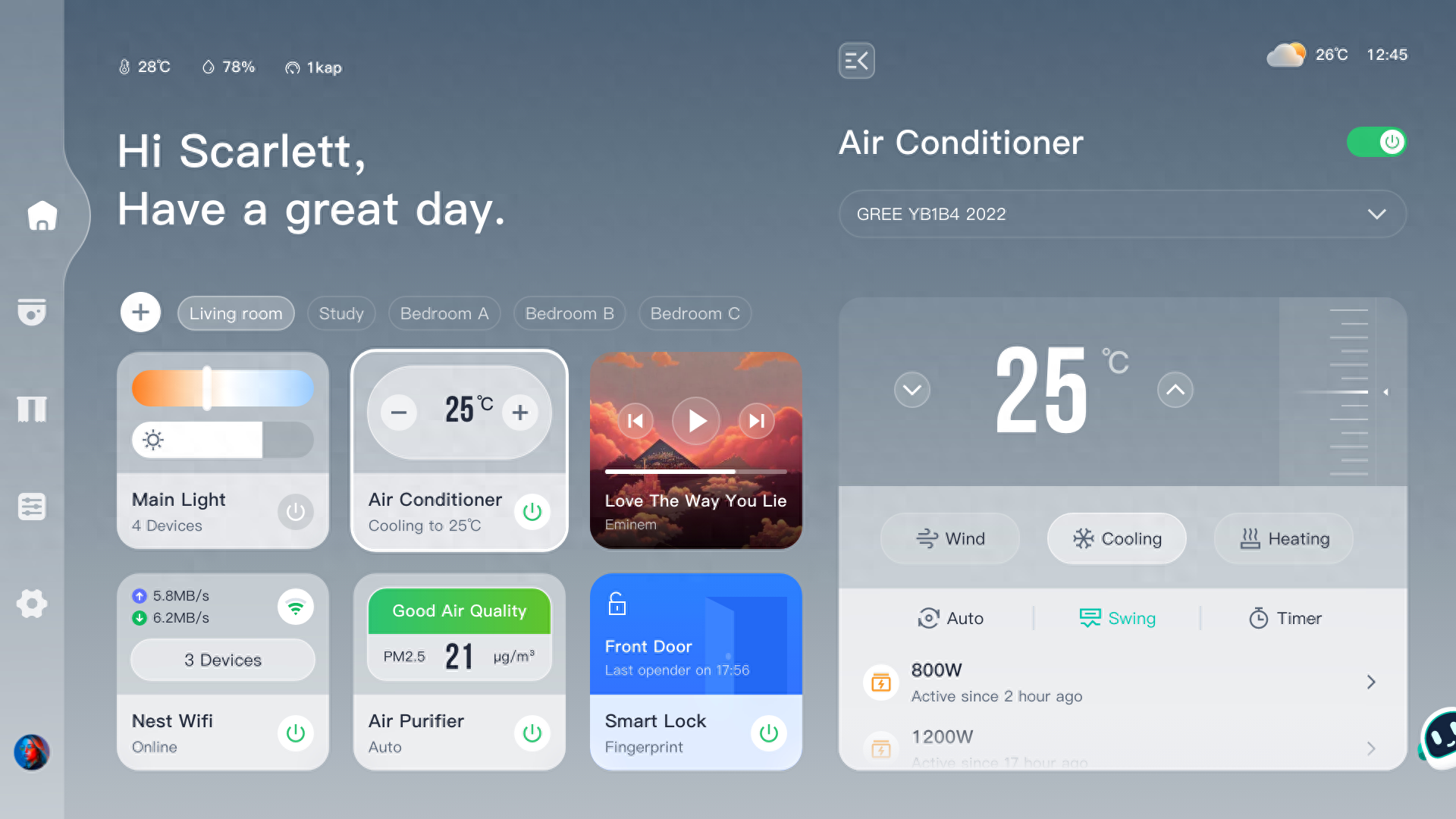
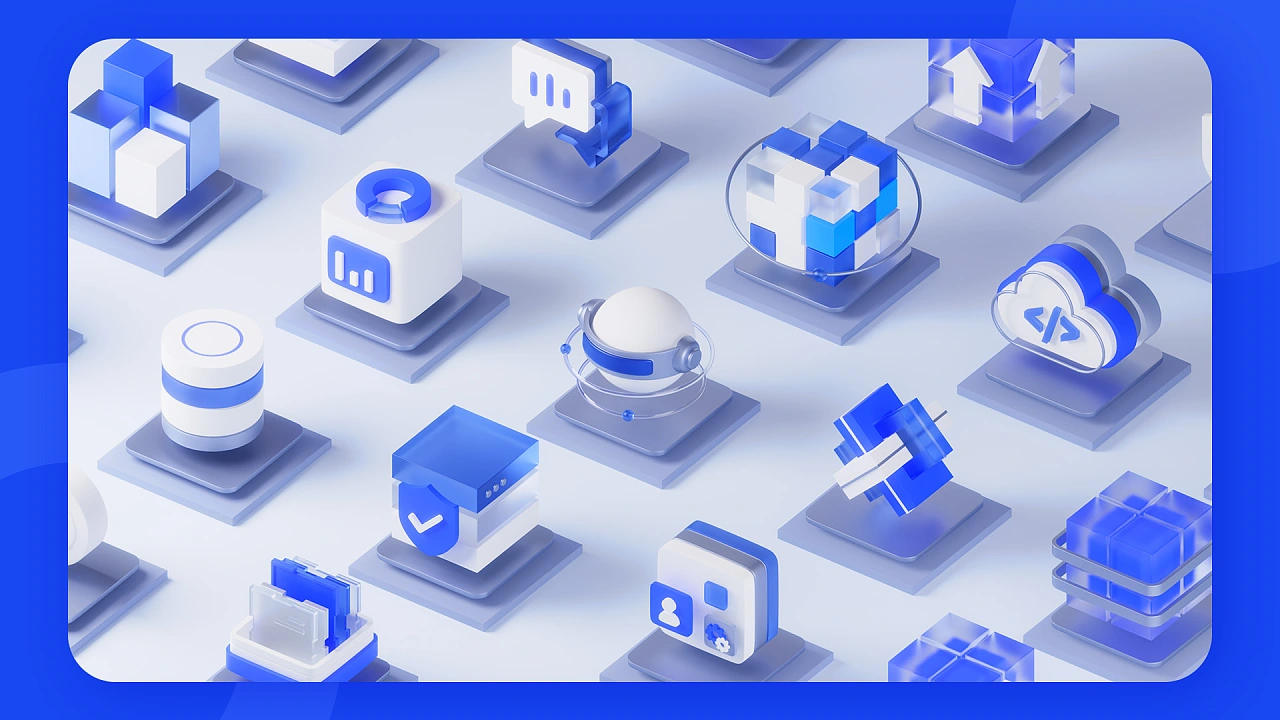
二、在UI设计中使用3D元素有什么好处
在 UI 设计中使用 3D 元素具有以下诸多好处:

- 增强视觉吸引力
-
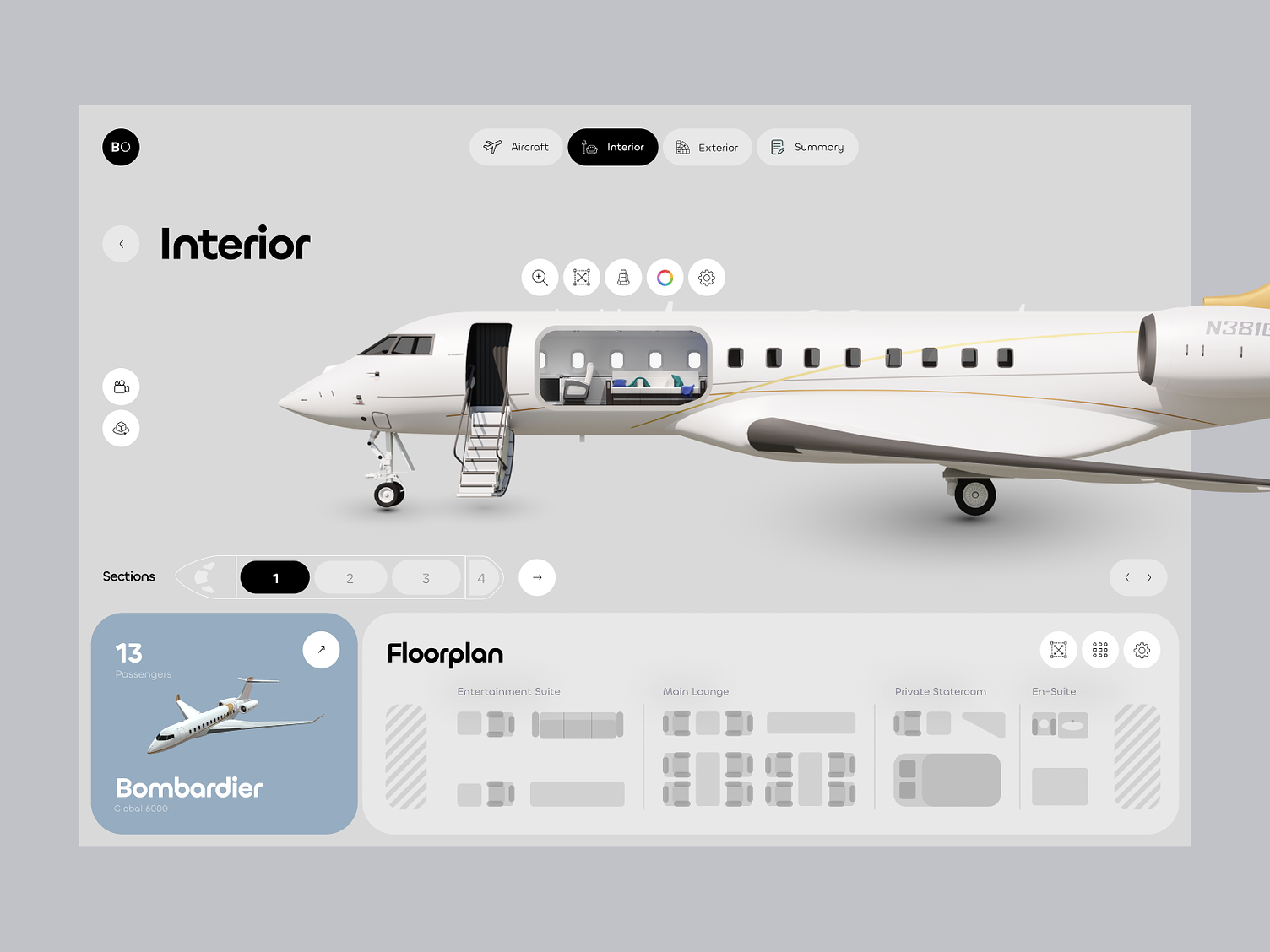
- 3D 元素能够创造出更具立体感和逼真的效果,吸引用户的注意力。例如,在游戏应用的界面中,使用 3D 建模的角色和场景,能让用户瞬间沉浸其中。
- 相比平面元素,3D 元素的独特性和新颖性更能在众多应用中脱颖而出。
- 提升用户体验
-
- 可以提供更直观的交互方式。比如,通过 3D 旋转、缩放等操作,让用户更清晰地理解界面的功能和布局。
- 模拟真实世界的物体和环境,使用户更容易理解和操作。如电商应用中的 3D 产品展示,让用户仿佛能亲手触摸到商品。
- 增加界面的层次感和深度
-
- 使界面元素的排列更加清晰,区分主次。比如,将重要的按钮或信息以突出的 3D 形式呈现,引导用户的操作。
- 营造出丰富的空间感,避免界面的单调和扁平。
- 更好地展示复杂信息
-
- 对于一些复杂的数据或流程,3D 可视化能够更有效地呈现。例如,在金融类应用中,用 3D 图表展示数据的变化趋势。
- 帮助用户快速理解和处理大量信息。
- 塑造品牌个性
-
- 独特的 3D 设计风格可以使品牌形象更加独特和鲜明,增强品牌的辨识度。比如,某个科技品牌采用极具未来感的 3D 界面风格,从而在市场上树立了与众不同的形象。
- 适应多种设备和平台
-
- 随着技术的发展,3D 元素能够在不同尺寸和类型的设备上保持良好的显示效果,提供一致的用户体验。

总之,3D 元素为 UI 设计带来了更多的可能性和创新空间,能够满足用户对于高品质、个性化和沉浸式体验的需求。
三、如今UI设计中越来越多应用3D设计,说明了什么
如今 UI 设计中越来越多应用 3D 设计,说明了以下几个重要方面:

- 技术的进步
-
- 硬件性能的提升,使得设备能够更流畅地渲染和展示 3D 图形。例如,现代智能手机和电脑的处理器、显卡等性能不断增强,为 3D 设计的广泛应用提供了基础支持。
- 软件开发工具的不断更新和完善,让设计师能够更便捷地创建和编辑 3D 元素。
- 用户需求的变化
-
- 用户对于更丰富、更沉浸式体验的追求。他们不再满足于平面、静态的界面,而是期望与界面有更深入的互动和更真实的感受。
- 对个性化和独特视觉效果的需求增加,3D 设计能够更好地满足用户对于与众不同的界面的期待。
- 行业竞争的加剧
-
- 为了在众多应用中脱颖而出,开发者和设计师需要不断创新和突破。3D 设计成为一种差异化竞争的手段。
- 以吸引更多用户并提高用户的留存率和满意度。
- 设计趋势的演变
-
- 反映了设计领域的动态发展和不断更新。3D 设计是对传统 2D 设计的一种补充和拓展,代表了新的审美和设计理念的兴起。
- 跨领域融合的趋势
-
- 3D 设计在 UI 中的应用也体现了游戏、影视等其他领域的技术和设计风格对 UI 设计的影响,促进了不同领域之间的融合与交流。
- 对用户情感连接的重视
-
- 3D 元素能够更好地引发用户的情感共鸣,建立更紧密的用户与产品之间的情感连接。比如,一个温馨的 3D 场景可能会让用户感到舒适和愉悦。

例如,一些在线教育应用采用 3D 设计来创建虚拟教室的场景,让学习过程更具趣味性和吸引力;社交应用中的 3D 表情和动态效果,增强了用户之间的情感交流。这些都表明 3D 设计在 UI 中的应用是对多方面因素的综合响应,也是为了更好地满足用户和市场的需求。
四、作为UI设计师,要掌握哪些3D设计的知识点
作为 UI 设计师,要掌握以下 3D 设计的知识点:
- 3D 建模基础
-
- 了解常见的 3D 建模软件,如 3ds Max、Maya、Blender 等,并掌握基本的建模工具和技巧,如多边形建模、曲面建模等。
- 能够创建简单到复杂的 3D 模型,包括几何形状、人物、物体等。
- 材质与纹理
-
- 学会为 3D 模型赋予合适的材质,如金属、塑料、木材等,以实现逼真的效果。
- 掌握纹理的绘制和应用,包括颜色、粗糙度、反射率等属性的调整。

- 灯光与渲染
-
- 理解不同类型的灯光,如点光源、平行光、聚光灯等,以及它们对 3D 场景的影响。
- 熟悉渲染引擎的使用,如 V-Ray、Arnold 等,以获得高质量的渲染效果。
- 动画原理
-
- 掌握 3D 动画的基本原理,如关键帧动画、路径动画、变形动画等。
- 能够制作简单的 3D 交互动画,提升 UI 的动态效果。
- 透视与构图
-
- 明白 3D 空间中的透视规律,以创建具有真实感和视觉冲击力的场景。
- 学会运用构图原则,如对称、平衡、黄金分割等,使 3D 元素在 UI 中布局合理。

- 色彩理论
-
- 在 3D 设计中,色彩的搭配和运用同样重要,要遵循色彩理论来营造氛围和情感。
- 3D 软件与 UI 设计软件的协同工作
-
- 例如,将 3D 模型导入到 Adobe XD、Sketch 等 UI 设计工具中,并进行后续的整合和优化。
- 性能优化
-
- 考虑在 UI 中使用 3D 元素时的性能问题,如模型的面数、材质的复杂度等,以确保流畅的用户体验。
- 设计原则与用户体验
-
- 始终将 3D 设计与 UI 的整体设计原则和用户体验目标相结合,避免过度设计或影响可用性。

例如,在设计一款购物应用的 UI 时,通过 3D 建模创建一个逼真的商品展示台,利用合适的材质和灯光表现商品的质感,运用动画效果展示商品的细节,同时注意性能优化,确保用户在浏览时不会出现卡顿。掌握这些知识点,能够帮助 UI 设计师更好地将 3D 元素融入到设计中,创造出令人惊艳的用户界面。
大美B端工场→10年经验的B端系统老司机,B端系统的美颜师,专注B端系统的颜值与体验提升,服务客户100+。关注我,带您了解最新的观点、技术、干货,如有需求可私信






















 8378
8378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










