目录
一、jQuery概述
1.1 Javascript 库
仓库:可以把很多东西都放到这个仓库里面,找东西只需要到仓库里查找到就可以了
JavaScript库:即library,是一个封装好的特定的集合(方法和函数)。封装了很多预先定义好的函数,如动画animate,hide,show,获取元素等
简单理解:就是一个js文件,对原生js代码进行了封装存放,更方便调用
1.2 jQuery概述
jQuery 封装了 JavaScript 常用的功能代码,优化了 DOM 操作、事件处理、动画设计和 Ajax 交互。
学习jQuery本质: 就是学习调用这些函数(方法)。
jQuery 出现的目的是加快前端人员的开发速度,我们可以非常方便的调用和使用它,从而提高开发效率。
1.3 jQuery 的优点
- 轻量级。核心文件才几十kb,不会影响页面加载速度
- 跨浏览器兼容。基本兼容了现在主流的浏览器
- 链式编程、隐式迭代
- 对事件、样式、动画支持,大大简化了DOM操作
- 支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等
- 免费、开源
二、jQuery 的基本使用
2.1 jQuery 的下载
官网地址: https://jquery.com/
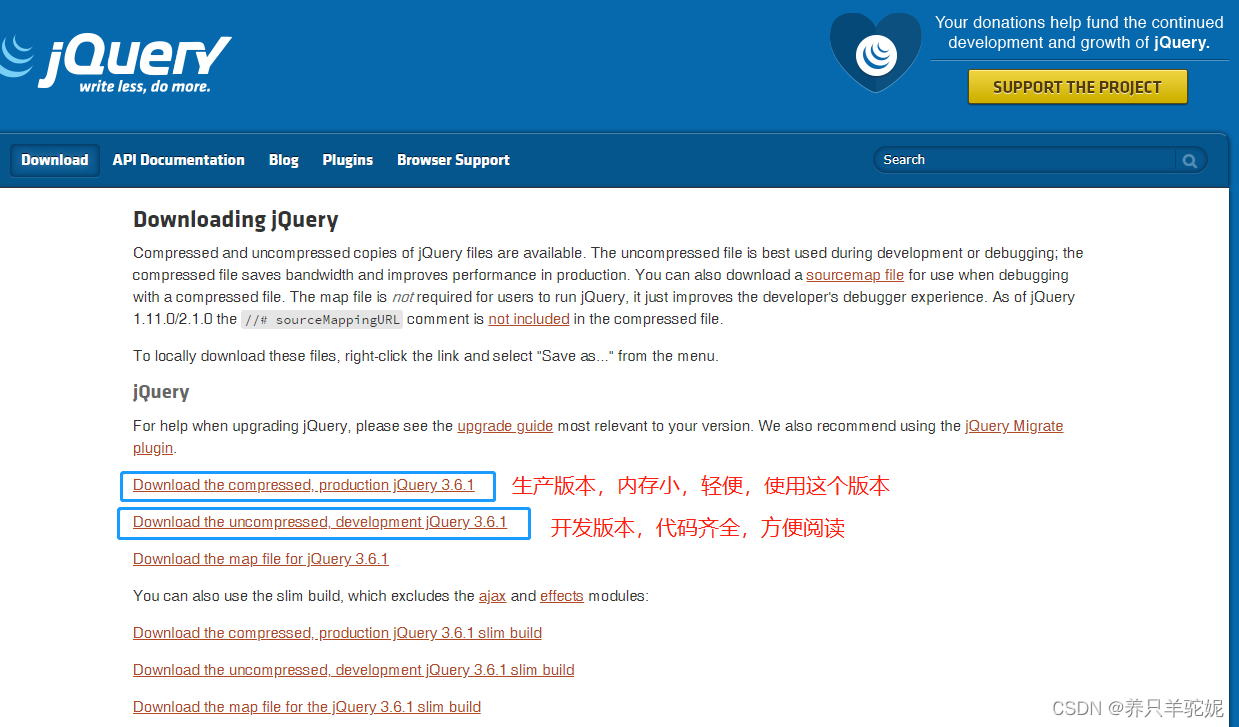
版本:
- 1x :兼容 IE 678 等低版本浏览器, 官网不再更新
- 2x :不兼容 IE 678 等低版本浏览器, 官网不再更新
- 3x :不兼容 IE 678 等低版本浏览器, 是官方主要更新维护的版本
各个版本的下载:https://code.jquery.com/


点击进去,复制代码,在vs code新建文件夹粘贴进去

2.2 jQuery 的使用步骤
1.引入 jQuery 文件
<script src="../jquery.mini.js"></script>2.使用即可
2.3 jQuery 的入口函数
- 等着页面DOM加载完毕再去执行js代码
$(function () {
... // 此处是页面 DOM 加载完成的入口
}) ;
$(function() { $('div').hide(); })
$(document).ready(function(){
... // 此处是页面DOM加载完成的入口
});
$(document).ready(function() { $('div').hide(); })
- 等着 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery 帮我们完成了封装。
- 相当于原生 js 中的 DOMContentLoaded。
- 不同于原生 js 中的 load 事件是等页面文档、外部的 js 文件、css文件、图片加载完毕才执行内部代码。
- 更推荐使用第一种方式。
jQuery入口函数与js入口函数的对比:
- JavaScript的入口函数要等到页面中所有资源(包括图片、文件)加载完成才开始执行。
- jQuery的入口函数只会等待文档树加载完成就开始执行,并不会等待图片、文件的加载。
<script> //1.$是什么? //如果报了这个错误:$ is not defined,就说明没有引入jQuery文件. // $(function () { // // }); //2.jQuery文件结构. //其实是一个自执行函数. // (function(){ // window.jQuery = window.$ = jQuery; // }()); //3. //a.引入一个js文件,是会执行这js文件中的代码的. //console.log(num);//10 //b.jQuery文件是一个自执行函数,执行这个jQUERY文件中的代码,其实就是执行这个自执行函数. //c.这个自执行文件就是给window对象添加一个jQuery属性和$属性. //console.log(window); //d.$其实和jQuery是等价的,是一个函数. // console.log(window.jQuery === window.$);//true // console.log(Object.prototype.toString.call($));//'[object Function]' //4.$是一个函数 //参数传递不同,效果也不一样. //4.1 如果参数传递的是一个匿名函数-入口函数 // $(function(){ // }); //4.2 如果参数传递的是一个字符串-选择器/创建一个标签 //$('#one'); //$('<div>啦啦,我是一个div</div>'); //4.3 如果参数是一个dom对象,那他就会把dom对象转换成jQuery对象. //$(dom对象); </script>
2.4 jQuery 的顶级对象 $
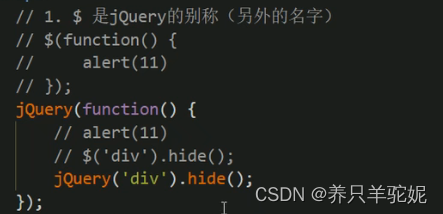
1. $ 是 jQuery 的别称,在代码中可以使用 jQuery 代替 $,但一般为了方便,通常直接用 $ 。

2. $ 是jQuery 的顶级对象, 相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
2.5 jQuery 对象和 DOM 对象(重要)
1、用原生 JS 获取来的对象就是 DOM 对象
2、jQuery 方法获取的元素就是 jQuery 对象。
区别:

dom获取过来的是元素div
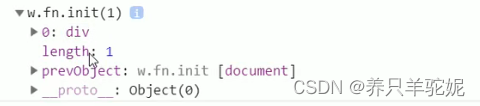
jQuery获取过来的是伪数组形式
3、jQuery 对象本质是: 利用$对DOM 对象包装后产生的对象(伪数组形式存储)。
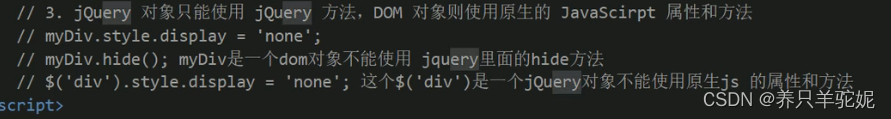
注意:
只有 jQuery 对象才能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 方法。
2.6 jQuery 对象和 DOM 对象相互转换
DOM 对象与 jQuery 对象之间是可以相互转换的。 因为原生js 比 jQuery 更大,原生的一些属性和方法 jQuery没有给我们封装. 要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
01. DOM 对象转换为 jQuery 对象: $(DOM对象)
$('div')

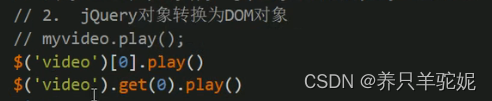
02. jQuery 对象转换为 DOM 对象(两种方式)
$('div') [index] index 是索引号
$('div') .get(index) index 是索引号

二、jQuery 常用API
1、jQuery 选择器
1.1 jQuery 基础选择器
原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
$(“选择器”) // 里面选择器直接写 CSS 选择器即可,但是要加引号













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








