
不论是个人还是企业,要想做出成熟而精准的决策,往往都离不开数据的辅助。一款好的 BI 工具(Business Intelligence,商业智能)可以帮助人们查看并理解自己的数据,提供能够支持其行动决策的数据洞察。
作为一款诞生超过 20 年的软件,Tableau 凭借人人可用的直观数据可视化分析,打破了商业智能行业的原有格局,持续引领商业智能市场的发展。
然而,在实际上手使用 Tableau 等海外 BI 工具的过程中,国内用户往往会遇到以下问题:
-
操作逻辑不符合国人思维:Tableau 等海外 BI 工具的操作逻辑更贴合欧美用户的使用习惯,对中国用户来说,它们与国产软件在界面与操作流程等方面差异较大,会对用户顺利理解、使用 BI 工具的过程造成阻碍;
-
免费版本的获取有限制条件/商业版本价格贵:海外 BI 工具多为价格昂贵的商业产品,通常不会无条件提供免费版,往往只对学生提供免费的学习版本,或者只能限时免费试用。
今天我们要为大家介绍一个解决了以上痛点、可以平替 Tableau 等商用 BI 工具的国产热门开源项目——DataEase,已在 GitHub 上斩获 16.8k Star。
GitHub 项目地址:https://github.com/dataease/dataease/

现代化的 BI 产品应该具有安装简单、数据源支持丰富、低门槛拖拉拽制作大屏、快速安全分享给他人等特点。
接下来我们从安装部署到分享展示,从头到尾地了解下这款“人人可用”的开源 BI 工具是如何满足以上全部要求的。
一、安装部署:一键安装
使用软件的第一步就是安装部署。DataEase 支持通过命令行一键将软件部署在自己的环境中,只需要在 Linux 服务器上执行一键安装命令:
curl -sSL https://dataease.oss-cn-hangzhou.aliyuncs.com/quick_start_v2.sh | bash
即可顺利在线安装 DataEase。此外,用户也可以通过 1Panel 应用软件商店快速完成 DataEase 的安装部署。
二、连接数据源:支持各种主流的数据库
DataEase 支持对接 OLTP、OLAP、数据仓库、数据湖、数据文件和 API 接口等多种主流数据库,能够满足大多数用户的数据分析需求。

同时,DataEase 支持跨库查询来自不同数据库中的数据,并将它们统一做成图表放进同一个数据大屏之中,轻松做到了数据的整合分析。
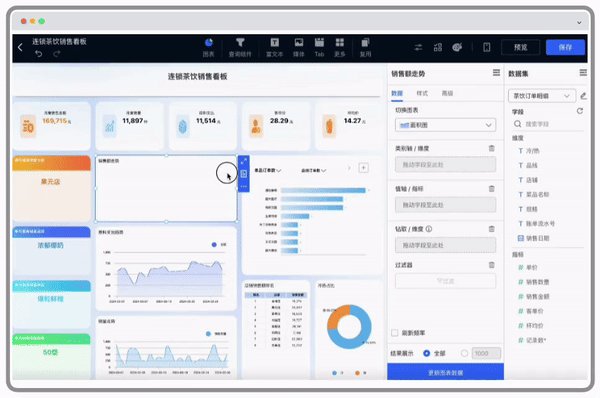
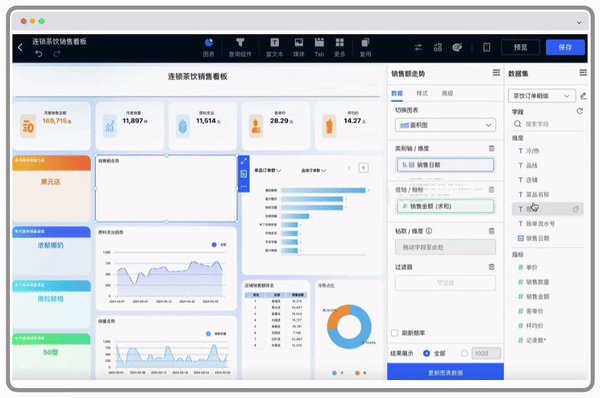
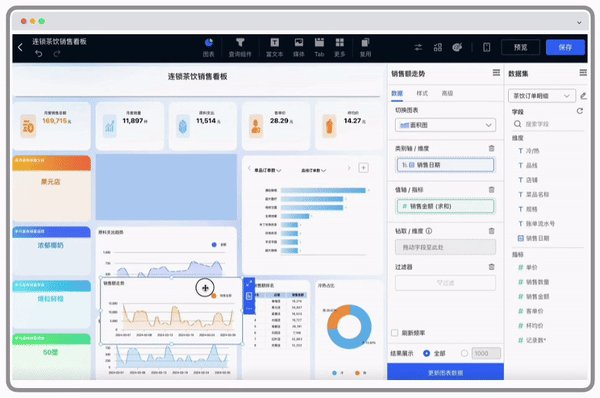
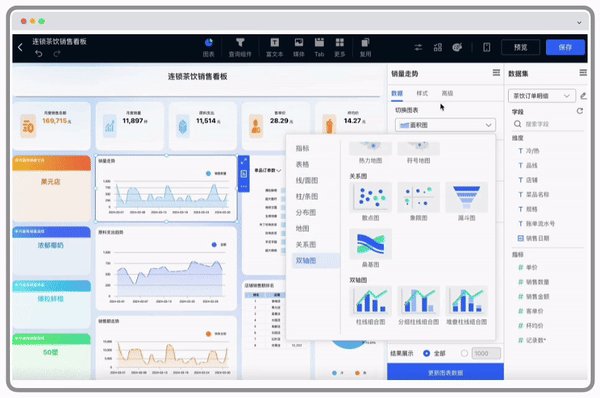
三、拖拉拽制作数据大屏和仪表板
DataEase 支持通过简单的拖拉拽或点击操作,制作数据大屏和仪表板。
在图表类型支持方面,DataEase 支持超过 40 种的图表类型,比如指标卡、仪表盘、水波图、明细表、汇总表、基础折线图、面积图、堆叠折线图、基础柱状图、堆叠柱状图、百分比柱状图、分组柱状图、分组堆叠柱状图、瀑布图等。
在指标汇总计算方面,DataEase 支持求和、平均、最大值、最小值、标准差、方差、计数、去重计数等。
在高级特性方面,DataEase 支持设置钻取和过滤,支持图表联动与跳转,支持设置阈值辅助线等。

四、一键安全分享给别人
DataEase 不仅可以将制作好的仪表板或数据大屏通过内部权限功能授权至系统内的其他成员,还可以为发布的数据大屏创建公共访问链接,分享给外部用户进行查阅。

五、模板市场:200+ 高质量行业应用模板
DataEase 模板市场中包含了超过 200 款、面向各行各业不同场景的仪表板和数据大屏模板,具体分为样式模板和应用模板,用户可以直接套用模板,替换为自己的内部数据,就能快速创建出精美的数据看板。

六、AI 助力:实现数据即问即答
借助生成式 AI 技术,DataEase 支持用户以自然语言交互的方式直接获取数据结果,实现数据即问即答,让数据分析更加直观和便捷。
比方说,用户可以选择一个数据集,并且围绕该数据集的相关信息与 Copilot 对话分析组件进行对话。Copilot 将通过表格、折线图等形式展示相关的数据分析结果。

如何学习大模型 AI ?
由于新岗位的生产效率,要优于被取代岗位的生产效率,所以实际上整个社会的生产效率是提升的。
但是具体到个人,只能说是:
“最先掌握AI的人,将会比较晚掌握AI的人有竞争优势”。
这句话,放在计算机、互联网、移动互联网的开局时期,都是一样的道理。
我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在人工智能学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。但苦于知识传播途径有限,很多互联网行业朋友无法获得正确的资料得到学习提升,故此将并将重要的AI大模型资料包括AI大模型入门学习思维导图、精品AI大模型学习书籍手册、视频教程、实战学习等录播视频免费分享出来。

第一阶段(10天):初阶应用
该阶段让大家对大模型 AI有一个最前沿的认识,对大模型 AI 的理解超过 95% 的人,可以在相关讨论时发表高级、不跟风、又接地气的见解,别人只会和 AI 聊天,而你能调教 AI,并能用代码将大模型和业务衔接。
- 大模型 AI 能干什么?
- 大模型是怎样获得「智能」的?
- 用好 AI 的核心心法
- 大模型应用业务架构
- 大模型应用技术架构
- 代码示例:向 GPT-3.5 灌入新知识
- 提示工程的意义和核心思想
- Prompt 典型构成
- 指令调优方法论
- 思维链和思维树
- Prompt 攻击和防范
- …
第二阶段(30天):高阶应用
该阶段我们正式进入大模型 AI 进阶实战学习,学会构造私有知识库,扩展 AI 的能力。快速开发一个完整的基于 agent 对话机器人。掌握功能最强的大模型开发框架,抓住最新的技术进展,适合 Python 和 JavaScript 程序员。
- 为什么要做 RAG
- 搭建一个简单的 ChatPDF
- 检索的基础概念
- 什么是向量表示(Embeddings)
- 向量数据库与向量检索
- 基于向量检索的 RAG
- 搭建 RAG 系统的扩展知识
- 混合检索与 RAG-Fusion 简介
- 向量模型本地部署
- …
第三阶段(30天):模型训练
恭喜你,如果学到这里,你基本可以找到一份大模型 AI相关的工作,自己也能训练 GPT 了!通过微调,训练自己的垂直大模型,能独立训练开源多模态大模型,掌握更多技术方案。
到此为止,大概2个月的时间。你已经成为了一名“AI小子”。那么你还想往下探索吗?
- 为什么要做 RAG
- 什么是模型
- 什么是模型训练
- 求解器 & 损失函数简介
- 小实验2:手写一个简单的神经网络并训练它
- 什么是训练/预训练/微调/轻量化微调
- Transformer结构简介
- 轻量化微调
- 实验数据集的构建
- …
第四阶段(20天):商业闭环
对全球大模型从性能、吞吐量、成本等方面有一定的认知,可以在云端和本地等多种环境下部署大模型,找到适合自己的项目/创业方向,做一名被 AI 武装的产品经理。
- 硬件选型
- 带你了解全球大模型
- 使用国产大模型服务
- 搭建 OpenAI 代理
- 热身:基于阿里云 PAI 部署 Stable Diffusion
- 在本地计算机运行大模型
- 大模型的私有化部署
- 基于 vLLM 部署大模型
- 案例:如何优雅地在阿里云私有部署开源大模型
- 部署一套开源 LLM 项目
- 内容安全
- 互联网信息服务算法备案
- …
学习是一个过程,只要学习就会有挑战。天道酬勤,你越努力,就会成为越优秀的自己。
如果你能在15天内完成所有的任务,那你堪称天才。然而,如果你能完成 60-70% 的内容,你就已经开始具备成为一名大模型 AI 的正确特征了。
这份完整版的大模型 AI 学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】
























 1726
1726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








