- 安装axios
- npm i axios
- 使用axios
- 引用axios:
-
import Vue from 'vue' import App from './App.vue' import axios from 'axios' Vue.config.productionTip = false Vue.prototype.axios = axios new Vue({ el:'#app', render: h => h(App), }) - 使用axios
-
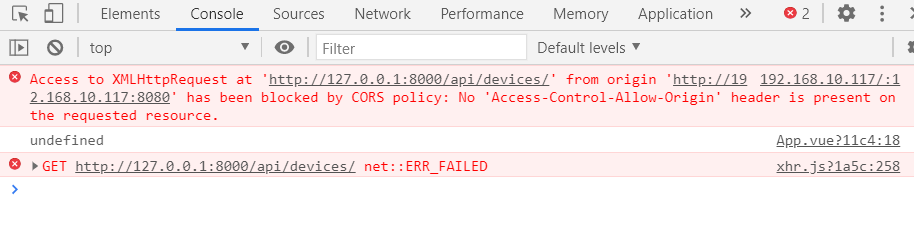
getData(){ this.axios.get('http://127.0.0.1:8000/api/devices/').then( response => { console.log(response.data) }, error => { console.log(error.message) } ) }跨域问题:
-

解决方案:
- 服务器端解决,在接口返回中添加如下代码
-
obj = JsonResponse({ 'code': 200, 'msg': '获取数据成功', 'data': result }) obj['Access-Control-Allow-Origin'] = 'http://192.168.10.117:8080' # 允许所有IP访问 return obj - 客户端解决:代理服务器
- Vue.config.js配置
-
module.exports = defineConfig({ transpileDependencies: true, lintOnSave:false, //方式一:单代理 devServer: { proxy: 'http://localhost:5000' } //方式二:多代理 /* devServer: { proxy: { '/server1': { //前缀名 target: 'http://localhost:5000',//目标服务器 pathRewrite:{'^/server1':''}, ws: true,//用于支持websocket changeOrigin: true//模拟服务器端口 }, '/server2': { //前缀名 target: 'http://localhost:5001',//目标服务器 pathRewrite:{'^/server2':''}, ws: true,//用于支持websocket changeOrigin: true//模拟服务器端口 } } } */ }) - axios请求
-
getData(){ this.axios.get('/websites').then( response => { console.log(response.data) }, error => { console.log(error.message) } ) }注意:当本地存在被访问的资源,不会被转发,直接返回本地资源





















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








