目录
简介
vue数据绑定
数据内容的应用
数据结构
数据代理
简介
vue是一款实用的框架,他可以大大提高我们编写项目的速度。在之前的板块中,我们聊过vue框架的实用性,在这一板块,我们先讲述vue的基础知识,在末尾,我们会分享几个有趣且实用的快捷方式及关于vue在面试中经常会问到的问题。
关注博主,每日分享更多精彩、实用的内容。
第一部分:vue数据绑定
<body>
<div id="root">
<!-- 普通写法 -->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/> -->
<!-- 双向数据绑定:<input type="text" v-model:value="name"> -->
<!-- 简写的写法 没有任何变化 这两种写法不同,所以要注意-->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name">
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//,1, v-bind是单向绑定 可以传参改变页面,但页面不能改变系统内部的值,该绑定称为单向绑定
//2,可以改变数据内容的且是双向数据的改变,可以获取页面上的数据,使用v-model:value="name",切记这里的v-model非
//所有的标签都可以使用,他仅支持在表单内部使用,比如单选框,复选框,文本,select等一些表单元素内部使用,因为都共同具备了value的值
//此外通过上面的表单标签,我们给定了不同的动态转变类型,在页面vue开发者控制台中,你可以发现,当你改变单向绑定input表单内的值是,vue
//控制台里的数据是不会发生改变的,但你若要改变双向数据绑定里的input表单,那么会改变vue开发者控制台里的数据,此外你还会发现一个问题,
//那就是当我改变双向数据绑定里的数据时,单向数据绑定也会随之改变,那是因为他们共用一个id名还有就是我改变了vue开发数据台,数据台也会
//单向数据绑定,所以就会引发一者改变(双向数据绑定)会影响其它数据。
//单向绑定只能从data流向页面,而双向绑定数据是不仅可以从data流向页面,页面也能流向data,单向绑定(v-bind) 双向绑定是(v-model)
//v-model:value=""可以简写成v-model 因为v-model默认就是获取value的值
new Vue({
el:'#root',
data:{
name:"北大",
}
})
</script>
</body>
第二部分:数据内容的应用
<body>
<!--1, el 两种写法: -->
<!-- (1)new vue时候配置el属性。 -->
<!-- (2)先创建vue实例,随后在通过vm.$mount('#root')指向el的值 -->
<!-- 2, data有两种写法: -->
<!-- (1)对象式 -->
<!-- (2)函数式 -->
<!-- 如何选择,日前那种写法都可以,以后学到组建的时候,data必须使用函数式,否则会报错 -->
<!-- 3,一个重要的原则 -->
<!-- 由vue管理的函数,一定不要写箭头函数,一旦写箭头函数,this就不再是vue实例了 使用箭头函数最终this指向的是window-->
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
// 第一种el与data的写法
// new Vue({
// el:'#root',
// data:{
//
// }
// })
// 第二种el与data的写法
// const v= new Vue({// })
// el的第二种写法:
// v.$mount('#root');//这样写的好处方便后期去设置,比如添加定时器,等多少时间后执行,获取该数据
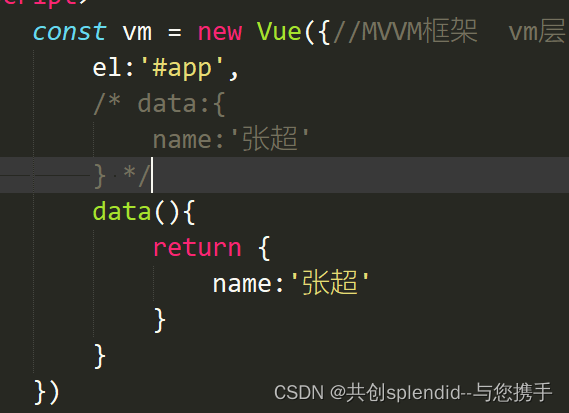
// data的第二种写法
// data:function(){
// return{
// name:'尚硅谷',
// }
// }
</script>
</body>
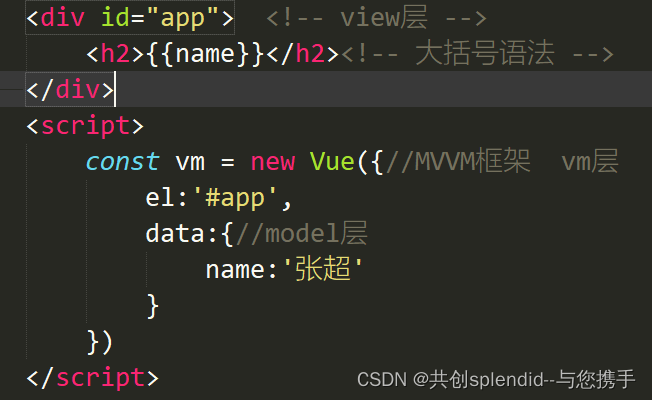
第三部分:数据结构
<!-- mvvm模型: -->
<!--m model模型 :对应data中的数据 -->
<!-- v view 视图 : 模板 -->
<!-- vm:视图模型(viewModel):Vue实例对象 -->
<!-- 案例: -->
<div id="root">
<!-- view视图 -->
<p>学校名称:{{name}}</p>
<p>学校地址:{{address}}</p>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
// Model模型
const mv = new Vue({
el:'#root',
data:{
name:'北大',
address:"北京"
}
})
console.log(mv);
// 观察发现:
// 1,data中所有的属性,最后都出现在了mv的身上
// 2,MV身上所有的属性,及Vue原型上所有属性,在vue模型中都可以直接使用
</script>
第四部分:数据代理
<script type="text/javascript">
let number=18;
let person = {
name:'张三',
sex:'男',
// age:18,
}
//这里的参数是三个值 第一个是对象名 第二个是添加数据的属性名 第三个是添加数据的值
//Object.defineProperty 用法是定义一个变量并赋值 注:这里面的属性及属性值是不参加遍历的
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true,//控制属性是否可以枚举,默认值是不可以的
// writabale:true,//控制数据是否可以被修改
// configurable:true//控制属性是否可以被删除,默认是false
get:function(){
console.log('有人获取age的属性了')
return number},
set(value){
console.log('有人修改了age的属性,且值是',value)
}
})// 举例 (遍历时,若使用Object.defineProperty,那么返回来的值是name 及 sex),若是选择在对象内部编写时,那么就如实打印,比如name,sex,age全部
//打印出来。
// console.log(Object.keys(person))
console.log(person);
</script>
第五部分:知识点拓展
1,若您的编辑器采用的是visual studio code软件,不想经常自行敲<script type="text/javascript">
那么可以设置一个快捷插件,点击下方链接去编辑(左侧是自行设置的内容,右侧是生成的内容)
编辑好后,在visual studio code中搜索JavaScript.json,将生成的代码放置内部即可。若粉丝有疑问,可私信咨询。
2,面试问题:
在上述内容也提到过 mvvm模型,每部分分别指得是(见如下图示):

3,data后面的()是提前执行函数 (在后面的组件中会使用,所以今后大多使用该中方式)




























 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










