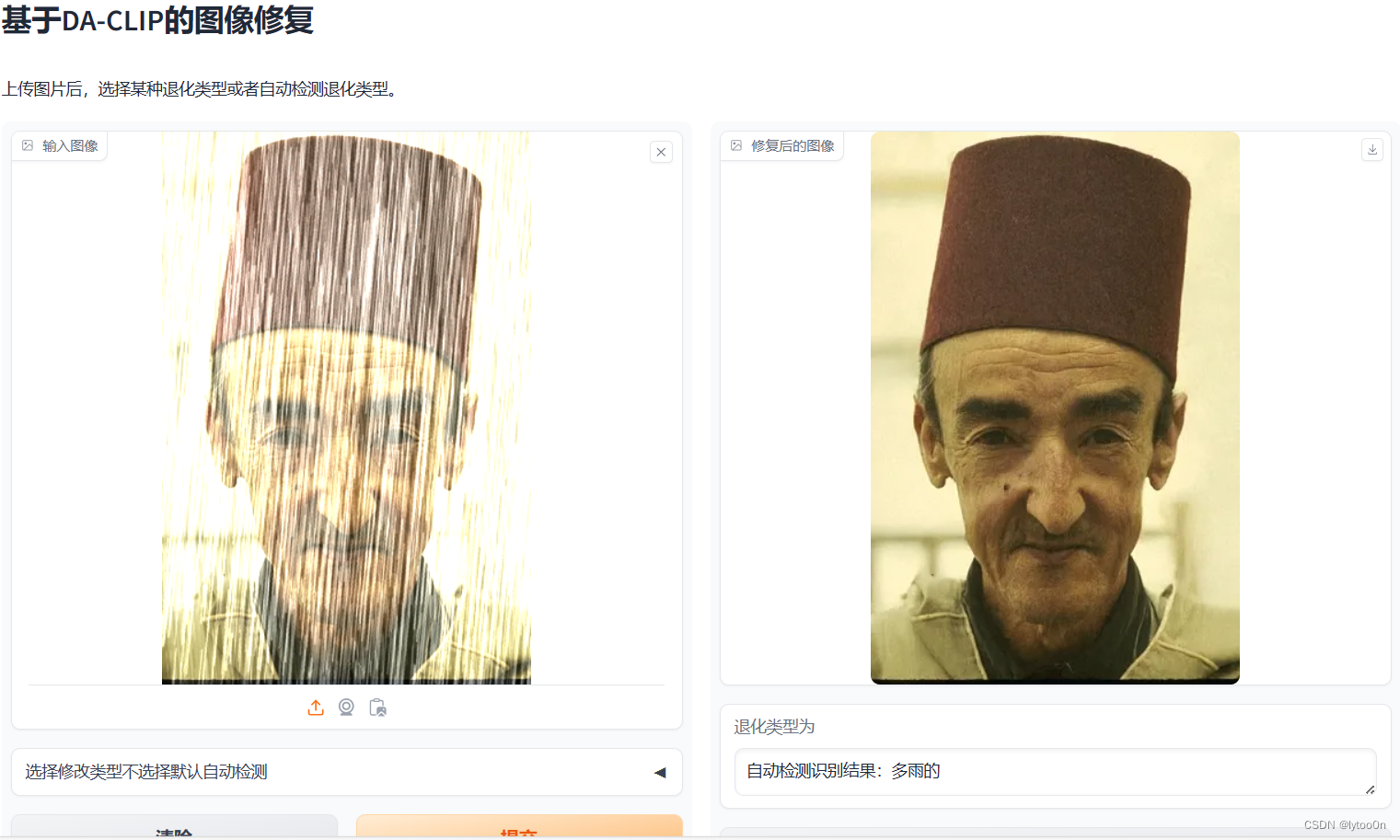
图像复原界面展示需要输入图像和复原图像在界面的清晰对比,修改两张图像为同样大小。
默认情况:
intreface代码如下:
interface = gr.Interface(
fn=restore, # 要调用的函数
inputs=[gr.Image(label="输入图像")], # 第一个输入,图像类型
additional_inputs=[
# 下拉菜单输入
gr.Radio(choices=degradations2,
label="对应退化类型")
],
outputs=[gr.Image(label="修复后的图像"), # 第一个输出,图像类型
gr.Textbox(label="退化类型为") # 第二个输出,文本类型
],
title="基于DA-CLIP的图像修复", # 界面标题
description="上传图片后,选择某种退化类型或者自动检测退化类型。" # 界面描述
, examples=paired_examples
)尽管同样是gr.Image但是inputs和outputs的图像显示大小不同

inputs的image的上级div由于包含多一层图标,进行了各种对齐和布局设置显示小于原图。而outputs的image为原图大小。
解决思路修改样式css代码
- 修改inputs的image显示为原图大小
- 修改outputs的image显示大小与inputs相同
思路1
- 该方法的问题是原图大小可能过大/过小导致页面不那么美观。
- 优点是对图像去噪、去模糊等复原效果展示更明显有力
结果展示:对于上传的图像占据了整个页面。

修改的代码为:
在环境里的gradio\templates\frontend\assets\ImageUploader-B7bPUstM.css
.image-container.svelte-rrgd5g 注释掉属性align-items: center;
注释后代码:
.image-container.svelte-rrgd5g {
display: flex;
height: 100%;
flex-direction: column;
justify-content: center;
/*align-items:center;*/
max-height: 100%
}可以页面F12找到对应属性注释后粘贴回本地对应文件
原文件只有一行且在较末尾的未位置
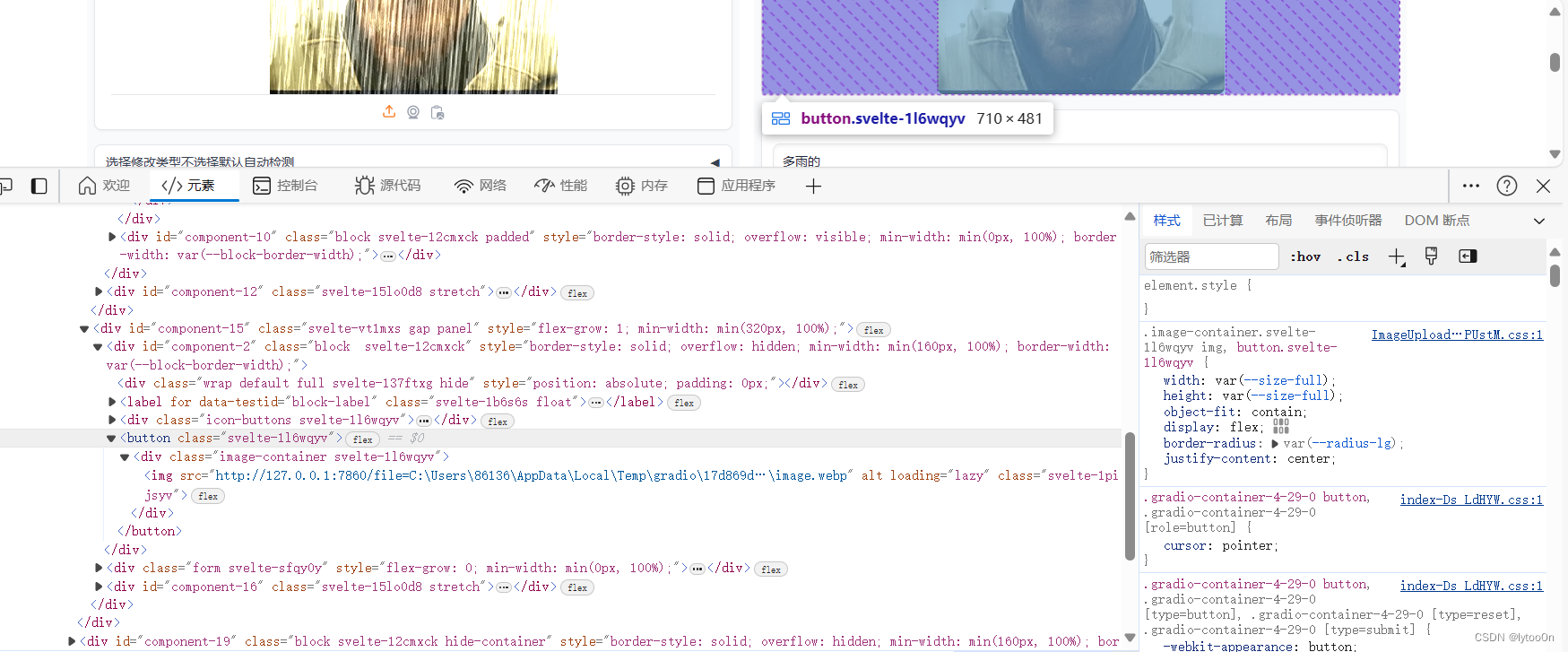
 F12查找注释对应属性过程图
F12查找注释对应属性过程图
思路2
结果展示:图像在div中水平居中,复原前后图像相同大小适中

比较奇异的点是outputs返回的image父标签div居然是在button下。不过未设置点击事件,只对右上角的下载图标button设置了点击下载。

同样修改文件gradio\templates\frontend\assets\ImageUploader-B7bPUstM.css
.image-container.svelte-1l6wqyv img, button.svelte-1l6wqyv
.image-container.svelte-1l6wqyv img,button.svelte-1l6wqyv {
width: var(--size-full);
height: var(--size-full);
object-fit: contain;
display: block;
border-radius: var(--radius-lg)
}
原代码使用block布局,修改为flex布局并居中对齐。
修改后代码:
.image-container.svelte-1l6wqyv img,button.svelte-1l6wqyv {
width: var(--size-full);
height: var(--size-full);
object-fit: contain;
display: flex;
justify-content: center;
border-radius: var(--radius-lg)
}





















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








