一、前景回顾
上文写到PC、IOS、Android项目加载ab包资源,地址:
http://t.csdnimg.cn/P2fgT![]() http://t.csdnimg.cn/P2fgT
http://t.csdnimg.cn/P2fgT
二、WebGL打包AB包
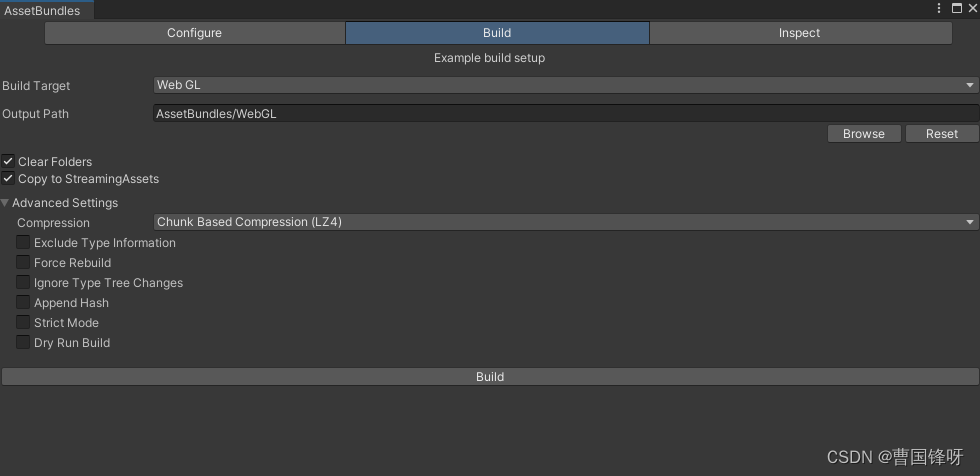
打包的步骤和上文中的操作相同,唯一的不同就是在Build页面里Build Target选择WebGL。

三、WebGL加载AB包
(1)内置渲染管线
当项目使用内置渲染管线时,所有材质的Shader为Standard。

(2)通用渲染管线URP
1、当项目为URP时,首先需要在Package Manager里导入Universal RP,如图

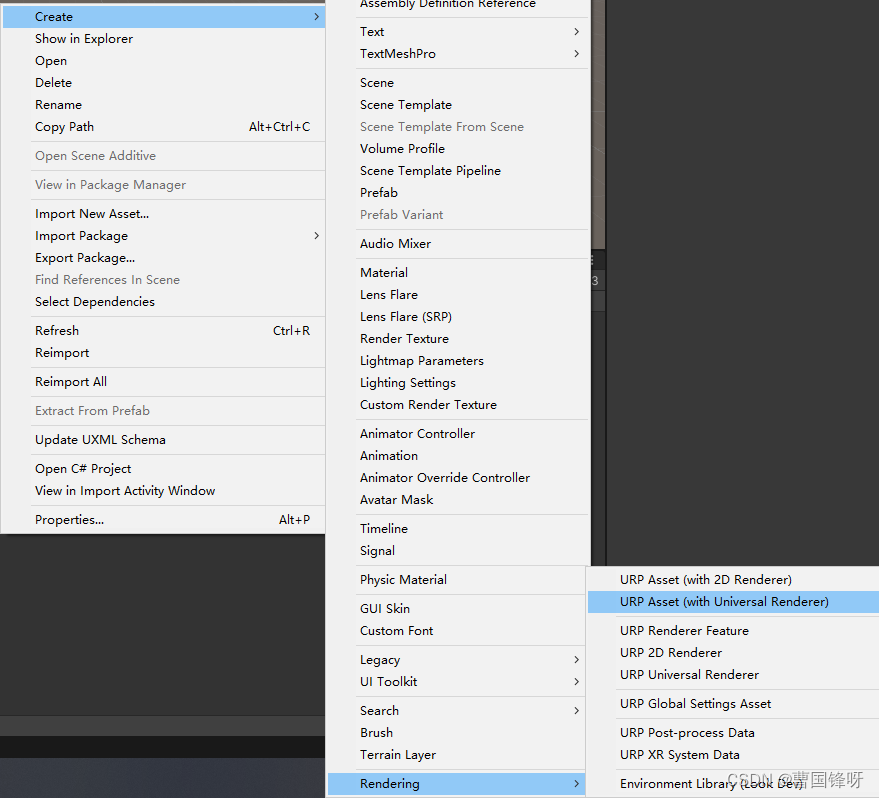
2、Create—Rendering—URP Assets(with Universal Render)来创建URP配置文件,如图

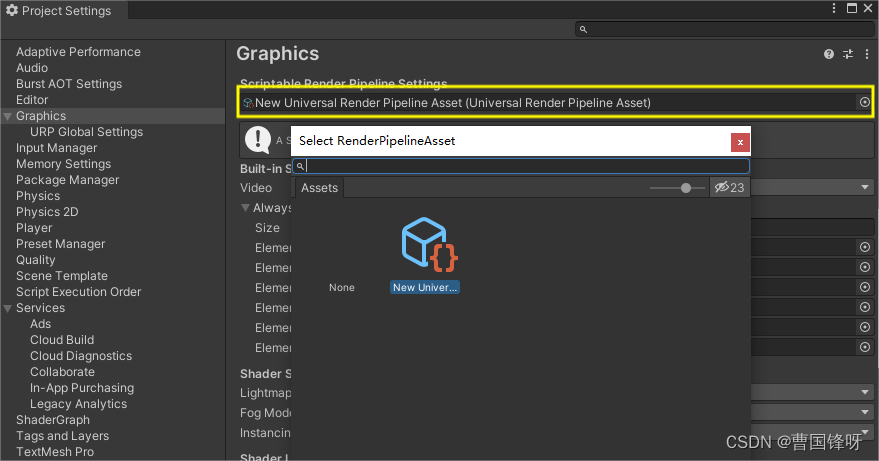
3、在Edit—Project Settings—Graphics,修改为刚才创建的文件。这一步操作完成后,场景中的物体材质可能会变成了洋红色。此时项目已由内置着色器转换为URP着色器。

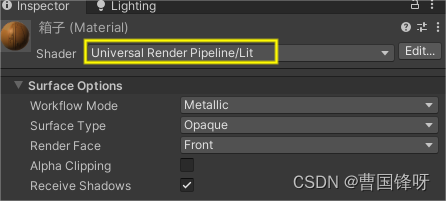
4、Edit—Render Pipeline—Universal Render Pipeline—Upgrade Project Materials to UniversalRP Materials更新材质。 也可以手动修改材质的Shader为Universal Render Pipeline/Lit。如图

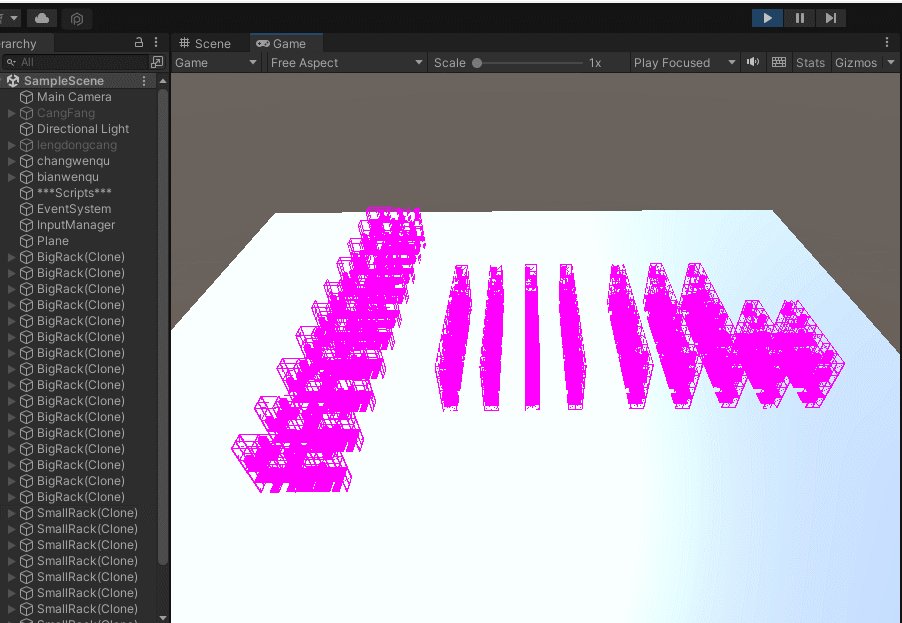
5、在软件中运行项目,加载出来的材质是洋红色的(不用担心)。

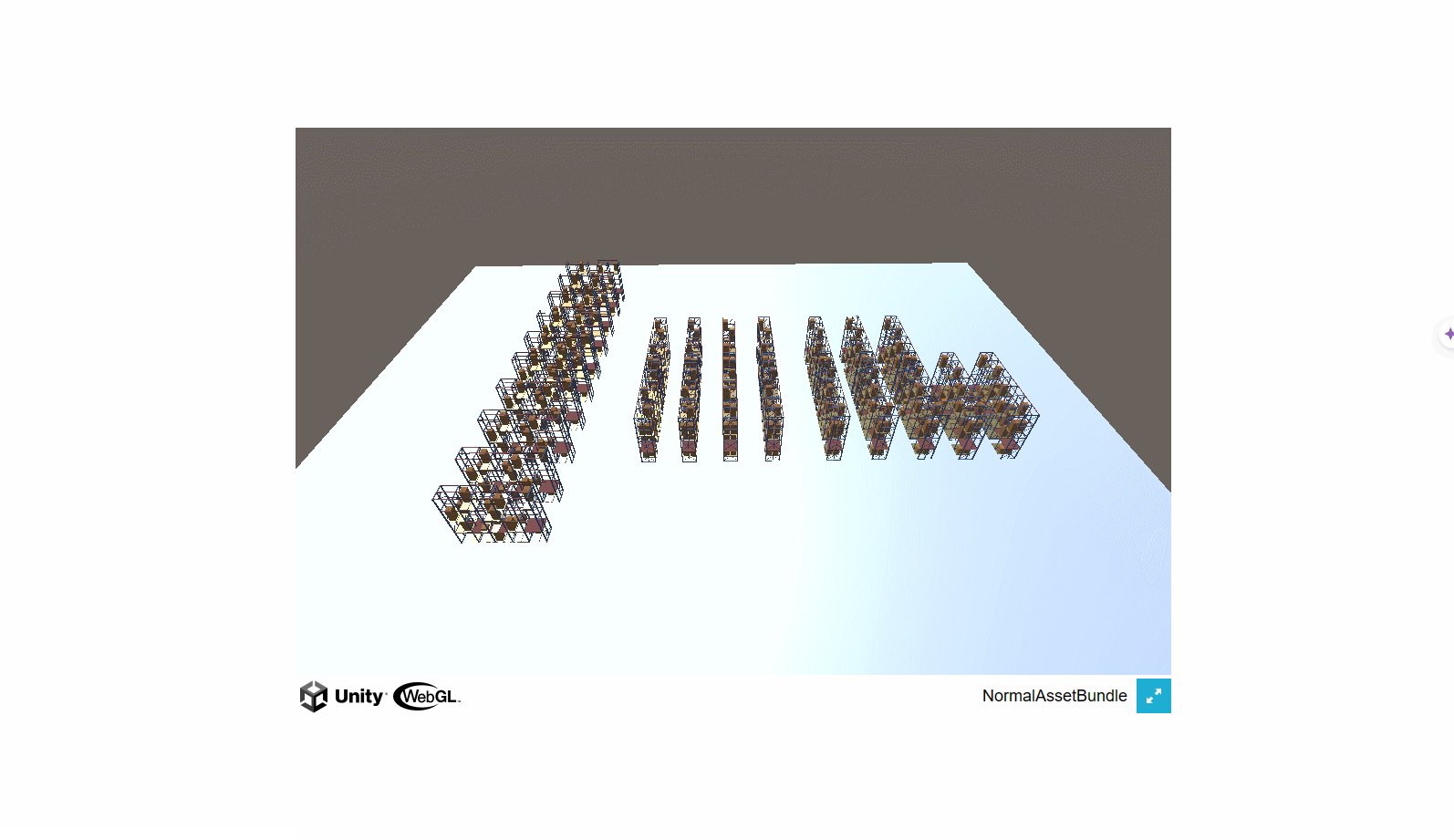
6、导出项目在本地浏览器加载,加载出来的模型材质是正常的。

四、加载ab包脚本
WebGL使用UnityWebRequest加载依赖和ab包
//主包
private AssetBundle abMain = null;
//依赖
private AssetBundleManifest abMainfest = null;
//缓存字典,防止多次加载
private Dictionary<string, AssetBundle> abDic = new Dictionary<string, AssetBundle>();
/// <summary>
/// 平台对应的路径
/// </summary>
private string PathURL = Application.streamingAssetsPath + "/";
/// <summary>
/// 平台对应的主包名称
/// </summary>
private string MainABName = "WebGL";
//UnityWebRequest加载依赖
private IEnumerator LoadDependences(string abName)
{
//加载主包
if (abMain == null)
{
UnityWebRequest abRequest = UnityWebRequestAssetBundle.GetAssetBundle(PathURL + MainABName);
yield return abRequest.SendWebRequest();
abMain = DownloadHandlerAssetBundle.GetContent(abRequest);
//获取主包下的AssetBundleManifest资源文件(存有依赖信息)
abMainfest = abMain.LoadAsset<AssetBundleManifest>("AssetBundleManifest");
}
//加载依赖
AssetBundle ab = null;
string[] dependences = abMainfest.GetAllDependencies(abName);
if (dependences.Length > 0)
{
for (int i = 0; i < dependences.Length; i++)
{
if (!abDic.ContainsKey(dependences[i]))
{
UnityWebRequest DepRequest = UnityWebRequestAssetBundle.GetAssetBundle(PathURL + dependences[i]);
yield return DepRequest.SendWebRequest();
ab = DownloadHandlerAssetBundle.GetContent(DepRequest);
abDic.Add(dependences[i], ab);
}
}
}
}
//UnityWebRequest加载
public void LoadByRequest<T>(string abName, string resName, UnityAction<T> callBack) where T : Object
{
StartCoroutine(ReallyLoadByRequest<T>(abName, resName, callBack));
}
private IEnumerator ReallyLoadByRequest<T>(string abName, string resName, UnityAction<T> callBack) where T : Object
{
yield return StartCoroutine(LoadDependences(abName));
if (!abDic.ContainsKey(abName))
{
UnityWebRequest abRequest3 = UnityWebRequestAssetBundle.GetAssetBundle(PathURL + abName);
yield return abRequest3.SendWebRequest();
AssetBundle ab = DownloadHandlerAssetBundle.GetContent(abRequest3);
abDic[abName] = ab;
}
T loadedResource = abDic[abName].LoadAsset<T>(resName);
callBack(loadedResource as T);
}
//单个包卸载
public void UnLoad(string abName)
{
if (abDic.ContainsKey(abName))
{
abDic[abName].Unload(false);
//注意缓存需一并移除
abDic.Remove(abName);
}
}
//所有包卸载
public void UnLoadAll()
{
AssetBundle.UnloadAllAssetBundles(true);
//注意清空缓存
abDic.Clear();
abMain = null;
abMainfest = null;
}
测试
public Transform[] bigRackPos;
public Transform[] smallRackPos;
public void TestOne()
{
LoadByRequest<GameObject>("bigrack", "BigRack", (obj) =>
{
for (int i = 0; i < bigRackPos.Length; i++)
{
//实例化预设
Instantiate(obj, bigRackPos[i].position, Quaternion.identity);
}
});
}
public void TestTwo()
{
LoadByRequest<GameObject>("smallrack", "SmallRack", (obj) =>
{
for (int i = 0; i < smallRackPos.Length; i++)
{
//实例化预设
Instantiate(obj, smallRackPos[i].position, Quaternion.Euler(0, 90, 0));
}
});
}
五、求解
在WebGL项目中加载ab包,不能同时加载加载多个ab包。
测试代码中,我写了两个方法来加载两个ab包,如果我把这两个方法写在Start方法里同时运行,就会报错并且第二个方法加载不出来。
private void Start()
{
TestOne();
TestTwo();
}
错误显示
The AssetBundle 'G:/Unity Project/cgf/MyScene/NormalAssetBundle/Assets/StreamingAssets/WebGL' can't be loaded because another AssetBundle with the same files is already loaded.
代码有问题,路过的大佬帮忙纠正一下,好人一生平安。




















 2595
2595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








