Visual Studio软件 突出显示的定义 样式设置:
设置方法如下:
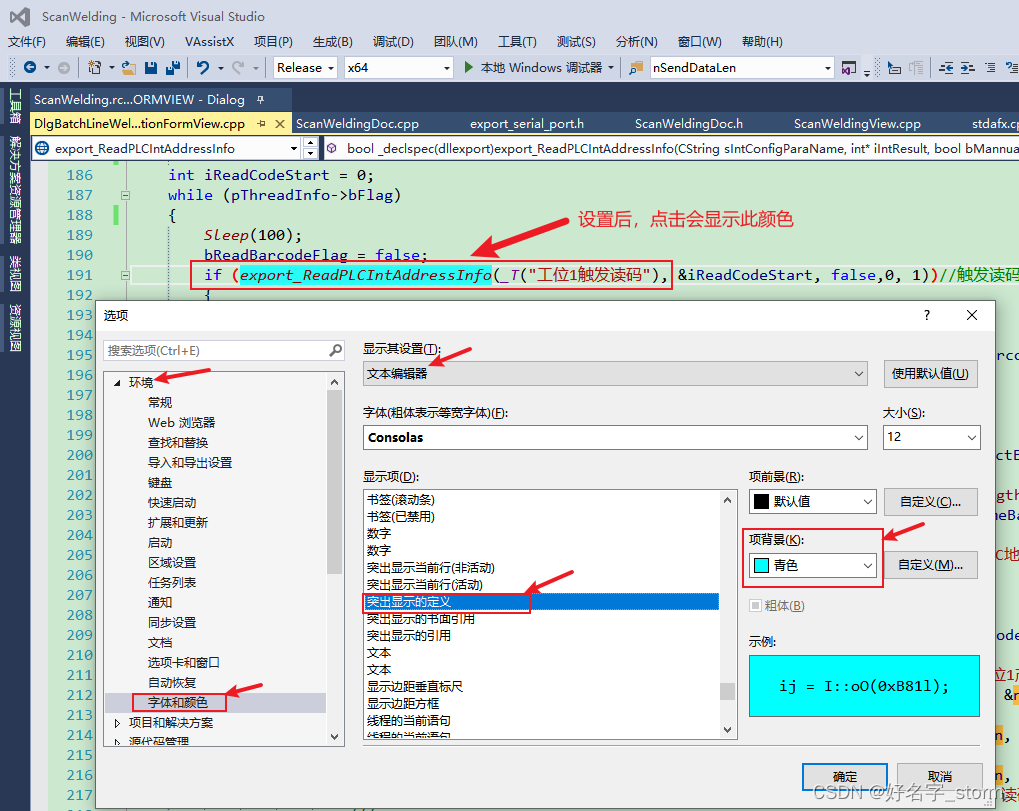
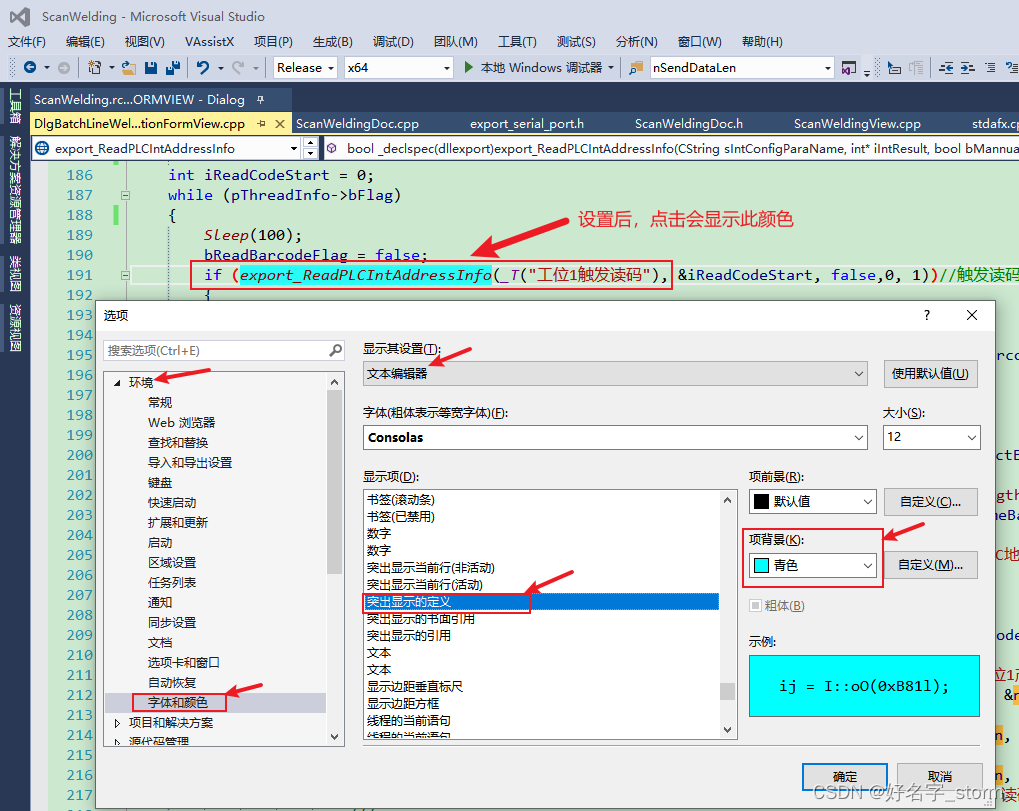
打开Visual Studio 软件 ——》 工具 ——》 选项 ——》 环境 ——》 字体和颜色,如下:
注意:此时是函数
Visual Studio软件 突出显示的定义 样式设置:
设置方法如下:
打开Visual Studio 软件 ——》 工具 ——》 选项 ——》 环境 ——》 字体和颜色,如下:
注意:此时是函数
 5403
5403
 7051
7051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


