一、表格标签
1、作用
显示数据。
2、基本语法
<table>
<tr>
<td>单元格内文字<td>
<td>单元格内文字<td>
<td>单元格内文字<td>
</tr>
</table>3、表头单元格标签
位于表格第一行或者第一列,文字内容加粗居中显示 。
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>刘德华</td>
<td>男</td>
<td>56</td>
</tr>
<tr>
<td>张学友</td>
<td>男</td>
<td>58</td>
</tr>
<tr>
<td>郭富城</td>
<td>男</td>
<td>51</td>
</tr>
<tr>
<td>黎明</td>
<td>男</td>
<td>57</td>
</tr>
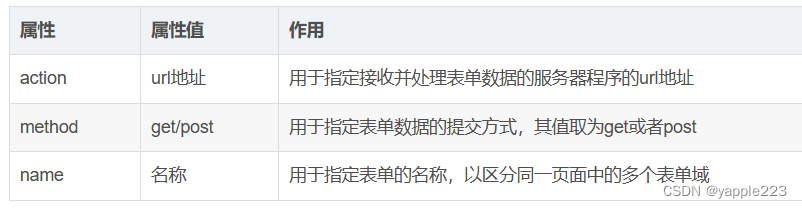
</table>4、表格属性
实际开发中通过CSS文件设置,在此仅需记住属性英文对应含义。
5、表格结构标签
<thead></thead>:表格头部
<tbody></tbody>:表格主体
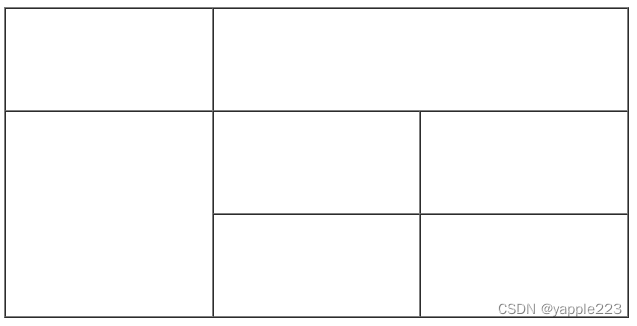
6、 合并单元格
合并代码写在目标单元格中;记得删去已经合并的单元格。
跨行合并,目标单元格为最上侧单元格;跨列合并,目标单元格为最左侧单元格。
<table>
<tr>
<td></td>
<td colspan="2"></td>
<!-- <td></td> -->
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td></td>
<td></td>
</tr>
</table>上述代码效果示意图:
二、列表标签
表格是用来显示数据,列表是用来布局。
1、无序列表
无序列表中有自己的列表属性,一般在css文件中修改。
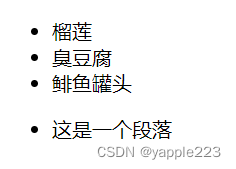
ul 标签里只能有 li,不能直接放文字或者 p 等其他标签,li 里面可以放其他标签,文字前面默认有小黑圆点。
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>
<p>这是一个段落</p>
</li>
</ul>
2、有序列表
有序列表自动生成序号。
<ol>
<li>刘德华 10000</li>
<li>刘若英 1000</li>
<li>pink老师 1</li>
</ol>3、自定义列表
<dt> 和 <dd>个数没有限制。
<dl>
<!-- dt与dd是并列关系 -->
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
<!-- 通常一个dt 伴随多个dd -->
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>三、表单标签
1、目的
收集用户信息。
2、组成
表单域、表单控件(表单元素)、提示信息
3、表单域
表单域是一个包含表单元素的区域。
<form> </form>会把它范围内的表单元素信息提交给服务器。目前所学暂时不用表单域提交数据,只需要写上 form 标签即可,学习服务器编程阶段会重新讲解。
<form action="demo.php" method="post" name="name1">
表单元素
</form> 4、表单控件
4、表单控件
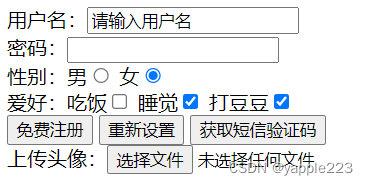
(1)input
<form action="xxx.php" method="get" >
<!-- text 文本框:用户可以在里面输入任何文字 -->
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"><br>
<!-- password 密码框:用户看不见输入的密码 -->
密码:<input type="password" name="password"><br>
<!-- radio 单选按钮:多选一 -->
<!-- name属性是表单元素的名字,只要相同名字的表单按钮才可以实现多选一 -->
<!-- radio单选按钮和checkbox复选框可以设置checked属性,当前页面打开时默认选中这个按钮 -->
性别:男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked="checked"><br>
<!-- checkbox 复选框:多选 -->
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭"> 睡觉<input type="checkbox" name="hobby" value="睡觉" checked="checked"> 打豆豆<input type="checkbox" name="hobby" value="打豆豆" checked="checked"><br>
<!-- submit:点击提交按钮,可以把表单form中的表单元素里面的值提交给后台服务器 -->
<input type="submit" value="免费注册">
<!-- reset:重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新设置">
<!-- botton 普通按钮 后期结合JS搭配使用-->
<input type="button" value="获取短信验证码"><br>
<!-- file 文件域:需要上传文件时使用 -->
上传头像:<input type="file"><br>
</form>
(2)label标签
用于绑定一个表单元素(<label> 标签的 for 属性应当与相关元素的 id 属性相同)。点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
<label for="text">用户名:</label><input type="text" id="text"><br>
<input type="radio" name="sex" id="man"><label for="man">男</label>
<input type="radio" name="sex" id="feman"><label for="feman">女</label>(3)select下拉表单
籍贯:
<select name="" id="">
<option value="">山东</option>
<option value="">北京</option>
<option value="">天津</option>
<!-- selected =“ selected " 时,当前项即为默认选中项 -->
<option value="" selected="selected">福建</option>
</select>(4)textarea多文本行输入
<!-- 实际开发中,col和row在css文件中设置 -->
<textarea name="" id="" cols="50" rows="5">多文本行内容。
</textarea>






















 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










