
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/three.js/0.151.3/three.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
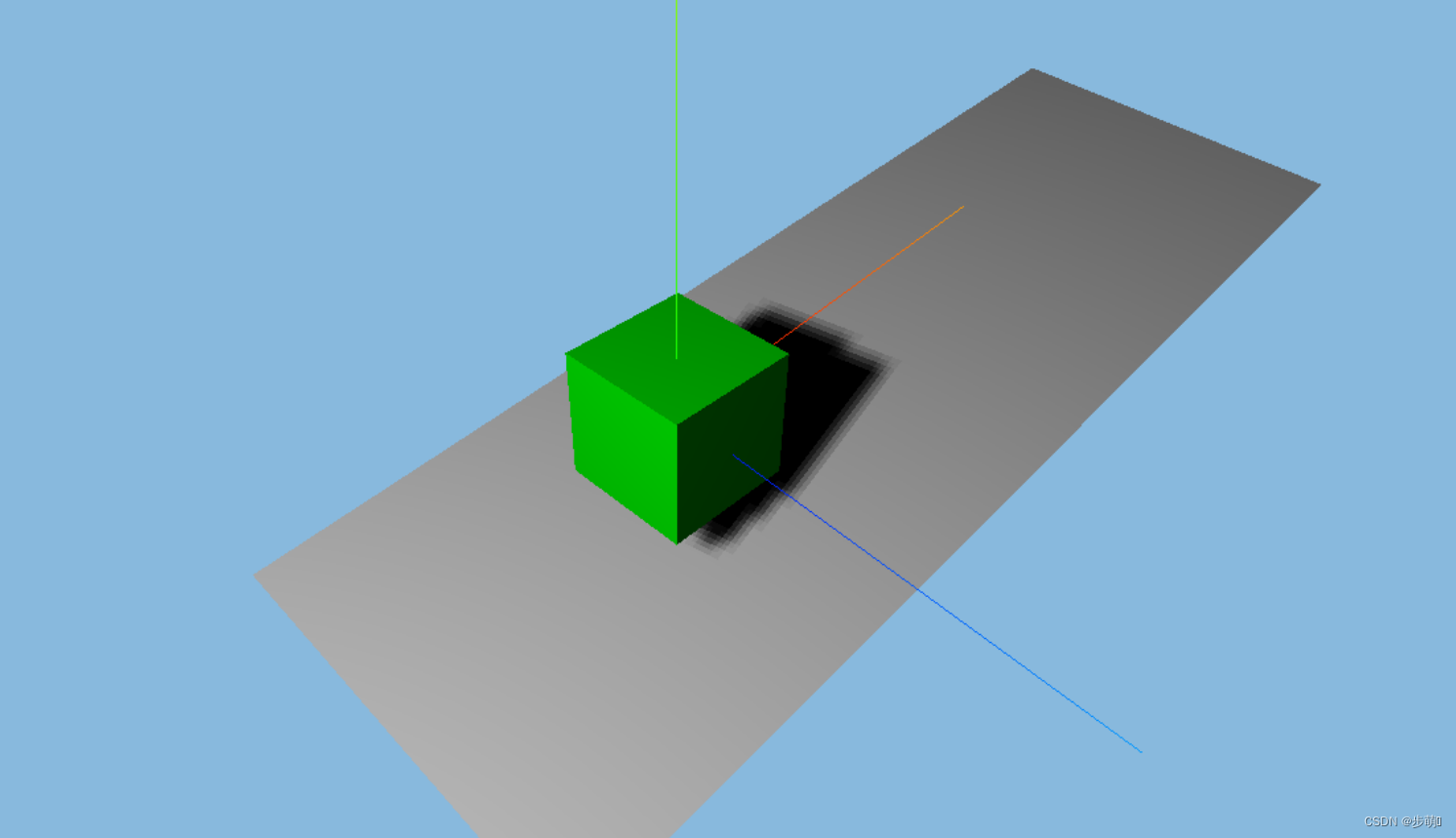
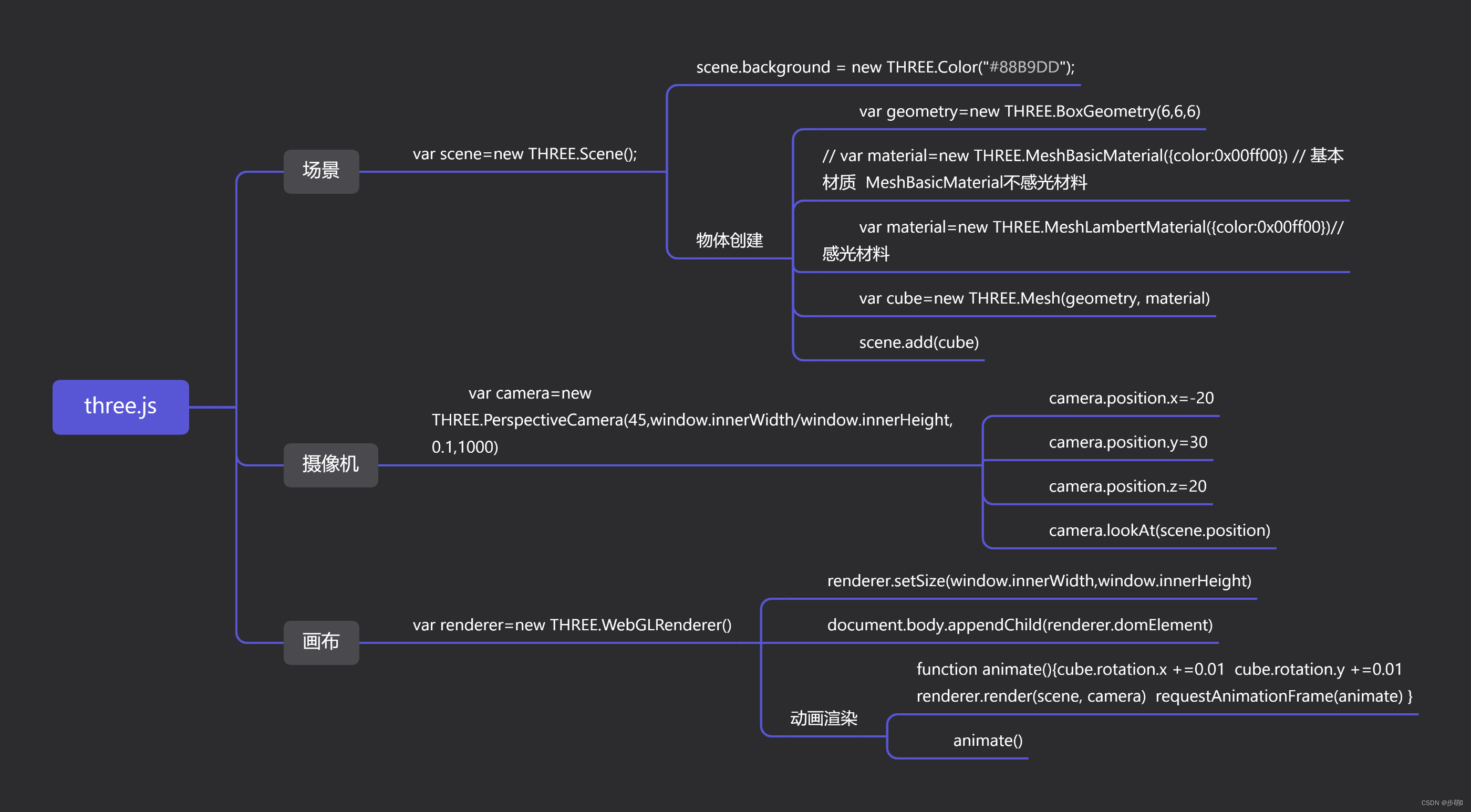
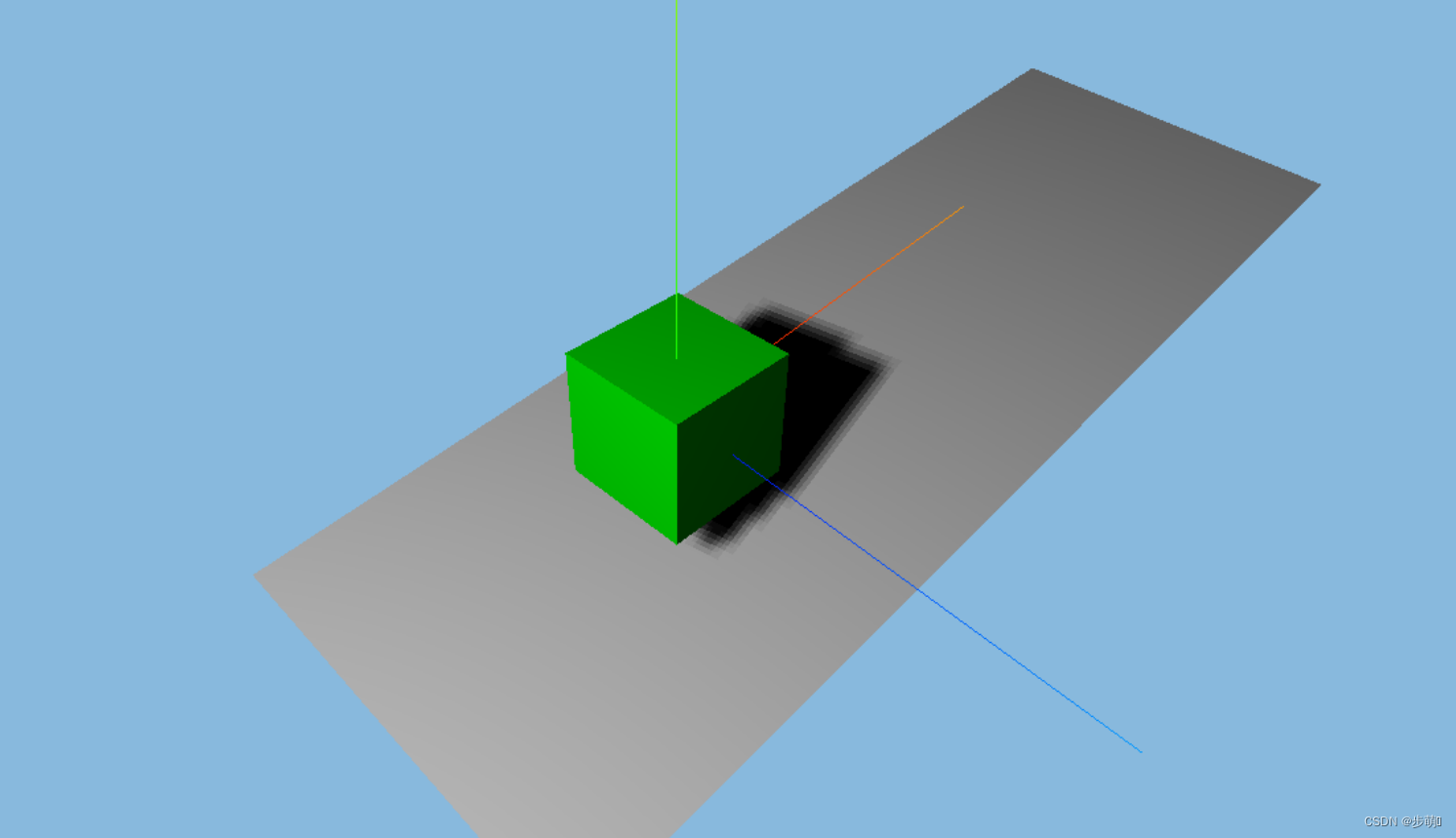
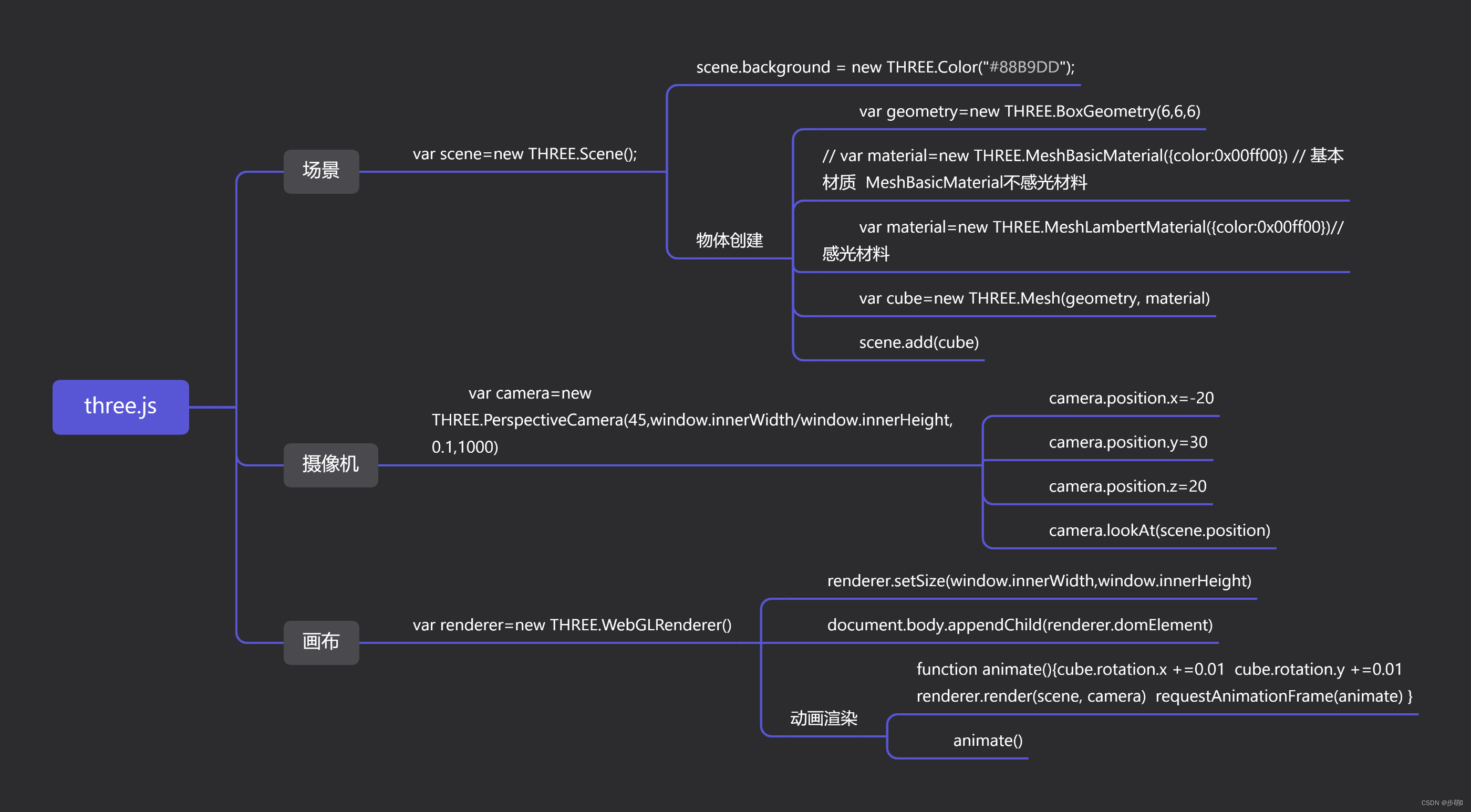
var scene=new THREE.Scene();
scene.background = new THREE.Color("#88B9DD");
var camera=new THREE.PerspectiveCamera(45,window.innerWidth/window.innerHeight,0.1,1000)
camera.position.x=-20
camera.position.y=30
camera.position.z=20
camera.lookAt(scene.position)
var renderer=new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth,window.innerHeight)
document.body.appendChild(renderer.domElement)
var geometry=new THREE.BoxGeometry(6,6,6)
var material=new THREE.MeshLambertMaterial({color:0x00ff00})
var cube=new THREE.Mesh(geometry, material)
scene.add(cube)
var axes=new THREE.AxesHelper(20)
scene.add(axes)
var planeGeometry=new THREE.PlaneGeometry(60,20,1,1)
var planeMaterial=new THREE.MeshLambertMaterial({color:0xcccccc})
var plane=new THREE.Mesh(planeGeometry, planeMaterial)
plane.rotation.x=-0.5*Math.PI
plane.position.x=15
plane.position.y=-6
plane.position.z=0
scene.add(plane)
var spotLight=new THREE.SpotLight(0xffffff)
spotLight.position.set(-40,40,10)
scene.add(spotLight)
renderer.setClearColor(new THREE.Color(0x000000,1.0))
renderer.shadowMap.enabled=true
cube.castShadow=true
plane.receiveShadow=true
spotLight.castShadow=true
function animate(){
cube.rotation.x +=0.01
cube.rotation.y +=0.01
renderer.render(scene, camera)
requestAnimationFrame(animate)
}
animate()
</script>
</body>
</html>

























 1609
1609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








