目录
Form表单
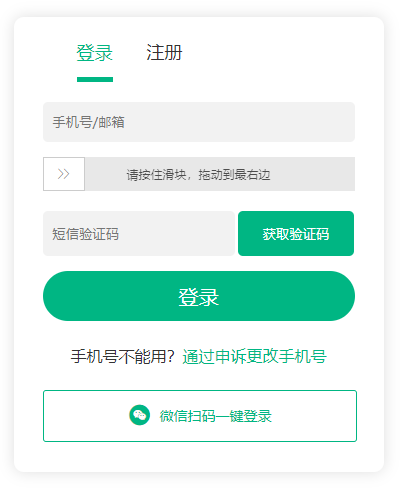
HTML中的表单(<form>)是一个重要的元素,它用于收集用户输入的数据,比如文本、选择、单选、复选等。表单是与用户进行交互的主要途径之一,允许用户提交数据到服务器进行处理。

表单是由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框,按钮等,这些输入框,按钮叫做控件,表单就是容器,它能够容纳各种各样的控件
<form action="url" method="get|post" name="myform"></form>
属性说明
action服务器地址
name表单名称
method中Get和Post的区别
- 数据提交方式,get把提交的数据url可以看到,post看不到
- get一般用于提交少量数据,post用来提交大量数据
表单元素
一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮
- 表单标签
- 表单域
- 表单按钮
<form>
<input type="text">
<input type="submit">
</form>
创建表单 (<form>)
使用<form>标签来创建表单。表单需要指定action属性,该属性表示数据提交的目标URL,以及可选的method属性,指定提交数据的HTTP方法(通常为GET或POST)。
<form action="/submit" method="POST">
<!-- 表单内容将在这里添加 -->
</form>
文本输入 (<input type="text">)
使用文本输入框来收集用户的文本输入。
<input type="text" name="username" placeholder="请输入用户名">

密码输入
(<input type="password">): 使用密码输入框来收集用户的密码。
<input type="password" name="password" placeholder="请输入密码">
温馨提示
密码字段字符不会明文显示,而是以星号或圆点替代

单选按钮 (<input type="radio">) 和 复选框 (<input type="checkbox">)
使用单选按钮和复选框来收集用户的单选和多选选择。
<input type="radio" name="gender" value="male"> 男性
<input type="radio" name="gender" value="female"> 女性
<input type="checkbox" name="interest" value="sports"> 体育
<input type="checkbox" name="interest" value="music"> 音乐
下拉列表 (<select>) 和 选项 (<option>)
使用下拉列表来让用户从预定义的选项中选择。
<select name="country">
<option value="usa">美国</option>
<option value="canada">加拿大</option>
<option value="uk">英国</option>
</select>
提交按钮 (<input type="submit">)
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理
<input type="submit" value="提交">
重置按钮 (<input type="reset">)
使用重置按钮来清除表单中的所有输入。
<input type="reset" value="重置">
隐藏字段 (<input type="hidden">
使用隐藏字段来在表单中存储不可见的数据。
<input type="hidden" name="token" value="abcdef123456">
表单还支持更多类型的输入和自定义属性,以满足不同的需求。在实际使用表单时,还需要考虑数据验证和安全性等方面。你可以使用HTML5的表单验证特性或JavaScript来实现更复杂的表单验证逻辑。
块元素与行内元素(内联元素)
HTML5出现之前,经常把元素按照块级元素和内联元素来区分。在HTML5中,元素不再按照这种⽅式来区分, 而是按照内容模型来区分,分为元数据型(metadata content)、区块型(sectioning content)、标题型(heading content)、文档流型(flow content)、语句型(phrasing content)、内嵌型(embedded content)、交互型 (interactive content)。元素不属于任何⼀个类别,被称为穿透的,元素可能属于不止⼀个类别,称为混合的。
详细参考地址:内容分类 - HTML(超文本标记语言) | MDN
虽然到了HTML5的版本,元素分类更细致了,但是这对初学者并不友好,所以我们仍然按照块元素和内联元素做区分,这对我们的布局起到了至关重要的作用
内联元素和块级元素的区别
| 块级元素 | 内联元素 |
|---|---|
| 块元素会在页面中独占一行(自上向下垂直排列) | 行内元素不会独占页面中的一行,只占自身的大小 |
| 可以设置width,height属性 | 行内元素设置width,height属性无效 |
| ⼀般块级元素可以包含行内元素和其他块级元素 | ⼀般内联元素包含内联元素不包含块级元素 |
常见块级元素
div、form、h1~h6、hr、p、table、ul、等
常见内联元素(行内元素)
a、b、em、i、span、strong等
行内块级元素(特点:不换行、能够识别宽高)
button、img、input等























 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










