前言
表格标签
一、表格的基本标签
-
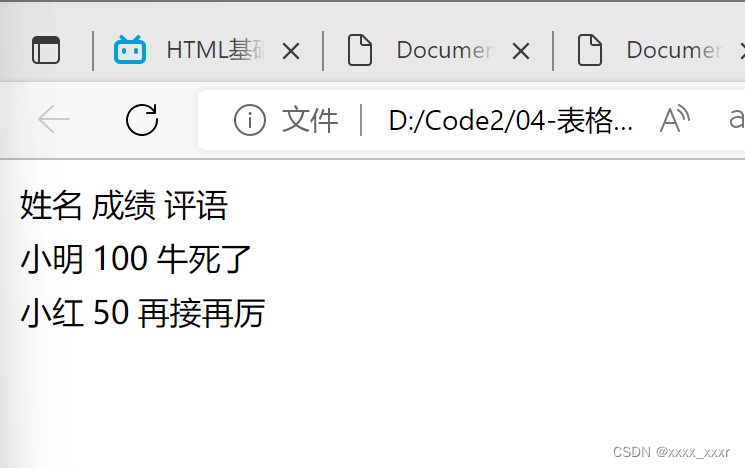
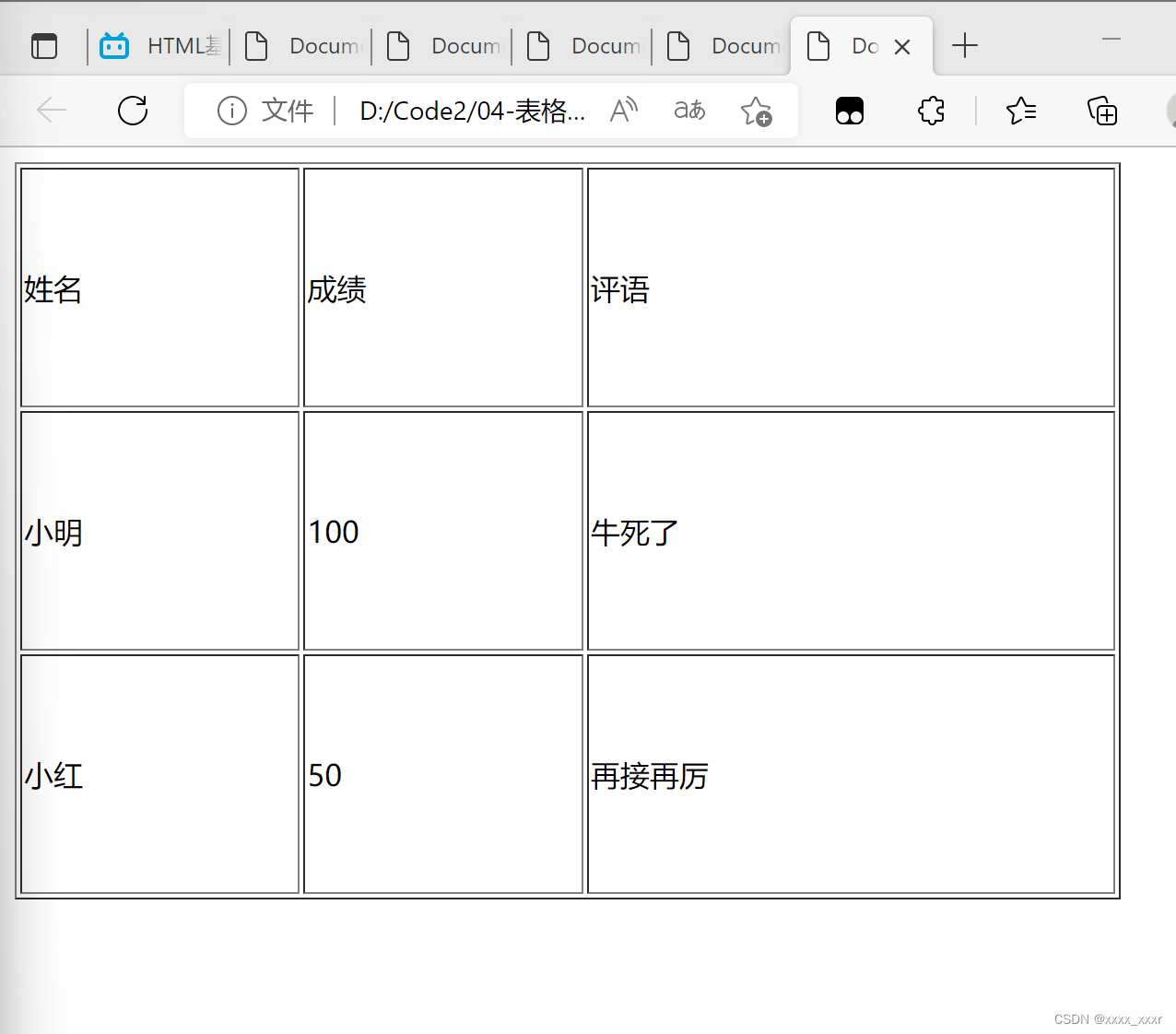
场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表,如图

-
基本标签:
|table|表格整体,可用于包裹多个tr |
|tr|表格每行,可用于包裹td|
|td|表格单元格,可用于包裹内容 | -
注意点:标签嵌套关系:table>tr>td
-
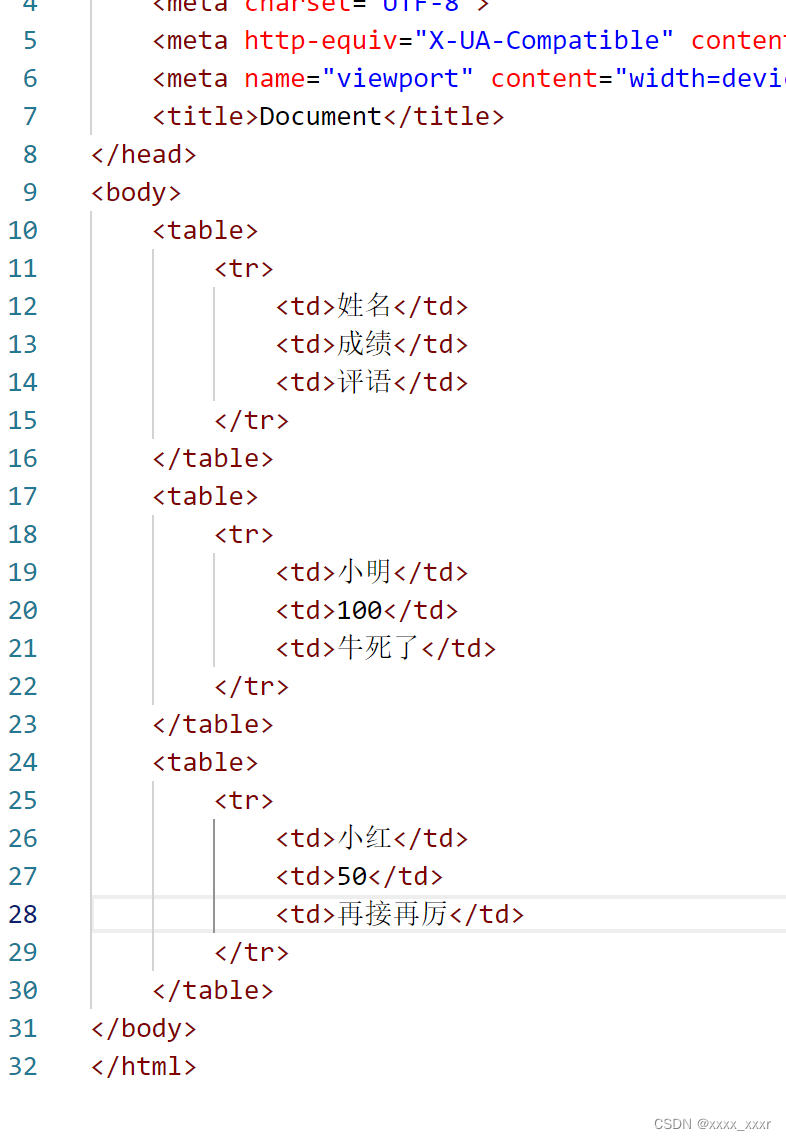
实践:

有点错误,table只需要一对即可,复制时只需要复制里面的tr和td 注:可以发现没有表格的横线,要添加相关属性
注:可以发现没有表格的横线,要添加相关属性
二、表格相关属性
- 场景:设置表格基本展示效果
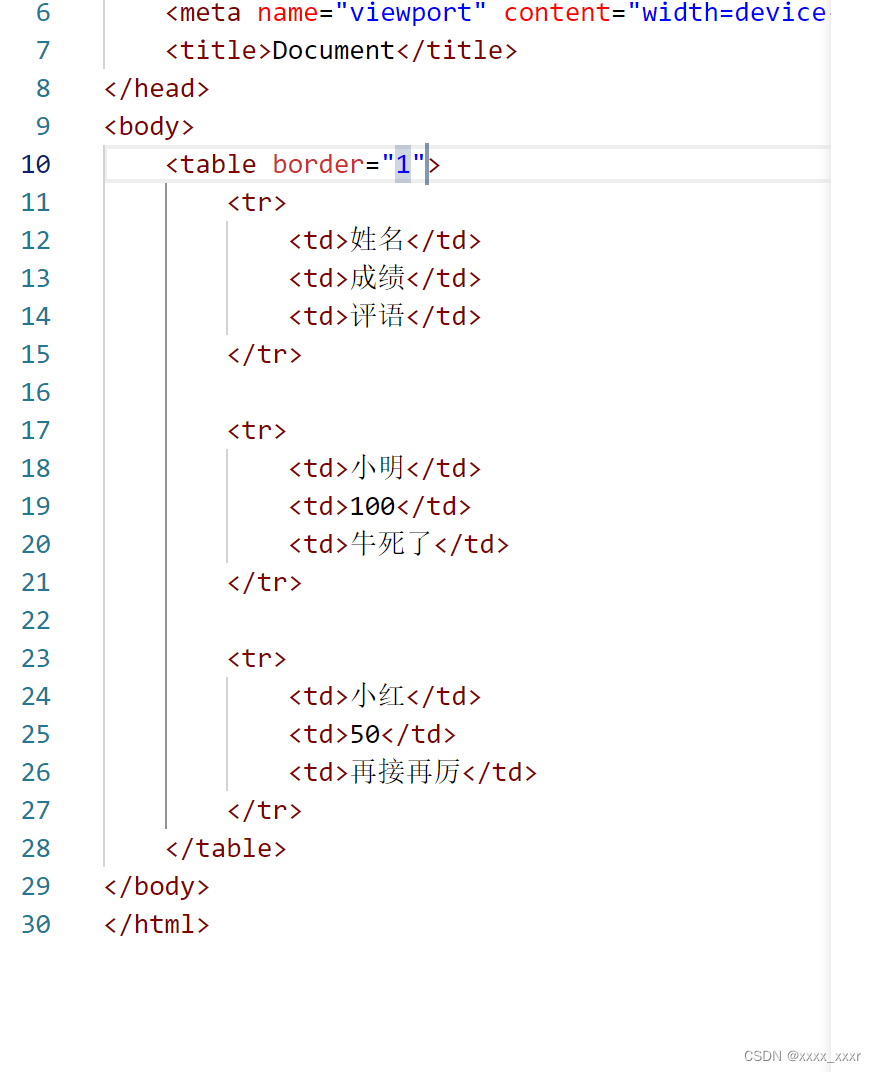
- 常见相关属性:不加border都没有表格出现

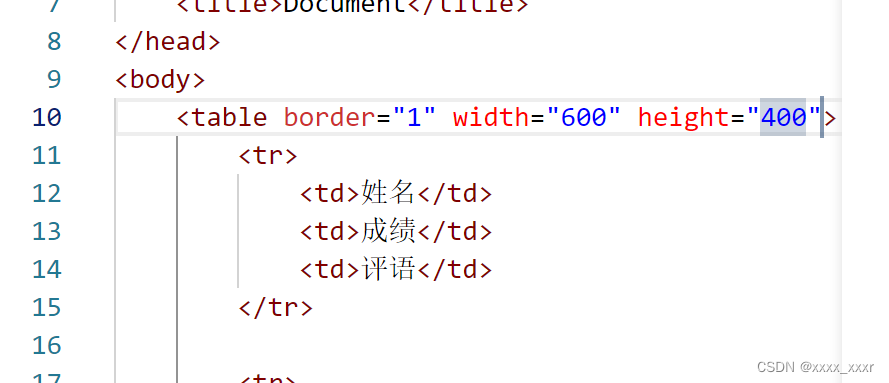
- 注意点:实际开发时针对样式效果还是最好用css设置(width和height在vscode中一般没有提示,因为宽和高一般在css中设置)
- 实践:




三、表格标题和表头单元格标签
-
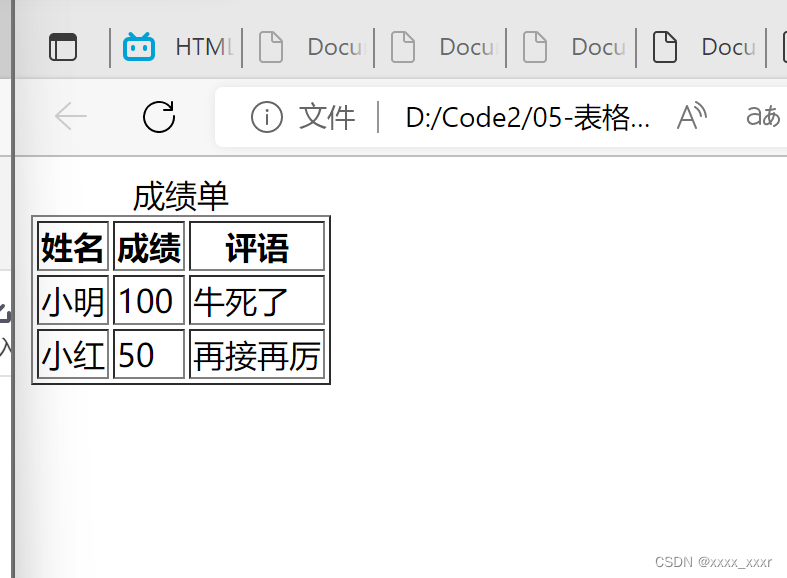
场景:在表格中表示整体大标题和一列小标题,如下图

-
其他标签:

-
注意点:caption标签书写在table标签内部;th标签书写在tr标签内部(用于替换td标签)
-
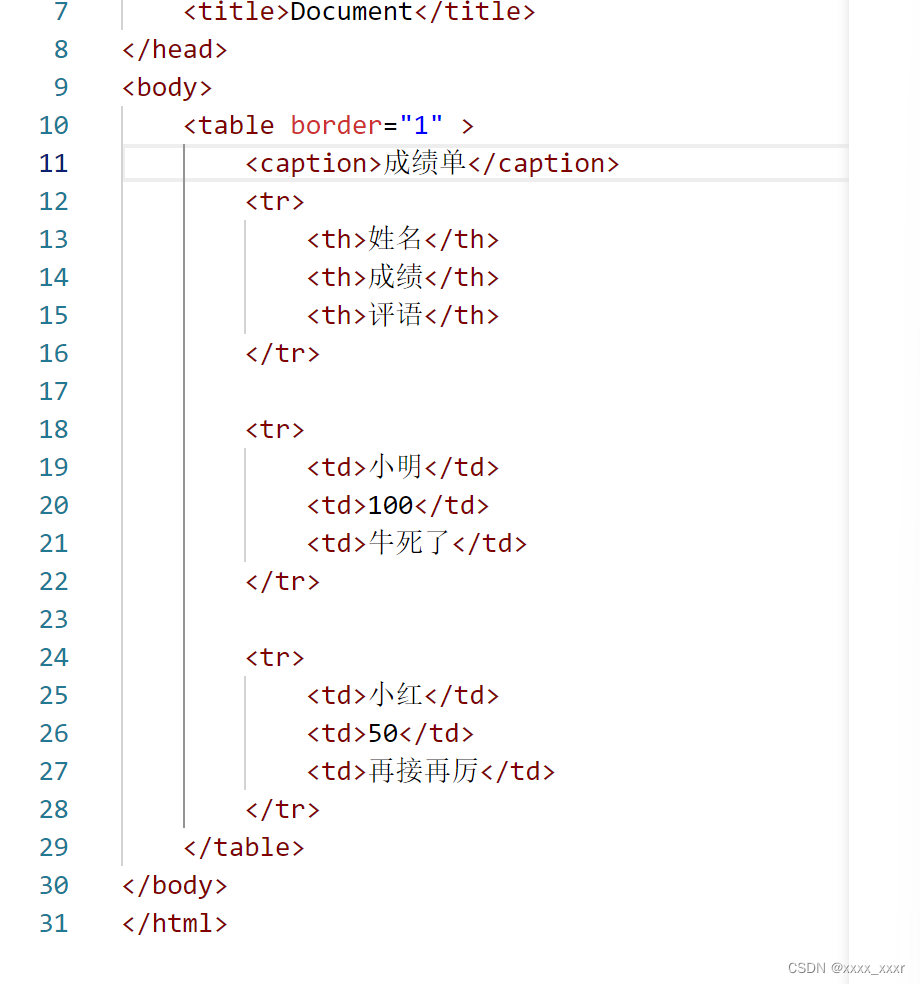
实践:


表格大标题若需要加粗可以加strong
<caption><strong>成绩单</strong></caption>
四、表格的结构标签(了解)
- 场景:让表格的内容结构分组,突出表格的不同部分(头部、主题、底部),使语义更加清晰
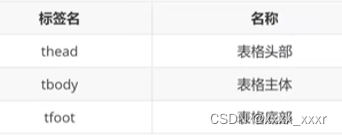
- 结构标签:

- 注意点:表格结构内部用于包裹tr标签;表格的结构标签可以省略(因为与不加时结果是一样的,可以看我后面实践就知道啥意思了)
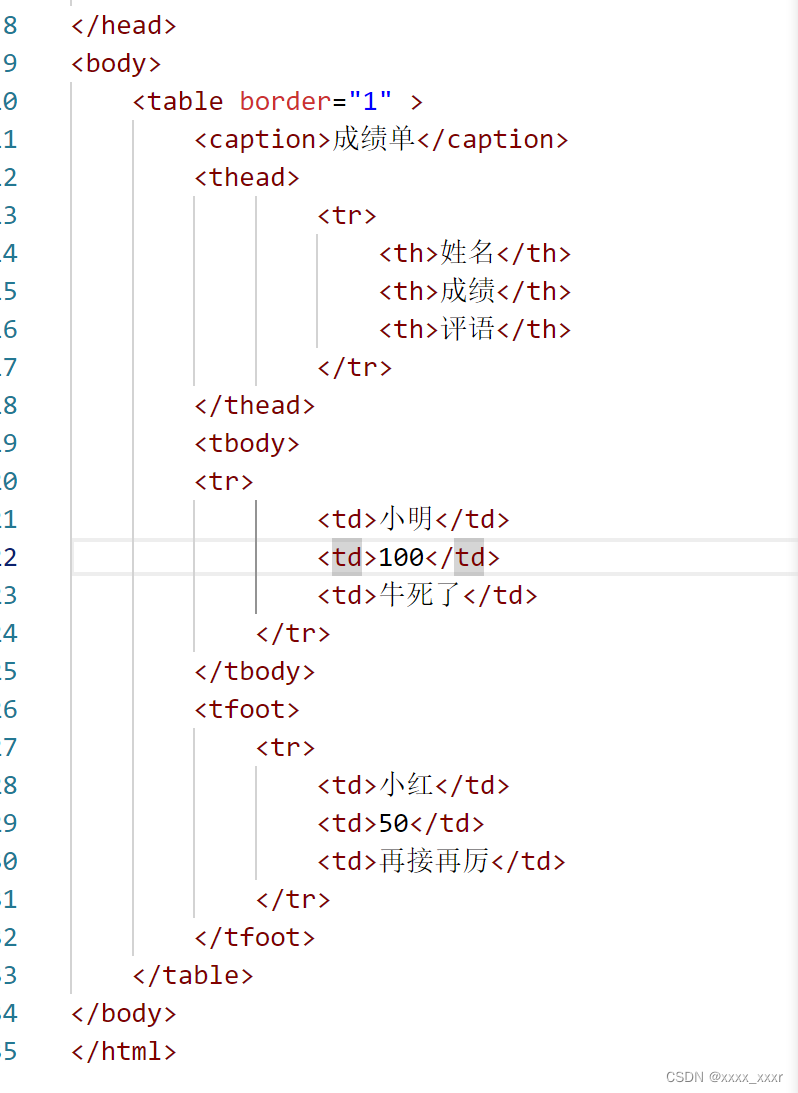
- 实践
插播小知识:若想要把选中的集体向后移动用tad快捷键

若是后移多了,想要向前移动就用shift+tab快捷键
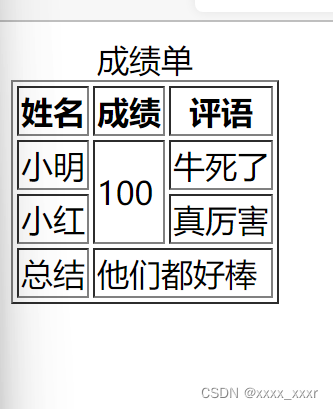
看看实践结果叭!


与上面的一模一样 - 总结:竟然与上面没有加结构标签的一模一样,那他有什么作用呢,首先可以方便我们观看,其次方便机器阅读,加了结构标签是可以让我们的机器读取效率更快哦!
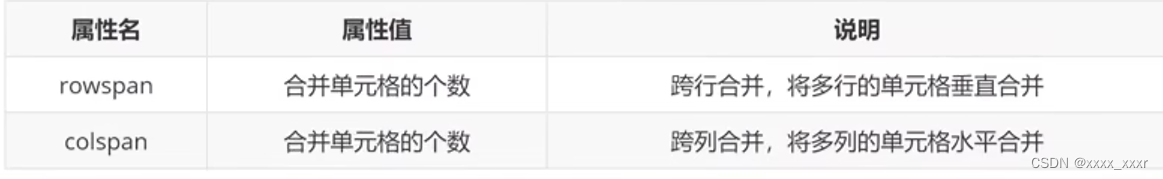
五、合并单元格
- 场景:将水平或垂直多个单元格合并成一个单元格


- 合并单元格步骤:
1.明确要合并哪几个单元格
2.通过左上原则,确定保留谁删除谁
上下合并—>只保留最上面的,删除其他
左右合并—>只保留最左边的,删除其他
3.给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)

- 注意!!!只有同一结构标签中的单元格才能合并,不能跨结构标签合并(不能跨thead、tbody、tfoot),就是说头部身体尾部互相不能合并,只能在内部合并
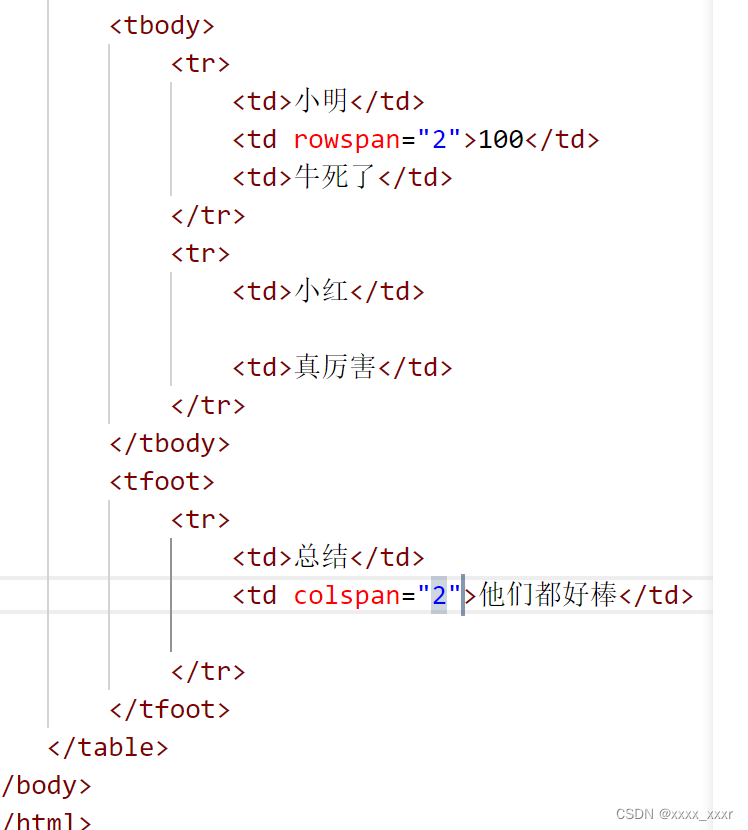
- 实践!!!
1.确定要合并哪几个单元格

和

2.保留谁?删除谁?
保留第一个100和他们都好棒
删除第二个
3.给保留的单元格设置


注意还没加单元格设置时会出现下面的情况





















 2247
2247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








