一、HTML协议
前端学习历程
HTML:网页的骨架,没有任何的样式
CSS:给骨架添加各种样式变得好看
JS:控制网页的动态效果
前端框架:BOOTSTRAP、JQuery、Vue
软件开发架构
cs 客户端 服务端
bs 浏览器 服务端
ps:bs本质也是cs
1.HTTP协议
"""
超文本传输协议,用来规定服务端和浏览器之间的数据交互格式.....
该协议你可以不遵循,但是你写的服务端就不能被浏览器正常访问,你就自己跟自己玩
你就自己写客户端,用户想要使用,就下载你专门的app即可
"""
四大特性:
1.基于请求响应
2.基于TCP/IP作用于应用层之上的协议
3.无状态
不保存用户的信息
eg:一个人来了一千次,你都记不住,每次都当他如初见
由于HTTP协议是无状态的,所以后续出现了一些专门用来记录用户状态的技术
cookie、session、token.....
4.无/短链接
请求来一次我响应一次,之后我们两个就没有任何链接和关系了
长链接:双方建立连接之后默认不断开 websocket
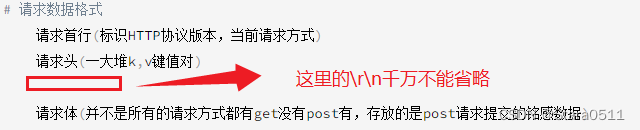
# 请求数据格式
请求首行(标识HTTP协议版本,当前请求方式)
请求头(一大堆k,v键值对)
这里的\r\n千万不能省略

请求体(并不是所有的请求方式都有get没有post有,存放的是post请求提交的铭感数据)
"""
b'GET / HTTP/1.1\r\n 请求首行
Host: 127.0.0.1:8080\r\n
Connection: keep-alive\r\n
Cache-Control: max-age=0\r\n
sec-ch-ua: "Not A(Brand";v="99", "Microsoft Edge";v="121", "Chromium";v="121"\r\n
sec-ch-ua-mobile: ?0\r\n
sec-ch-ua-platform: "Windows"\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36 Edg/121.0.0.0\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7\r\n
Sec-Fetch-Site: none\r\n
Sec-Fetch-Mode: navigate\r\n
Sec-Fetch-User: ?1\r\n
Sec-Fetch-Dest: document\r\n
Accept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6\r\n
Cookie: sessionid=k3ognz50bhlv5dvny4bkooedjjqxwlyi\r\n
\r\n
请求体
'
"""
# 响应数据格式
响应首行(标识HTTP协议版本,响应状态码)
响应头(一大堆k,v键值对)
响应体(返回给浏览器展示给用户看的数据)
# 响应状态码
用一串简单的数字来表示一些复杂的状态或者描述性信息 404:请求资源不存在
1xx:服务端已经成功接收到了你的数据处理,你可以继续提交额外的数据
2xx:服务端成功响应了你想要的数据(200 OK请求成功)
3xx:重定向(当你在访问一个需要登录之后才能看到的页面,你会发现会自动跳转到登录页面)
4xx:请求错误
404:请求资源不存在
403:当前请求不合法或者不符合访问资源的条件
5xx:服务器内部错误(500 server internal error)
# 请求方式:
1.get请求
朝服务端要数据
eg:输入网址获取对应的内容
只有请求头 + 没有请求体
请求头之间用 \r\n
请求头和请求体之间用 \r\n\r\n
2.post:请求
朝服务端提交数据
eg: 用户登录,输入密码和用户名之后,提交到服务端后端做身份校验
只有请求头 + 有请求体
请求头之间用 \r\n
请求头和请求体之间用 \r\n\r\n
一次请求和一次响应后,断开连接。
url:统一资源定位符(网址)
2.HTML简介
超文本标记语言
<h1>hello big baby~</h1>
<a href="https://www.mzitu.com">click me! give you some color to see see!</a>
<img src="https://ts1.cn.mm.bing.net/th?id=OIP-C.d3rronTx9QNIIEVASsQnuwHaLH&w=118&h=185&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2"/>
<img src="https://tse2-mm.cn.bing.net/th/id/OIP-C.ZNsRs-KvnnnTDIc-cge0HgHaHa?w=189&h=190&c=7&r=0&o=5&pid=1.7"/>
# 注释:注释是代码之母
<!--单行注释-->
<!--
多行注释1
多行注释2
多行注释3
-->
由于HTML代码非常的杂乱无章并且很多,所以我们习惯性的用注释来划定区域方便后续的查找
<!--导航条开始-->
导航条所有的HTML代码
<!--导航条结束-->
<!--左侧菜单栏开始-->
左侧菜单栏的HTML代码
<!--左侧菜单栏结束-->
2.1 HTML文档结构
<html>
<head></head>:head内的标签不是给用户看的,而是定义一些配置主要是给浏览器看的
<body></body>:body内的标签,写什么浏览器就渲染什么,用户就能看到什么
</html>
ps:文件的后缀名其实是给用户看到的,只不过对应不同的文件后缀名有不同的软件来处理并添加很多功能
两种打开HTML文件的方式
1.找到文件所在的位置右键选择浏览器打开
2.在pycharm内部,集成了自动调用浏览器的功能,直接点击即可(前提是你的电脑上安装了对应的浏览器)直接全部使用谷歌浏览器
2.2标签的分类
<h1></h1>
<a href="https://www.mzitu.com"></a>
<img/>
1.双标签
2.单标签(自闭和标签)
二、标签、特殊符号
1.head内常用标签
<title>Title</title> 网页标题
<style>
h1{
color:greenyellow ;
}
</style> 内部用来书写CSS代码
<script>
alert(123)
</script> 内部用来书写js代码
<script src="myjs.js"></script> 还可以引入外部js文件
<link rel="stylesheet" href="mycss.css"> 引入外部css文件
# keywords关键字
<meta name="keywords" content="老男孩教育,Python培训,Linux培训,
网络安全培训,云计算培训,Python基础教程,Linux运维培训,Python学习班,
linux培训机构,Python培训学校,SRE工程师培训,渗透测试培训">
当你在用浏览器搜索的时候,只要输入了keywords后面指定的关键字
那么该网页都有可能被百度搜索出来展示给用户
<meta name="keyword" content="淘宝,掏宝,网上购物,C2C,
在线交易,交易市场,网上交易,交易市场,网上买,网上卖,
购物网站,团购,网上贸易,安全购物,电子商务,放心买,
供应,买卖信息,网店,一口价,拍卖,网上开店,网络购物,
打折,免费开店,网购,频道,店铺">
# description关键字
<meta name="description" content="淘宝网 - 亚洲较大的网上交易平台,
提供各类服饰、美容、家居、数码、话费/点卡充值… 数亿优质商品,
同时提供担保交易(先收货后付款)等安全交易保障服务,
并由商家提供退货承诺、破损补寄等消费者保障服务,
让你安心享受网上购物乐趣!"> 网页的描述性信息
2.body内常用标签
2.1 基本标签
<h1>我是h1</h1> 标题标签 1~6级标题
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除线</s>
<p>段落!</p>
<br> 换行
<hr> 水平分割线
2.1.1 标签的分类
1、块儿级标签:独占一行。
例如:h1-h6,p
1、块儿级标签可以修改长宽,行内标签不可以,修改了也不会变化
2、块儿级标签内部可以嵌套任意的块儿级标签和行内标签
但是p标签虽然是块儿级标签,但是它只能嵌套行内标签,不能嵌套块儿级标签
如果你套了,问题也不大,浏览器会自动帮你解开
总结:
只要是块儿级标签都可以嵌套任意的块儿级标签和行内标签
但是p标签只能嵌套行内标签(HTML书写规范)
2、行内标签:自身文本多大就占多大
例如:i,u,s,p
行内标签不能嵌套块儿级标签
行内标签可以嵌套行内标签
2.1.2 特殊符号
空格
> 大于号
< 小于号
& &
¥ ¥
© ©
® ®
2.2 常用标签
div 块儿级标签
apan 行内标签
上述两个标签是在构造页面初期最常使用的,页面布局一般先用div和span占位之后再去调整样式,尤其是
div使用非常频繁
div你可以把它看成是一块区域,也就意味着用div来提前规定所有的区域
之后往该区域内部填写内容即可
而普通的文本先用span标签
2.2.1 img标签
图片标签:
<img src="" alt="" title="" height="" width="">
<img src="https://pic.baike.soso.com/ugc/baikepic2/17801/cut-20220104093846-101599459_jpg_687_859_51635.jpg/300"
alt="德云社" title="秦霄贤" height="300px" width="300px">
src:
1、图片的路径,可以是本地的也可以是网上的
2、url 自动朝url发送get请求获取数据
alt:
当图片加载不出来的时候,给图片的描述性信息
title:
当鼠标悬浮到图片上之后,自动展示的提示信息
height="500px",width="500px":
高度和宽度当你只修改一个的时候,另外一个参数会等比例缩放
如果你修改了两个参数并且没有考虑比例的问题那么图片就会失真
2.2.2 a标签
1.链接标签:<a href=""></a>
<a href="http://guodegang.org/">德云社</a>
<a href="https://baike.baidu.com/item/朱自清" target="_self">朱自清</a>
<a href="https://baike.baidu.com/item/科比·布莱恩特/318773" target="_blank">科比·布莱恩特</a>
href:
1.放的是url,用户点击就会跳转到该url页面
2.放其它标签的id值,点击即可跳转到对应的标签位置(a标签用的多)
target:
默认a标签是在当前页面完成跳转 _self
你也可以修改为新建页面跳转 _blank
2.a标签的锚点功能
eg:
点击一个文本标题,页面自动跳转到标题对应的内容区域
<a href="" id="d1">顶部</a>
<h1 id="d111">hello world</h1>
<div style="height: 1000px; background-color: red"></div>
<a href="" id="d2">中间</a>
<div style="height: 1000px; background-color: green"></div>
<a href="#d1">底部</a>
<a href="#d2">回到中间</a>
<a href="#d111">回到中间</a>
标签具有的两个重要属性
- id值
类似于标签的身份证号,在同一个html页面上id值不能重复
- class值
该值有点类似于面向对象里面的继承,一个标签可以继承多个class值
标签既可以有默认的属性也可以有自定义的属性
<p id="d1" class="c1" username="HTML" password="123"></p>
2.2.3 列表标签
- 无序列表
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
<li>第四项</li>
</ul>
emmet插件
ol>li{$}*3 然后tab键,会变成:
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
虽然ul标签很丑,但在页面布局的时候,只要是排版一致的几行数据基本上用的都是url标签
- 有序列表
<ol type="A" start="5">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
- 标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容2</dd>
<dt>标题3</dt>
<dd>内容3</dd>
</dl>
三、表格、表单标签,Form提交数据
1.表格标签
数据展示:
jason 123 read
egon 123 dbj
tank 123 hecha
...
<table>
<thead>
<tr> 一个tr就表示一行
<th>username</th> 加粗文本
<td>username</td> 正常文本
</tr>
</thead> 表头(字段信息)
<tbody>
<tr>
<td>jason</td>
<td>123</td>
<td>read</td>
</tr>
<tr>
<td>egon</td>
<td rowspan="2">egon</td>
<!-- <td>123</td>-->
<td>DBJ</td>
</tr>
</tbody> 表单(数据信息)
</table>
<table border="1"> 加外边宽
<td colspan="2">egon</td> 水平方向占多行
<td rowspan="2">DBJ</td> 垂直方向占多行
# 原生的表格标签很丑 后续一般都是使用框架封装好的 很好看
2.表单标签
"""
能够获取前端用户数据(用户输入的、用户选择、用户上传...)基于网络发送给后端服务器
"""
# 写一个注册功能
<form action=""></form> 在该form标签内部书写的获取用户的数据都会被form标签提交到后端
action:控制数据提交的后端路径(给哪个服务端提交数据)
1.什么都不写 默认就是朝当前页面所在的url提交数据
2.写全路径:https://www.baidu.com 朝百度服务端提交
3.只写路径后缀action='/index/'
自动识别出当前服务端的ip和port拼接到前面
host:port/index/
<label for="d1"> 第一种 直接讲input框写在label内
username:<input type="text" id="d1">
</label> 第二种 通过id链接即可 无需嵌套
<label for="d2">password:</label>
<input type="text" id="d2">
ps:input不跟label关联也没有问题
"""
label 和 input都是行内标签
"""
input标签 就类似于前端的变形金刚 通过type属性变形
text:普通文本
password:密文
date:日期
submit:用来触发form表单提交数据的动作
button:就是一个普普通通的按钮 本身没有任何的功能 但是它是最有用的,学完js之后可以给它自定义各种功能
reset:重置内容
radio:单选
默认选中要加checked='checked'
<input type="radio" name="gender" checked='checked'>男
当标签的属性名和属性值一样的时候可以简写
<input type="radio" name="gender" checked>女
checkbox:多选
<input type="checkbox" checked>DBJ
file:获取文件 也可以一次性获取多个
<input type="file" multiple>
hidden:隐藏当前input框
钓鱼网站
select标签 默认是单选 可以加mutiple参数变多选 默认选中selected
<select name="" id="" multiple>
<option value="" selected>新垣结衣</option>
<option value="" selected>斯佳丽</option>
<option value="">明老师</option>
</select>
textarea标签 获取大段文本
<textarea name="" id="" cols="30" rows="10"></textarea>
# 能够触发form表单提交数据的按钮有哪些(一定要记住)
1、<input type="submit" value="注册">
2、<button>点我</button>
# 所有获取用户输入的标签 都应该有name属性
name就类似于字典的key
用户的数据就类似于字典的value
<p>gender:
<input type="radio" name="gender">男
<input type="radio" name="gender">女
<input type="radio" name="gender">其他
</p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h1>注册页面</h1>
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
<p>
<label for="d1">username:<input type="text" id="d1" name="username" value="默认值" readonly></label>
</p>
<p>
<label for="d2">password:<input type="password" id="d2" name="password"></label>
</p>
<input type="hidden" name="usernamename" value="骗子账户">
<p>birthday:
<input type="date">
</p>
<p>gender:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" checked value="female">女
<input type="radio" name="gender" value="others">其他
</p>
<p>hobby:
<input type="checkbox" name="hobby" value="basketball">篮球
<input type="checkbox" checked name="hobby" value="football">足球
<input type="checkbox" checked name="hobby" value="doublecolorball">双色球
</p>
<p>province:
<select name="province" id="">
<option value="sh">上海</option>
<option value="bj" selected>北京</option>
<option value="sz">深圳</option>
</select>
</p>
<!-- <p>前女友:-->
<!-- <select name="" id="" multiple>-->
<!-- <option value="" selected>新垣结衣</option>-->
<!-- <option value="" selected>斯佳丽</option>-->
<!-- <option value="">明老师</option>-->
<!-- </select>-->
<!-- </p>-->
<!-- <p>province1:-->
<!-- <select name="" id="">-->
<!-- <optgroup label="上海">-->
<!-- <option value="">浦东</option>-->
<!-- <option value="">黄埔</option>-->
<!-- <option value="">青浦</option>-->
<!-- </optgroup>-->
<!-- <optgroup label="北京">-->
<!-- <option value="">朝阳</option>-->
<!-- <option value="">昌平</option>-->
<!-- <option value="">沙河</option>-->
<!-- </optgroup>-->
<!-- <optgroup label="深圳">-->
<!-- <option value="">111</option>-->
<!-- <option value="">222</option>-->
<!-- <option value="">333</option>-->
<!-- </optgroup>-->
<!-- </select>-->
<!-- </p>-->
<p>文件:
<input type="file" multiple name="myfile">
</p>
<p>自我介绍:
<textarea name="info" id="" cols="30" rows="10"></textarea>
</p>
<input type="submit" value="注册">
<!-- 当你没有指定按钮的文本内容 不同的浏览器打开之后可能渲染的文本内容不一致-->
<input type="button" value="按钮">
<input type="reset" value="重置">
<button>点我</button>
</form>
</body>
</html>
2.1 验证form表单提交数据
# 接下来的框架代码无需掌握 看一下效果即可
pip3 install FLASK
form表单默认提交数据的方式 是get请求 数据是直接放在url后面的
http://127.0.0.1:5000/index/?username=sdadasdsda&gender=on
你可以通过method指定提交方式
<form action="http://127.0.0.1:5000/index/" method="post">
针对用户选择的标签 用户不需要输入内容 但是你需要提前给这些标签添加内容value值
<p>gender:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" checked value="female">女
<input type="radio" name="gender" value="others">其他
</p>
<p>hobby:
<input type="checkbox" name="hobby" value="basketball">篮球
<input type="checkbox" checked name="hobby" value="football">足球
<input type="checkbox" checked name="hobby" value="doublecolorball">双色球
</p>
<p>province:
<select name="province" id="">
<option value="sh">上海</option>
<option value="bj" selected>北京</option>
<option value="sz">深圳</option>
</select>
</p>
"""
form表单提交文件需要注意
1.method必须是post
2.enctype="multipart/form-data"
enctype类似于数据提交的编码格式
默认是urlencoded 只能够提交普通的文本数据
formdata 就可以支持提交文件数据
"""
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
"""下面的代码无需掌握 你只需要关心form表单即可"""
from flask import Flask, request
app = Flask(__name__)
# 当前url既可以支持get请求也可以支持post请求 如果不写默认只能支持get请求
@app.route('/index/',methods=['GET','POST'])
def index():
print(request.form) # 获取form表单提交过来的非文件数据
# ImmutableMultiDict([('username', 'jason'), ('password', '123132131231233'), ('gender', 'on')])
print(request.files) # 获取文件数据
file_obj = request.files.get('myfile.png')
file_obj.save(file_obj.name)
return 'OK'
app.run()
# 针对用户输入的标签。如果你加了value 那就是默认值
<label for="d1">username:<input type="text" id="d1" name="username" value="默认值"></label>
disable 禁用
readonly只读






















 873
873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










