介绍
本文介绍如何使用high_light_guide三方库完成应用新版本功能导航。通过高亮区域与蒙版背景的明暗度对比,让用户快速锁定重点功能,了解版本变更和业务入口。
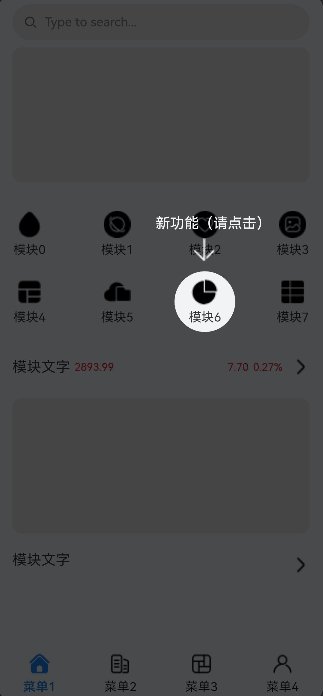
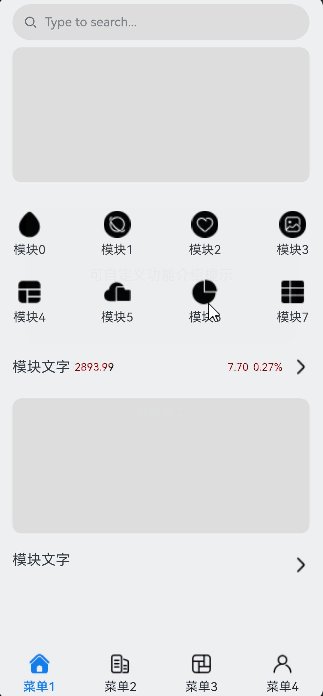
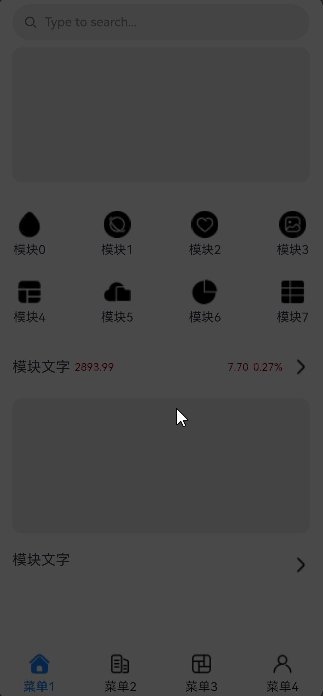
效果图预览

使用说明
- 点击页面上对应按钮或空白区域进入下一个提示,直至提示完成。
实现思路
-
在需要使用的页面引入high_light_guide库中的引导页组件。
// 引入引导页组件 import { HighLightGuideBuilder, HighLightGuideComponent, Controller, GuidePage, HighLightShape, RectF } from '@ohos/high_light_guide'; -
初始化引导页构建类,通过addHighLight绑定对应id组件的高光。此案例设定3个addGuidePage引导页配置,每个配置里添加引导页组件。
// 初始化引导页构建类 aboutToAppear() { this.builder = new HighLightGuideBuilder() .alwaysShow(true) .addGuidePage(GuidePage.newInstance()// 设定第一处提示 .setEverywhereCancelable(true)// 允许点击任意处关闭 .addHighLightWithOptions('test', HighLightShape.CIRCLE, options)// 为id为test的组件绑定特定形状高光 .setHighLightIndicator(this.firstIndicator.bind(this)) .setEnterAnimation(this.enterAnimatorParam) .setExitAnimation(this.exitAnimatorParam)) .addGuidePage(GuidePage.newInstance()// 设定第二处提示 .setHighLightIndicator(this.secondIndicator) .setEnterAnimation(this.enterAnimatorParam) .setExitAnimation(this.exitAnimatorParam)) .addGuidePage(GuidePage.newInstance()// 设定第三处提示 .setEverywhereCancelable(false) .setHighLightIndicator(this.thirdIndicator)); } -
设定各setHighLightIndicator里的引导层布局组件
@Builder private firstIndicator() { ... // 引导层内容 } -
计算id为test组件处于页面中的位置,为引导说明组件做位置控制。
使用@Provide装饰器和@Consume装饰器:与后代组件双向同步,将基础页面布局中id为test组件的坐标传递给引导页。
@Provide PosX: number = 0; @Provide PosY: number = 0; @State firstIndicatorHeight: number = 0; @Builder private firstIndicator() { ... // 引导层内容:提示文字等 } .onAreaChange((oldValue: Area, newValue: Area) => { this.firstIndicatorHeight = Number(newValue.height);// 获取此引导组件的高度 }) // 此案例x坐标为id为test组件宽度的一半 // y坐标为id为test组件相对于屏幕顶部的距离与自身高度的差值 .position({ x: this.PosX, y: this.PosY - this.firstIndicatorHeight })
@Consume PosX: number;
@Consume PosY: number;
GridItem() {
...
}
.onAreaChange((oldValue: Area, newValue: Area) => {
this.PosX = Number(newValue.width) / RADIUS;// 此案例需获取此组件宽度的一半,作为演示
this.PosY = Number(newValue.globalPosition.y);
})
-
添加引导页布局,通过HighLightGuideComponent的onReady回调参数controller控制引导层初始化显示。
build() { Stack() { ... // 添加引导页布局 HighLightGuideComponent({ highLightContainer: this.HighLightComponent, // 引导页覆盖时的内容布局插槽 currentHLIndicator: null, // 引导页的引导层插槽 builder: this.builder, // 引导页的通用配置构建类 onReady: (controller: Controller) => { // 引导页准备好的回调,获取引导页控制器 this.controller = controller; this.controller.show(); } }) ... } } -
自定义Builder,设定底层页面基础布局。
@Builder private HighLightComponent() { Column() { ... // 布局内容 } .alignItems(HorizontalAlign.Start) .width('100%') .height('100%'); } -
通过controller控制引导层跳转和销毁。
this.controller.showPage(1);// 跳转第二个引导页 this.controller.showPage(2);// 跳转第三个引导页 this.controller.remove(); // 移除引导层
高性能知识点
不涉及
工程结构&模块类型
highlightguide // har类型
|---src\main\ets\pages
| |---Index.ets // 功能引导页面
模块依赖
动态路由模块实现页面动态加载
high_light_guide三方库
参考资料
为了让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线【包含了大厂APP实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH


























 3411
3411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








