实验目的
(1)熟练掌握v-on指令的用法,学会使用v-on指令监听DOM元素的事件,并通过
该事件触发调用事件处理程序。
(2)掌握v-on指令修饰符的基本用法。
相关知识点
(1)事件监听:使用v-on指令、事件处理方法、使用内联JS语句
使用v-on 指令监听DOM事件的基本格式示例如下:
显示</but ton>
其中,v-on 指令后面为原生事件名称,如: click 表示单击事件;通过v-on指令将
click单击事件绑定到show() 方法;当单击“显示”按钮时就会执行show() 方法。
通常使用v-on指令的简写形式,即:
<button @click=" show">显示</but ton>
与事件绑定的方法支持参数event, 即代表传入的原生DOM事件对象。
v-on指令支持内联js 语句,但只能使用一个js语句。
可以将一个特殊的变量$event 传入方法之中,用于获取原生的DOM事件对象。
(2) v-on 指令的修饰符:事件修饰符,按键修饰符
常用的事件修饰符有: . stop, . prevent, . capture,. self,. once, . passive。例
如, prevent用于阻止超链接的默认跳转行为,等于调用event. preventDefaut()。. stop .
修饰符的作用是阻止事件冒泡,等同于调用event. stopPropagation()。
按键修饰符用于监听键盘上的按键事件。当触发键盘事件时,需要检测按键的keyCode
值。示例:
<input type=" text" v-on:keyup. 13=" insert()">
<input type=" text" v-on: keyup. enter=" insert() ">
实验内容
购物车功能的拓展
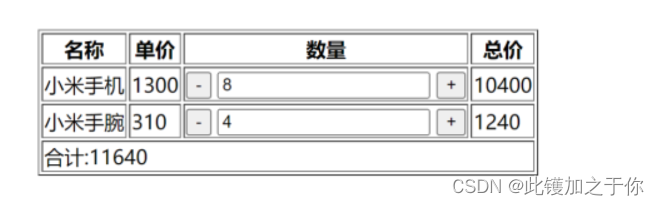
实现购物车功能的拓展(商品数量的变化、总价变化)。要求:点击+、-按钮实现商品
数量的变化,同时其总价和合计金额同步改变。实验效果如图1所示。
提示: (1) 可以利用计算属性实现商品总价的合计;
(2)利用v-for指令实现表格行(… ) 的重复渲染;
(3)利用v-on指令监听按钮点击事件,处理商品数量的增、减操作。
实现vue+html页面

代码实现
<!DOCTYPE html>
<html>
<head>
<title>购物车示例</title>
</head>
<body>
<div id="app">
<table>
<tr>
<th>商品名称</th>
<th>数量</th>
<th>价格</th>
<th>总价</th>
</tr>
<tr v-for="(item, index) in cart" :key="index">
<td>{{ item.name }}</td>
<td>
<button v-on:click="decrementQuantity(index)">-</button>
{{ item.quantity }}
<button v-on:click="incrementQuantity(index)">+</button>
</td>
<td>{{ item.price }}</td>
<td>{{ item.quantity * item.price }}</td>
</tr>
</table>
<p>合计金额: {{ totalPrice }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
cart: [
{ name: '商品A', quantity: 1, price: 100 },
{ name: '商品B', quantity: 2, price: 200 },
// 更多商品...
]
},
methods: {
incrementQuantity(index) {
this.cart[index].quantity++;
},
decrementQuantity(index) {
if (this.cart[index].quantity > 0) {
this.cart[index].quantity--;
}
}
},
computed: {
totalPrice() {
return this.cart.reduce((total, item) => {
return total + (item.quantity * item.price);
}, 0);
}
}
});
</script>
</body>
</html>
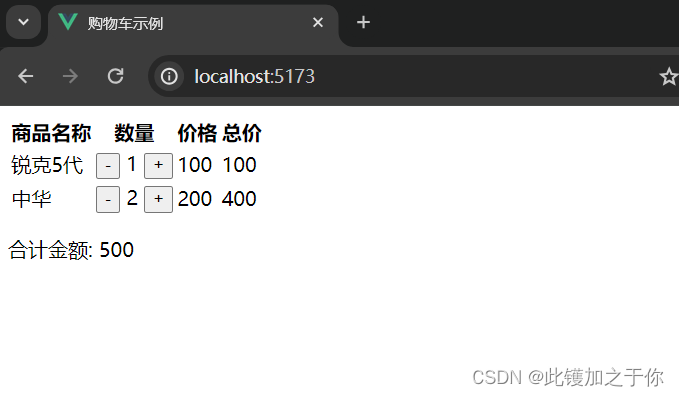
效果









 本文详细介绍了如何在Vue项目中使用v-on指令监听DOM事件,包括基本用法和修饰符,以及如何实现购物车功能,如商品数量变化和总价同步更新。通过实例展示了如何使用计算属性、v-for和事件处理函数来实现这个功能。
本文详细介绍了如何在Vue项目中使用v-on指令监听DOM事件,包括基本用法和修饰符,以及如何实现购物车功能,如商品数量变化和总价同步更新。通过实例展示了如何使用计算属性、v-for和事件处理函数来实现这个功能。














 1154
1154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








