什么是数据绑定?
在 Vue.js 中,数据绑定是一种将 Vue 实例的数据(即响应式数据)与 DOM(文档对象模型)元素连接起来的机制。通过数据绑定,将 DOM 中的内容或者属性动态地与 Vue 实例的数据关联起来,从而实现数据的双向或单向流动,并确保 DOM 与数据保持同步。
什么是单向数据绑定?
在Vue.js中单向数据绑定是使用属性绑定指令v-bing来进行绑定,v-bing简写为冒号( : ),单向数据绑定是"数据更新后视图更新,但视图更新数据不更新"。
v-bing
作用:将数据绑定到HTML元素的属性上。


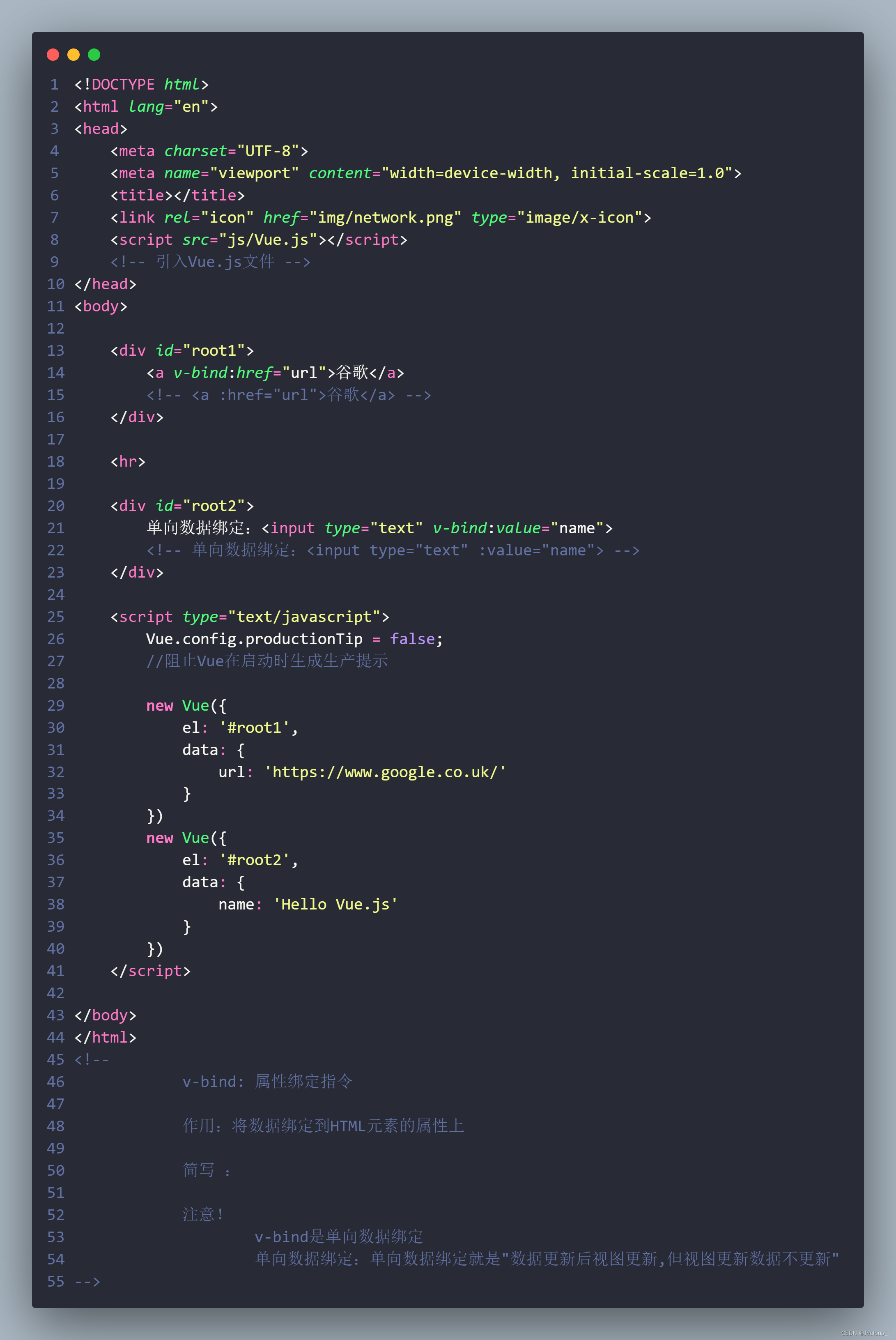
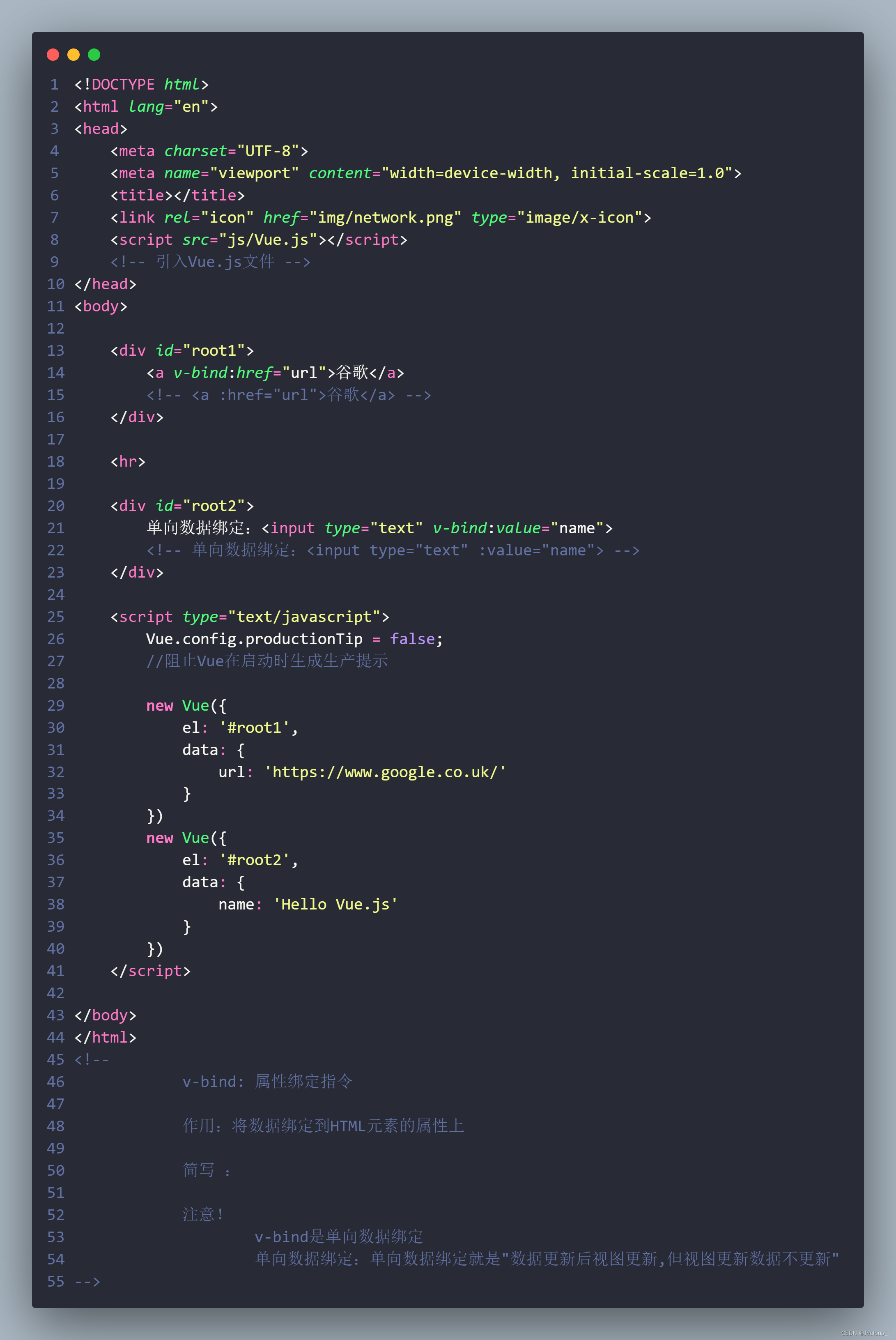
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
<div id="root1">
<a v-bind:href="url">谷歌</a>
<!-- <a :href="url">谷歌</a> -->
</div>
<hr>
<div id="root2">
单向数据绑定:<input type="text" v-bind:value="name">
<!-- 单向数据绑定:<input type="text" :value="name"> -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
new Vue({
el: '#root1',
data: {
url: 'https://www.google.co.uk/'
}
})
new Vue({
el: '#root2',
data: {
name: 'Hello Vue.js'
}
})
</script>
</body>
</html>
<!--
v-bind: 属性绑定指令
作用:将数据绑定到HTML元素的属性上
简写 :
注意!
v-bind是单向数据绑定
单向数据绑定:单向数据绑定就是"数据更新后视图更新,但视图更新数据不更新"
-->
























 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








