什么是el?
在 Vue.js 中,el 是 Vue 实例的一个选项,代表 "element"(元素),用于指定 Vue 实例应该关联/挂载到的 DOM 元素。这个 DOM 元素将成为 Vue 实例的"根"元素,即 Vue 将在这个元素内部管理数据和组件的渲染
el写法
-
CSS 选择器(实例化的同时立即进行挂载)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
<div id="root">
<h1>{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
name: 'Hello World!'
}
})
</script>
</body>
</html>-
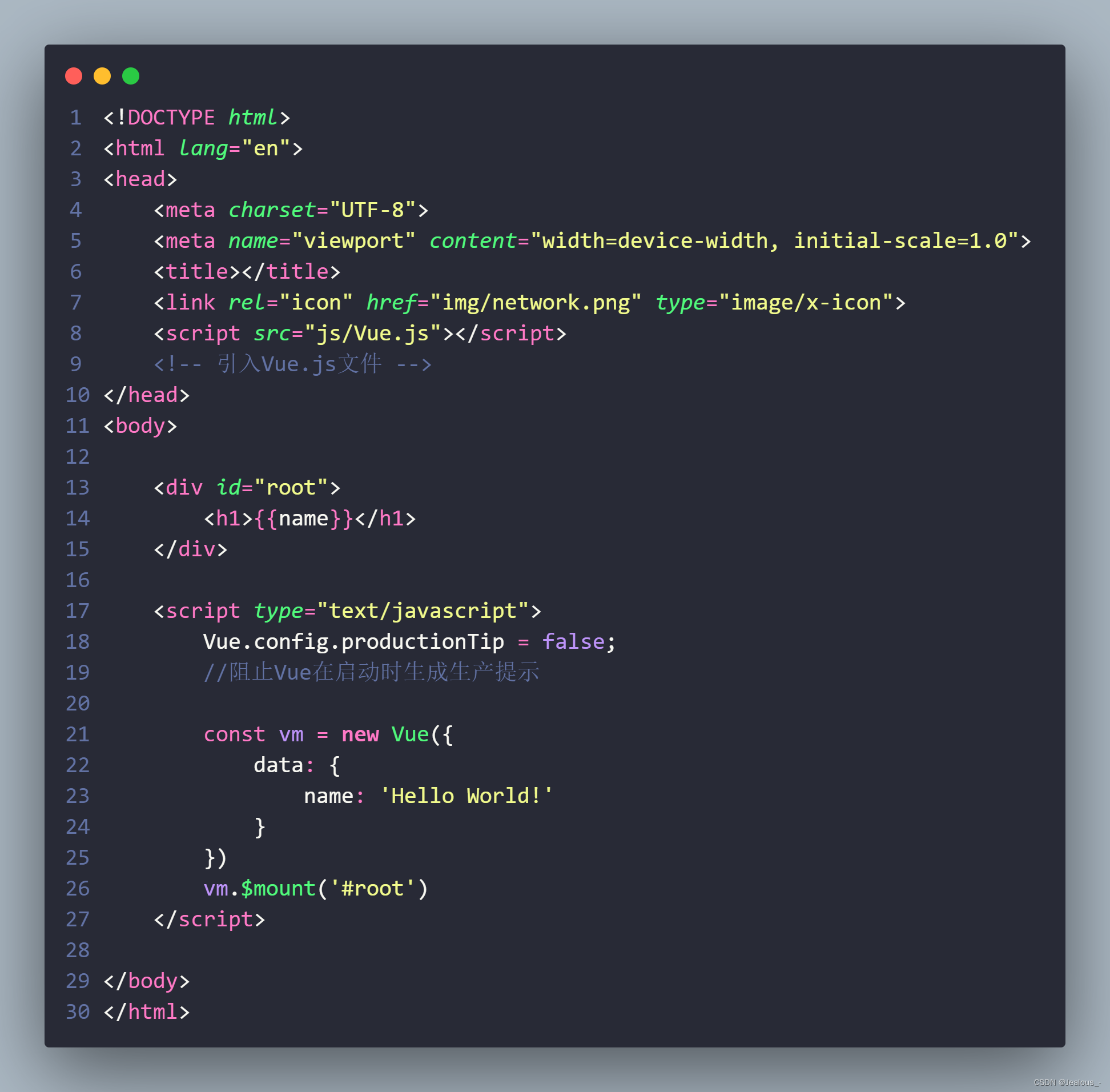
$mount 方法(挂载过程推迟到
$mount方法调用时,灵活)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
<div id="root">
<h1>{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
const vm = new Vue({
data: {
name: 'Hello World!'
}
})
vm.$mount('#root')
</script>
</body>
</html>区别
-
el:作为 Vue 实例的选项之一在实例化时直接指定的,这意味着一旦实例化,Vue 会立即尝试使用提供的 CSS 选择器找到对应的 DOM 元素,并将该元素与 Vue 实例关联起来,从而开始数据的响应式处理和视图的渲染。
-
$mount:Vue 实例在实例化时没有立即指定挂载点。取而代之的是,实例化后通过调用
$mount方法来手动指定或挂载 Vue 实例到一个 DOM 元素上,这种方式允许开发者在实例化后根据需要动态地决定挂载点。






















 8097
8097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








