什么是事件修饰符?
在 Vue.js 中事件修饰符是的一种特殊语法,为事件处理提供了一种便捷的方式,使得你可以在监听事件时对事件的行为进行修改,而无需编写额外的 JavaScript 代码。事件修饰符能够控制事件的行为,对事件处理进行优化(如提高滚动事件的性能)。
.self
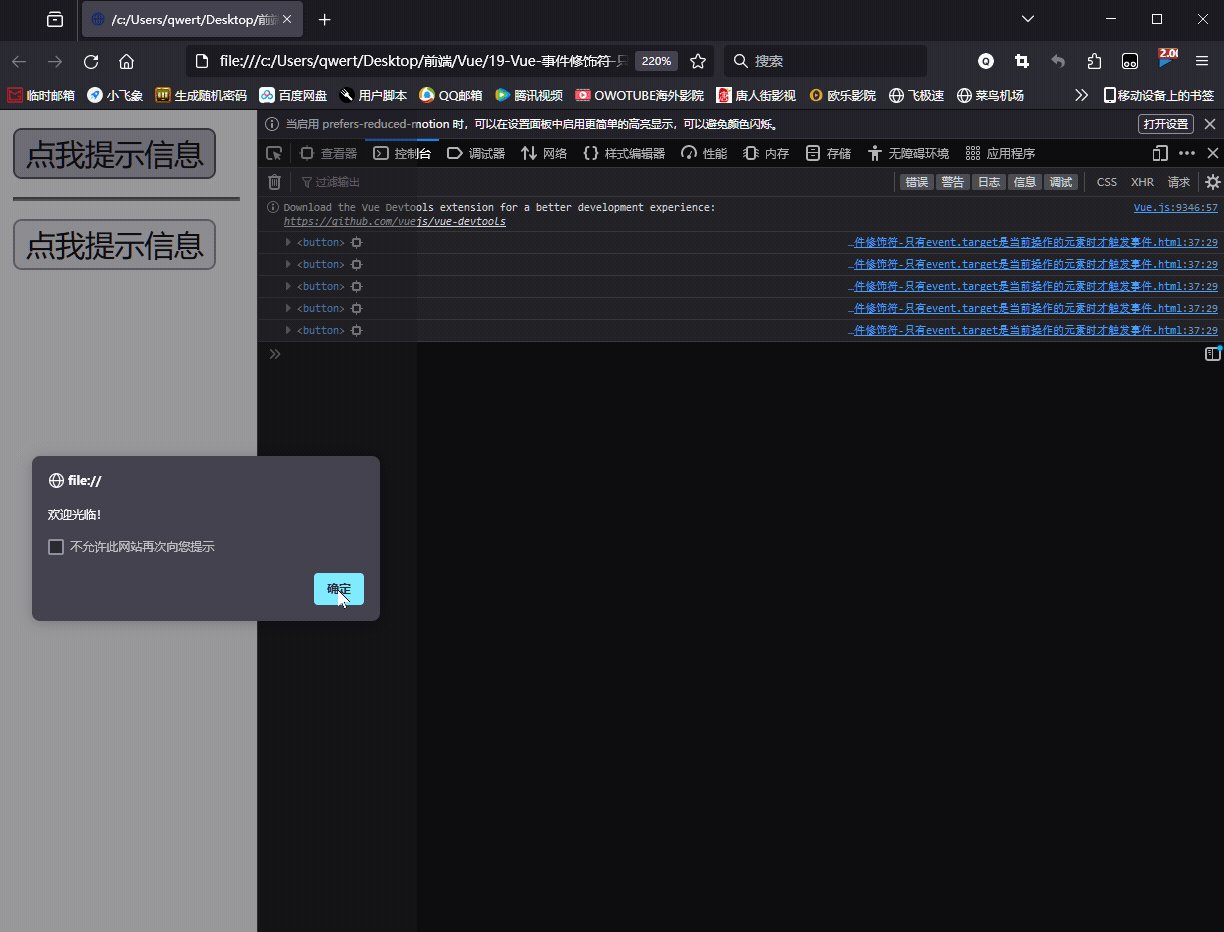
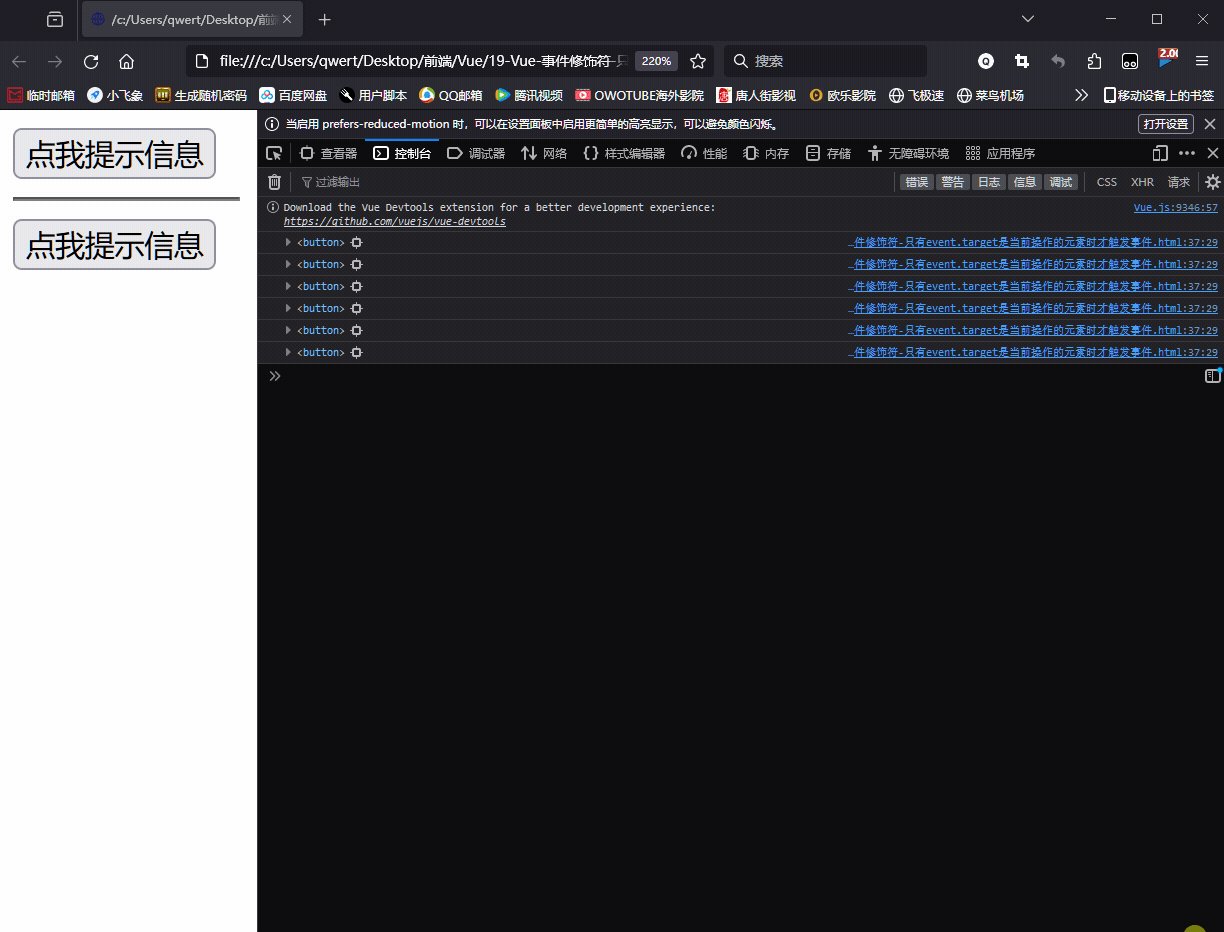
作用: 只有当事件在该元素本身(而不是子元素)触发时触发回调。


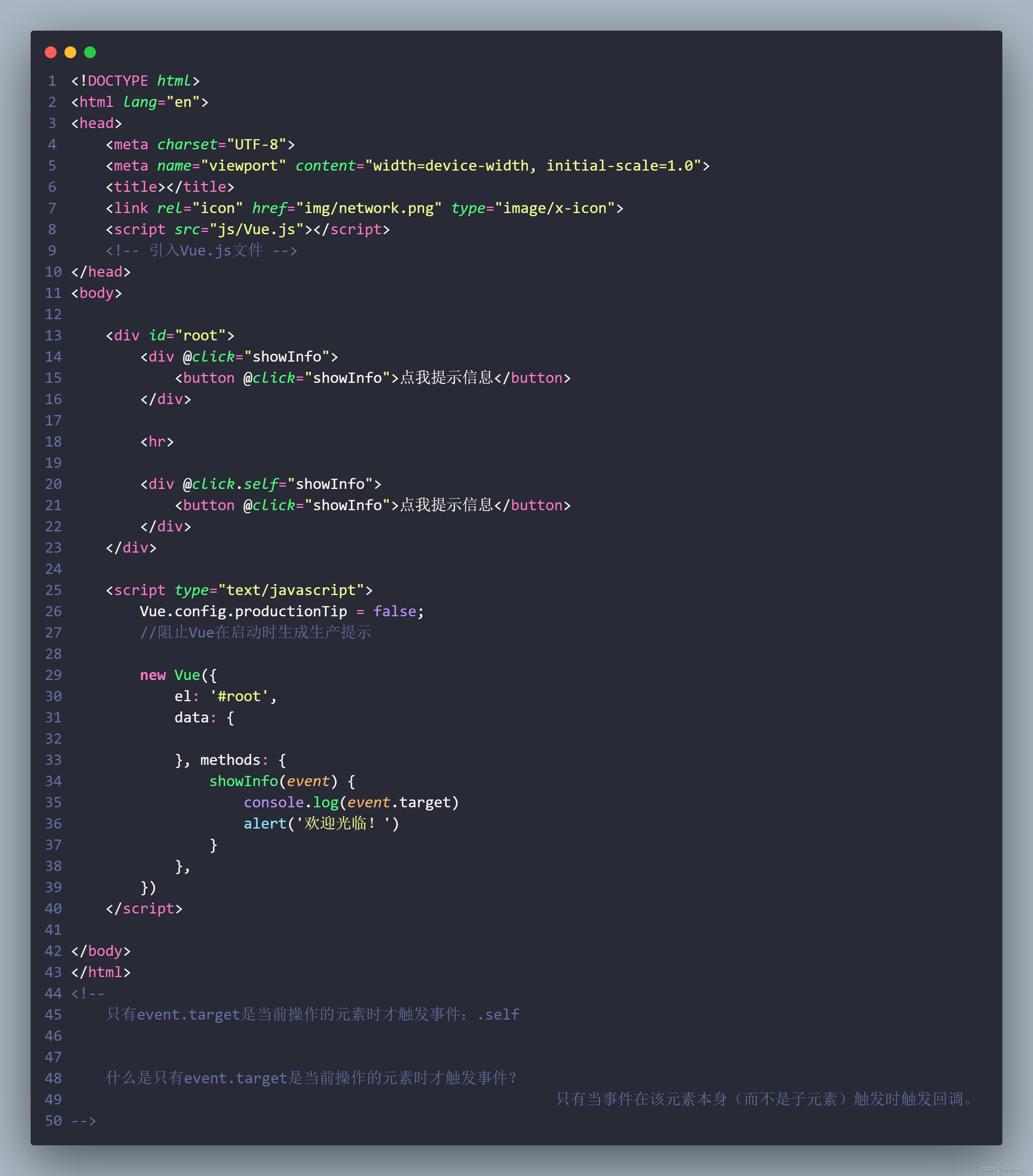
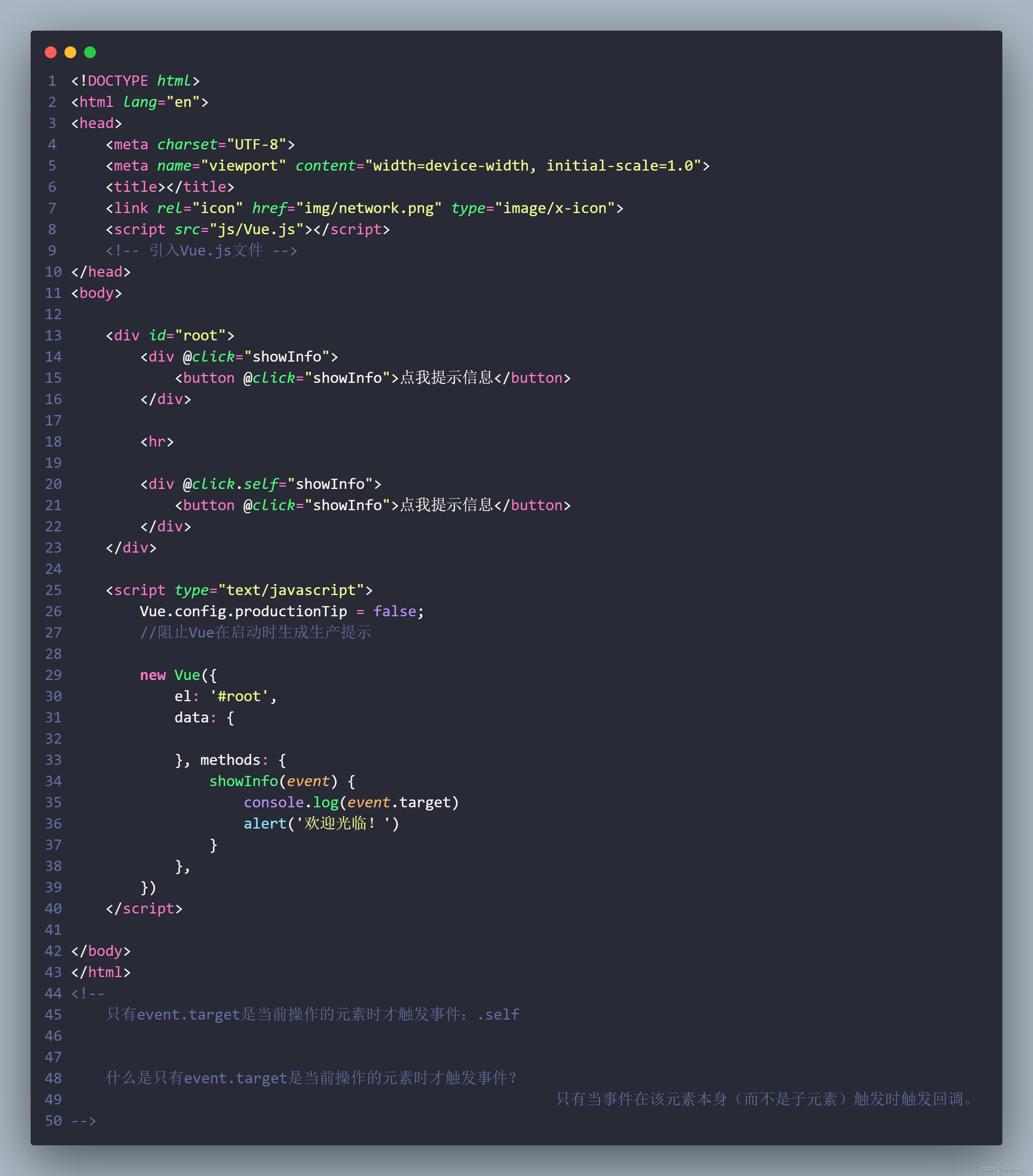
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
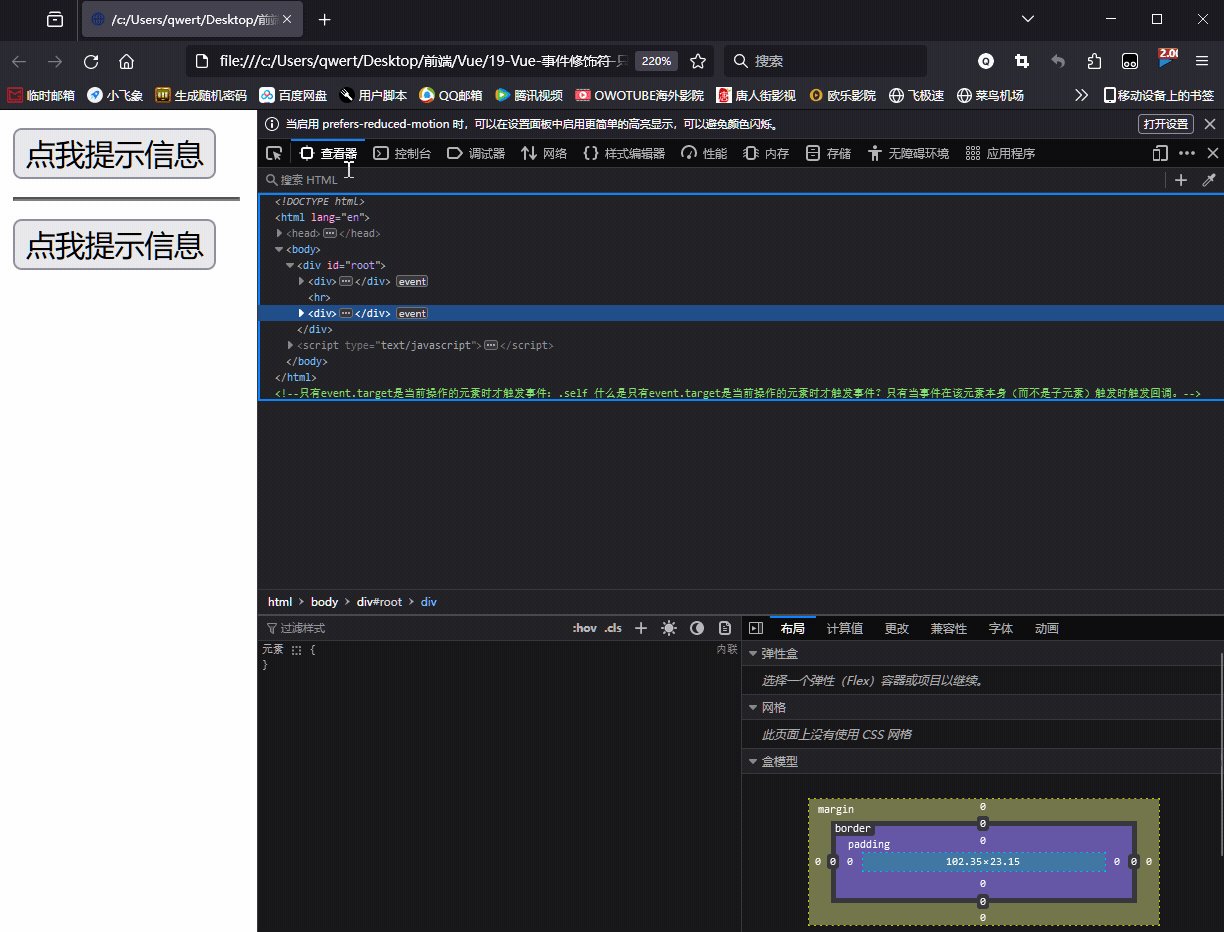
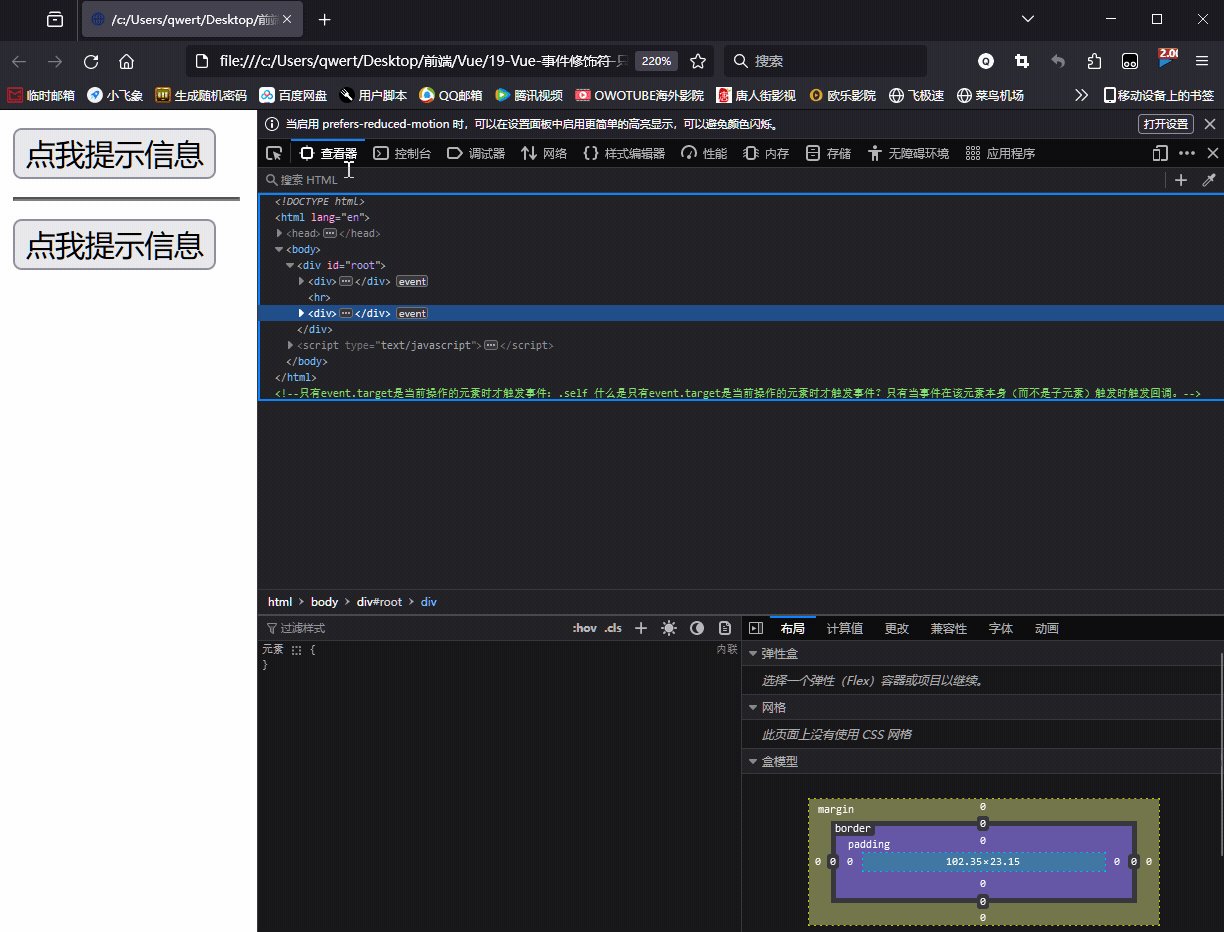
<div id="root">
<div @click="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<hr>
<div @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//阻止Vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
}, methods: {
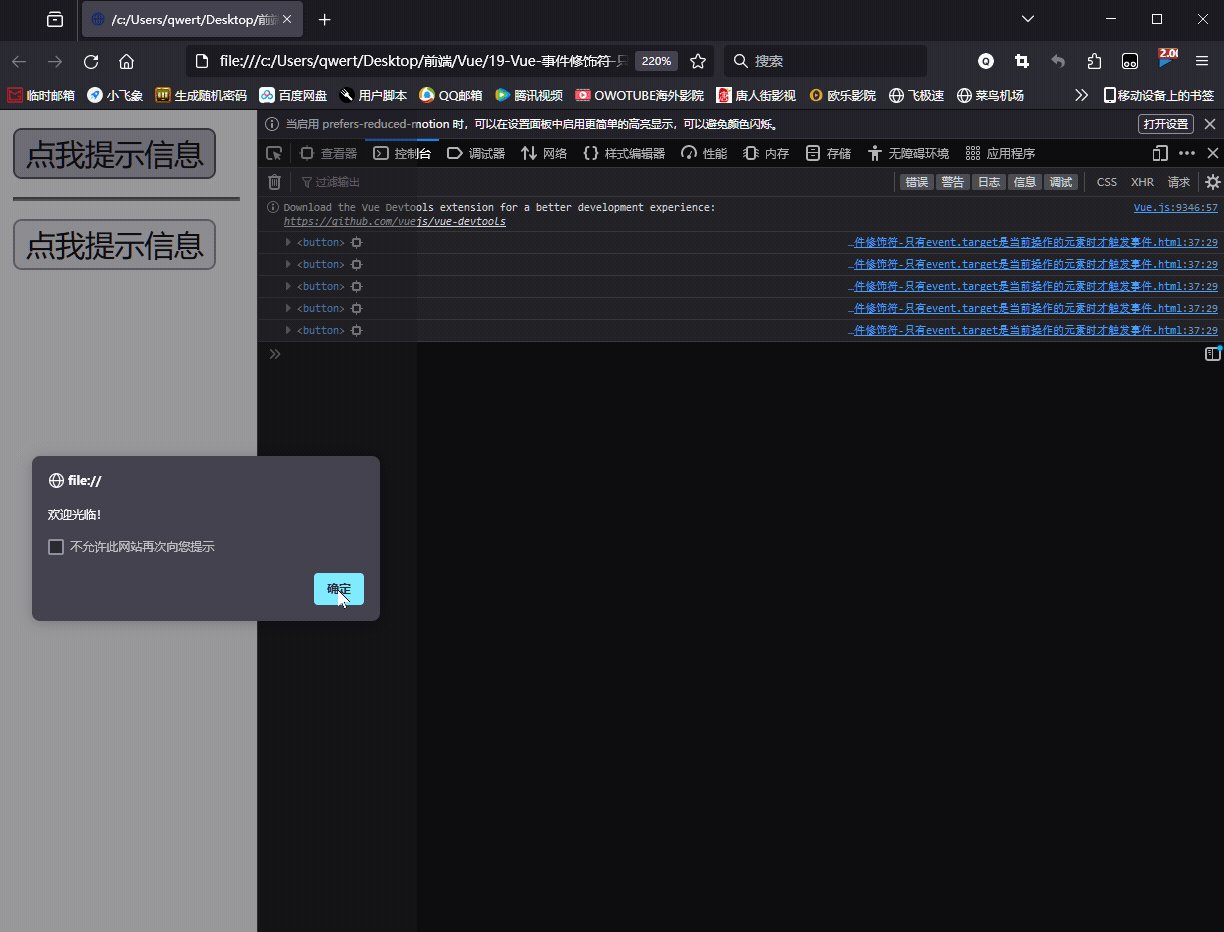
showInfo(event) {
console.log(event.target)
alert('欢迎光临!')
}
},
})
</script>
</body>
</html>
<!--
只有event.target是当前操作的元素时才触发事件:.self
什么是只有event.target是当前操作的元素时才触发事件?
只有当事件在该元素本身(而不是子元素)触发时触发回调。
-->
























 1102
1102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








