伪元素
::after和::before
::after用来创建一个伪元素,作为已选中元素的最后一个子元素.会配合content属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。(::after((两个冒号)是用来区分伪类和伪元素的。同时为了向后兼容,浏览器也支持:after)
.p::after{
content: '11111111';
}
// content 还支持其他的比如使用url引入图片,还可以使用定位调整内容的位置
.p::after{
content: url("/xxx");
position: relative;
top: 10px;
left: 10px;
}
// 还可以配合attr() (用来获取选择到的元素的某一 HTML 属性值)使用
<style>
.p:hover::after{
content: attr(data-test);
position: relative;
top: 10px;
left: 10px;
}
</style>
<p class="p" data-test="测试文本">First test</p>
// 另外由于他是行内元素,无法设置宽高,要想设置宽高要把它转换为块元素或行内块元素
.p:hover::after{
/*display: inline-block;*/
display: block;
content: attr(data-test);
background-color: red;
width: 100px;
height: 100px;
}
::before和::after一样,只不过是在前面设置
.p:hover::before{
/*display: inline-block;*/
display: block;
content: attr(data-test);
background-color: red;
width: 100px;
height: 100px;
}
::first-line,::first-letter (了解)
::first-line会选中某 块级元素第一行
::first-letter:会选中某 块级元素第一行的第一个字母
<style>
p::first-line{
color: red;
}
.p::first-letter{
color: aqua;
}
</style>
<body>
<P>111111111111111111</P>
<p class="p">First test</p>
</body>

border 设置边框
border 可以设置border-width、border-style、border-color
div{
border: 1px solid red;
}
border: inherit;子元素将继承父元素的边框样式
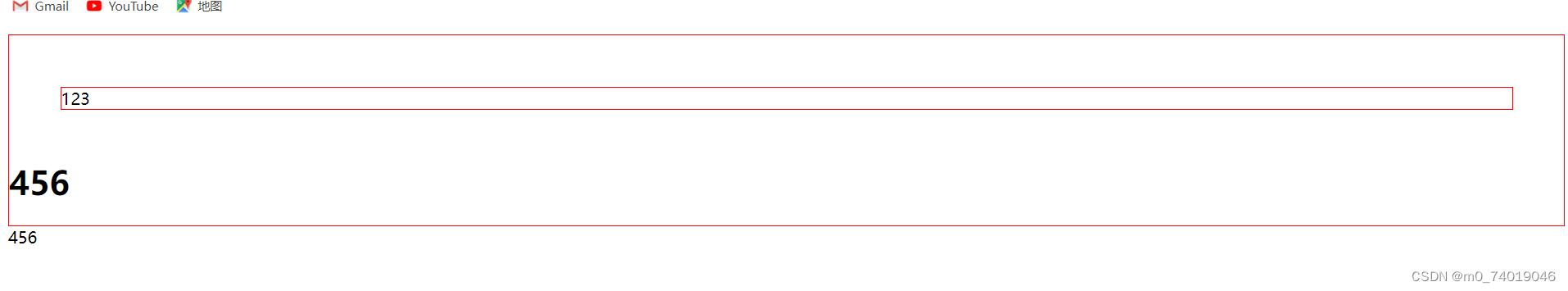
//块级元素的默认宽度是100%,即使没有设置宽度,元素也会尽可能地占据可用宽度,所以边框的宽度沾满一行。
<style>
.box{
border: 1px solid red;
}
.box p{
margin: 50px;
border: inherit;
}
</style>
<div class="box">
<p>123</p>
<h1>456</h1>
</div>

border-radius 设置元素的外边框圆角
.box{
width: 100px;
border: 1px solid red;
border-radius: 3px;
}
<div class="box">
11111
</div>

css 的属性继承
常见的继承属性

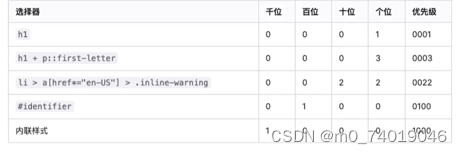
选择器的权重
!important 的权重最高为:10000
内联样式的为1000
id选择器的也为100
类选择器,属性选择器,伪类的为10
元素,伪元素的为1
通配符的为0
有多个选择器时权重可以累加
如h1 + p::after = 1 +1+1 = 3

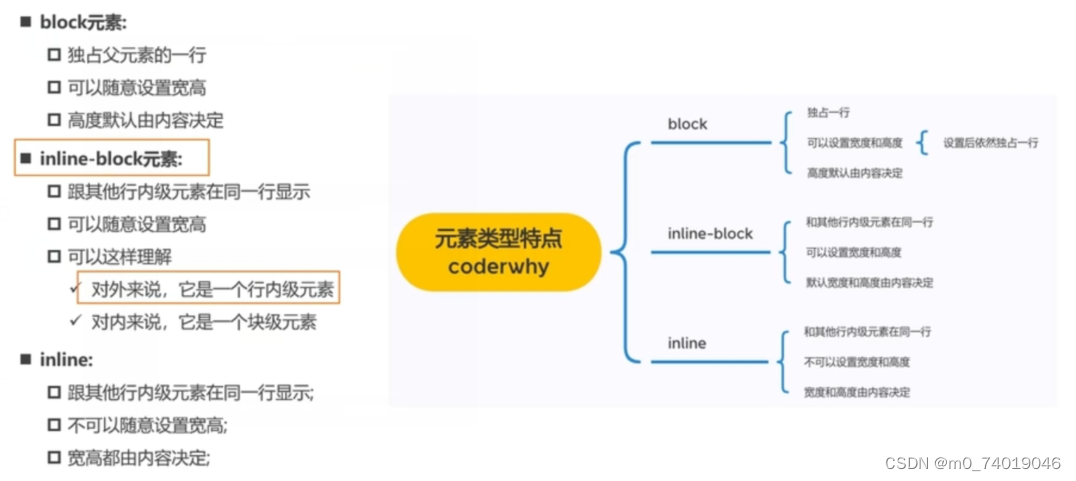
html元素的类型
块级元素:独占一行,可以设置宽高
行内级元素:多个行内元素可以在一行显示,不可以设置宽高。
一般一些重要的元素会独占一行如p,h1,div等,而有一些元素则属于内容的一部分(把页面看成一篇文章的化,重要的元素都会独占一行,如标题,段落等,而里面的内容会有多个元素组成如图片,文字等)如,span,img,strong,i,b等。
display 可以修改元素的显示类型
有四个常用的值:
block:显示为块级元素
inline:显示为行内级元素
inline-block:同时具备块级元素和行内级元素的特征
none:隐藏元素
此外还有flex,grid,table等属性
像img,和input严格来说属于行内替换元素,而不是行内级元素。
它们的display默认设置为inline-blick。它们可以设置宽高,但是又可以像行内元素一样,多个元素在一行显示。
在编写html时要注意块级元素和inline-blck元素可以包含其他任意元素。但是p元素不能包含其他的宽级元素。
行内级元素(如a,span,strong)一般只能包含行内级元素。

隐藏元素的方式
- 设置颜色为透明的
<style>
.box{
background-color: transparent;
/*color: rgba(0, 0, 0, 0);*/
color: transparent;
}
</style>
<div class="box">
<p>123</p>
<h1>456</h1>
</div>

2. 设置display为none, 元素不会占据任何空间
<style>
.box{
display: none;
}
</style>
div class="box">
11111
</div>
<div>
2222
</div>

- 设置visibility为hidden ,元素虽然不可见,但是仍然占据位置
<style>
.box{
visibility: hidden;
}
</style>
<div class="box">
11111
</div>
<div>
2222
</div>

visibility:collapse子啊某些情况下也有相同的效果
4. 设置opacity透明度为0,会影响到子元素,仍然占据位置
<style>
.box{
opacity: 0;
}
</style>
<div class="box">
11111
<div>
1.11
</div>
</div>
<div>
2222
</div>

5.使用定位把元素移除可视区域(略)























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








