
坐标轴的类型
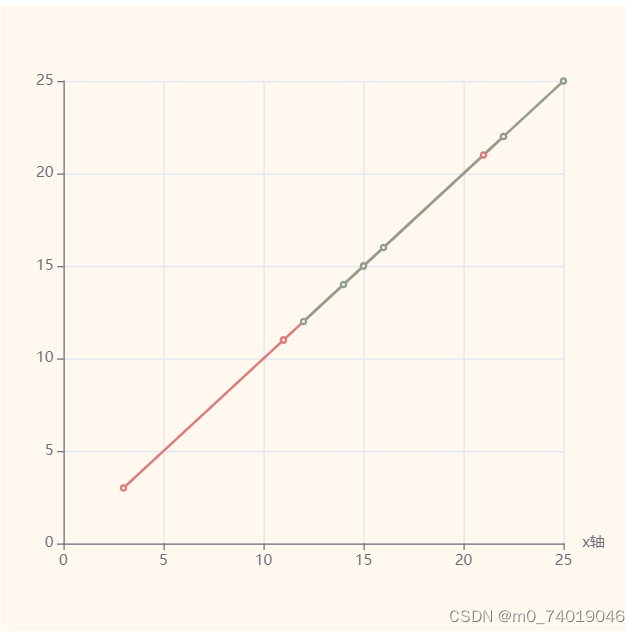
value 值类型, 表示为连续的数字
let options = {
xAxis: {
data: [1, 2, 3, 4, 5, 6], //data可以不传
type: "value", // type为value时,传入的data失效, x轴为value,刻度为series的data了
name: "x轴",
},
yAxis: {},
series: [
{
id: 0,
name: "d1",
type: "line",
data: data.d1,
},
{
id: 1,
name: "d2",
type: "line",
data: data.d2,
},
],
};

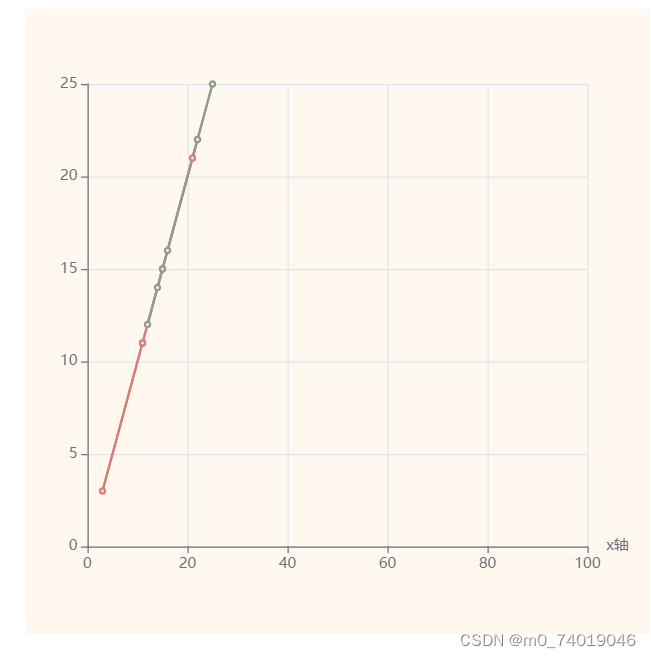
限制刻度的范围
xAxis: {
data: [1, 2, 3, 4, 5, 6], //data可以不传
type: "value", // type为value时,传入的data失效, x轴为value,刻度为series的data了
name: "x轴",
min: 0,
max: 100,
},

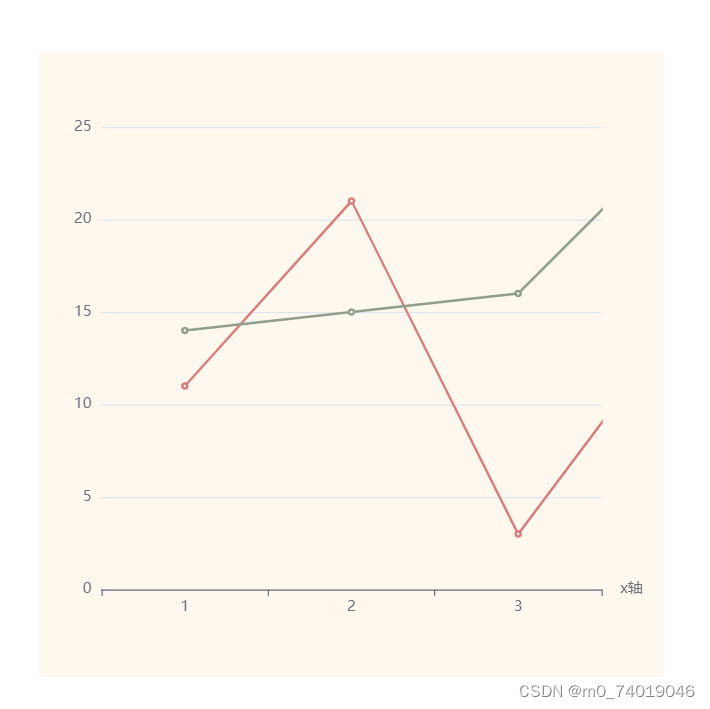
category 按传入的字符展示,
xAxis: {
data: [1, 2, 3],
type: "category", //类目 ,根据data生成x轴,传几个显示几个,不够时,值显示传入的个数
name: "x轴",
},

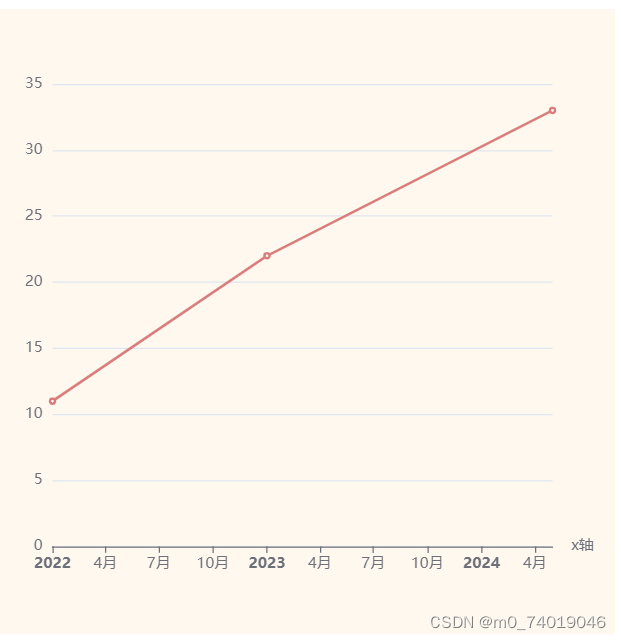
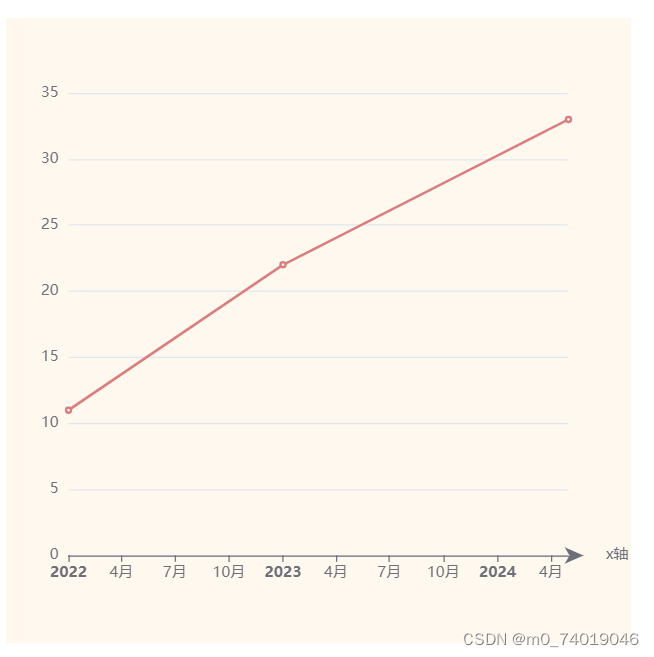
time 时间轴,以时间作为标准。
const data = [
["2022-01-01", 11],
["2023-01-01", 22],
["2024-05-01", 33],
];
let options = {
xAxis: {
type: "time",
name: "x轴",
},
yAxis: {},
series: [
{
id: 0,
name: "d1",
type: "line",
data: data,
},
],
};

一般x轴是时间轴或者是类目轴。
//时间轴会根据数量自动决定分为几段,以及上面显示的文字,而类目轴不会。
//类目轴的x轴和y轴都需要data,x轴需要time,y轴需要value.
//时间轴要把obj转换为一个数组,["2022-02-02","11"],在放到data中
const obj={
value:"11",
time:"2022-02-02"
}
log 对数轴 用于处理对数数据,使用较少。
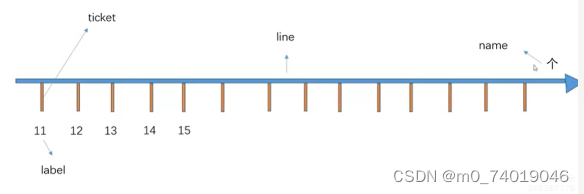
刻度线
axisLine, axisTick, minorTick
let options = {
xAxis: {
type: "time",
name: "x轴",
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
axisTick: {
//坐标轴刻度相关设置
show: true,
length: 30, //坐标轴刻度的长度
inside: true, //坐标轴刻度是否朝内,默认朝外。
alignWithLabel: true, //类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐。
lineStyle: { //调节线条的样式
color: "red",
},
},
minorTick: {
//次刻度线
show: true,
splitNumber:5, //次刻度线分割数,默认会分割成 5 段
},
},
yAxis: {},
series: [
{
id: 0,
name: "d1",
type: "line",
data: data,
},
],
};
线条调节样式:

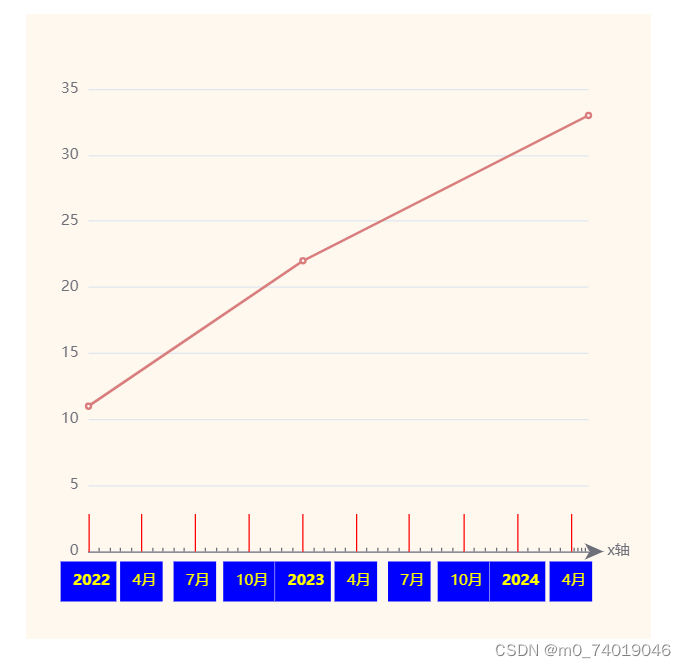
label 坐标轴文本的调节
可以通过padding来调整刻度的位置
xAxis: {
type: "time",
name: "x轴",
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
axisTick: {
//坐标轴刻度相关设置
show: true,
length: 30, //坐标轴刻度的长度
inside: true, //坐标轴刻度是否朝内,默认朝外。
alignWithLabel: true, //类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐。
lineStyle: {
color: "red",
},
},
minorTick: {
//次刻度线
show: true,
splitNumber: 5, //次刻度线分割数,默认会分割成 5 段
},
axisLabel: {
//坐标轴刻度标签的相关设置。
show: true,
color: "yellow",
backgroundColor: "blue",
padding: [10, 5, 10, 10],
},
},

宽度和aligin也可以水平调节,但是不是很准确。
xAxis: {
type: "time",
name: "x轴",
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
axisTick: {
//坐标轴刻度相关设置
show: true,
length: 30, //坐标轴刻度的长度
inside: true, //坐标轴刻度是否朝内,默认朝外。
alignWithLabel: true, //类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐。
lineStyle: {
color: "red",
},
},
minorTick: {
//次刻度线
show: true,
splitNumber: 5, //次刻度线分割数,默认会分割成 5 段
},
axisLabel: {
//坐标轴刻度标签的相关设置。
show: true,
color: "yellow",
backgroundColor: "blue",
width: 30,
align: "center", //文字水平对齐方式
},
},
yAxi
height和 verticalAlign调整垂直位置,也不是十分准确
xAxis: {
type: "time",
name: "x轴",
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
axisTick: {
//坐标轴刻度相关设置
show: true,
length: 30, //坐标轴刻度的长度
inside: true, //坐标轴刻度是否朝内,默认朝外。
alignWithLabel: true, //类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐。
lineStyle: {
color: "red",
},
},
minorTick: {
//次刻度线
show: true,
splitNumber: 5, //次刻度线分割数,默认会分割成 5 段
},
axisLabel: {
//坐标轴刻度标签的相关设置。
show: true,
color: "yellow",
backgroundColor: "blue",
height: 30,
verticalAlign: "bottom",
},
},

name 位置的调节
padding, verticalAlign
xAxis: {
type: "time",
name: "x轴",
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
nameTextStyle: {
// align: "center",
padding: [10, 10, 10, 10],
},
},

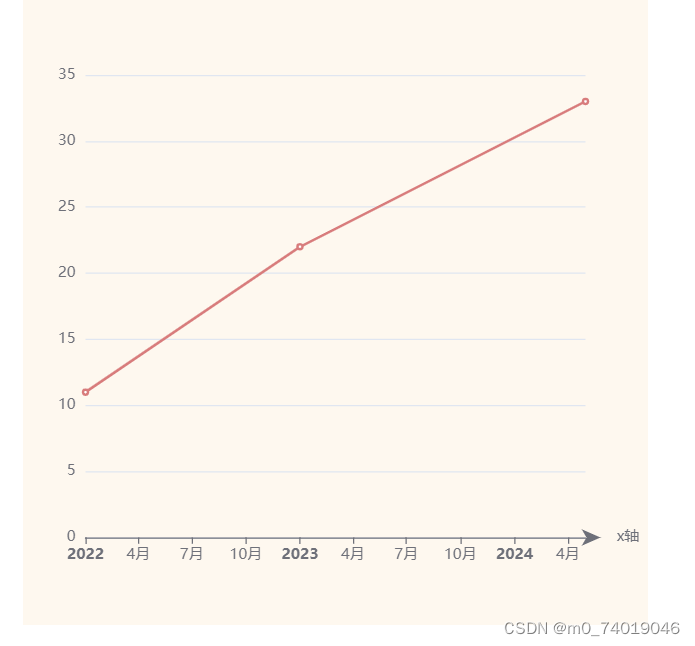
nameGap也可以调整name的位置
xAxis: {
type: "time",
name: "x轴",
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
nameGap: 30,
},

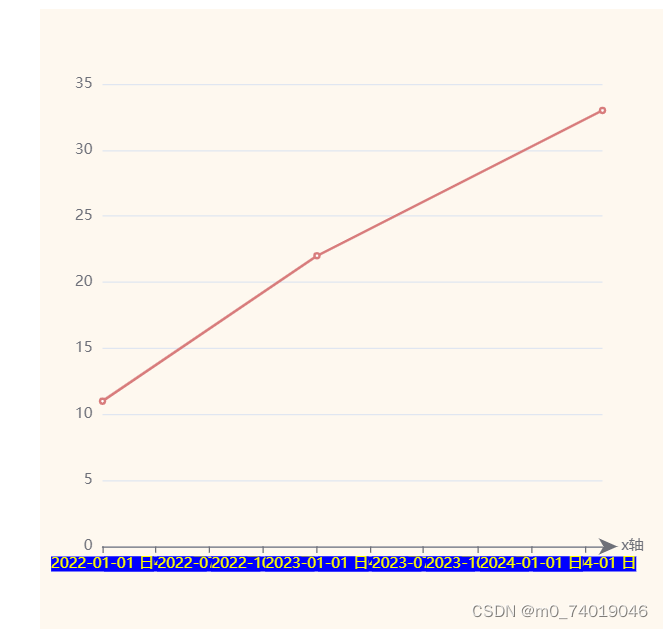
formatter调节label的文本内容
formatter 字符串形式
xAxis: {
type: "time",
name: "x轴",
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
axisLabel: {
//坐标轴刻度标签的相关设置。
show: true,
color: "yellow",
backgroundColor: "blue",
formatter: "{yyyy}-{MM}-{dd} 日",
},
},
// axisLabel 用来调节整个坐标系的坐标轴label样式,如果为类目轴,data里还有textStyle,专门调节某一个x轴的样式

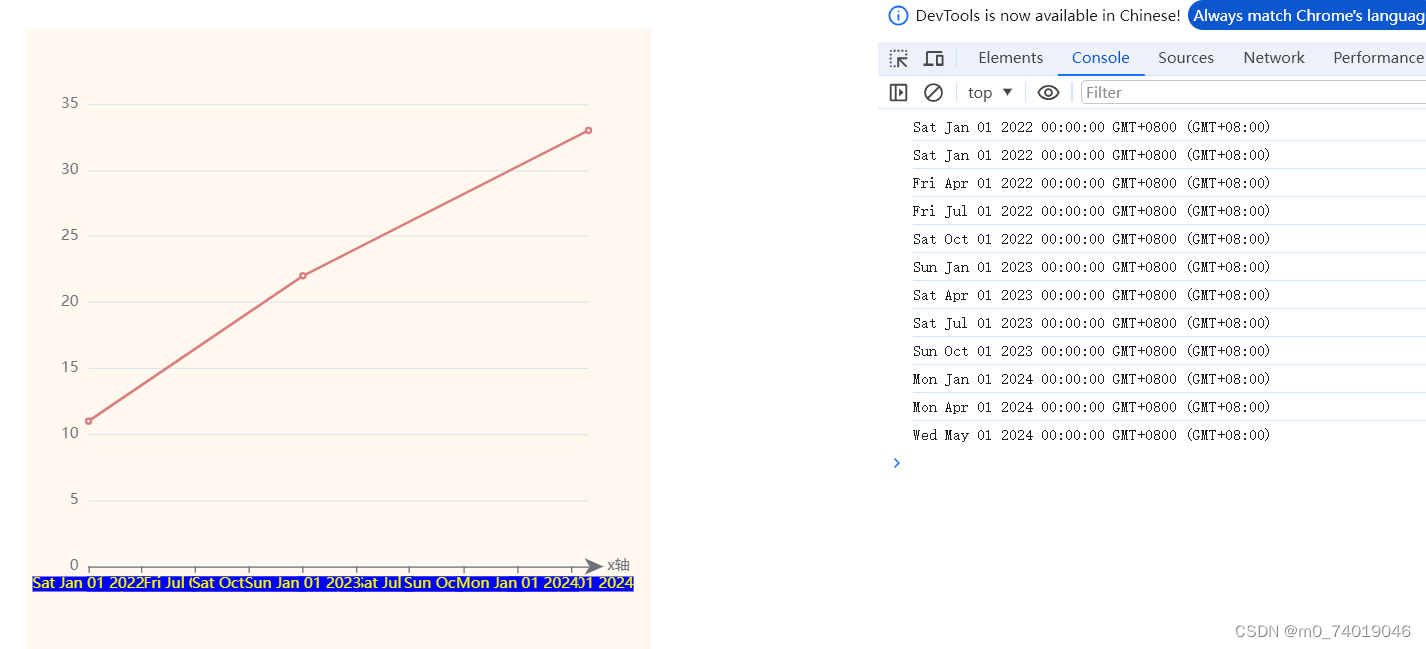
formatter 函数形式
xAxis: {
type: "time",
name: "x轴",
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
axisLabel: {
//坐标轴刻度标签的相关设置。
show: true,
color: "yellow",
backgroundColor: "blue",
formatter: (value) => {
let date = new Date(value);
console.log(date);
return date.toDateString();
},
},
},

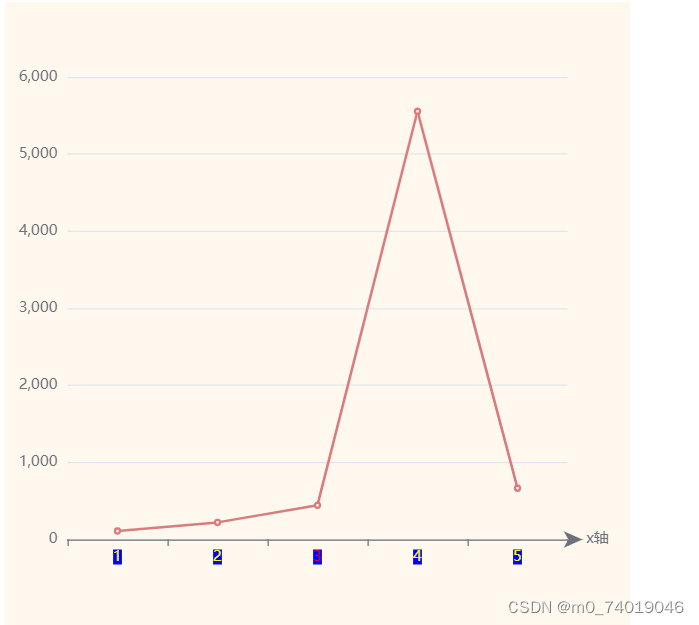
调节单个类目轴的颜色
xAxis: {
type: "category",
name: "x轴",
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
axisLabel: {
//坐标轴刻度标签的相关设置。
show: true,
color: "yellow",
backgroundColor: "blue",
},
data: [
1,
2,
{
value: 3,
textStyle: {
color: "red",
},
},
4,
5,
],
},

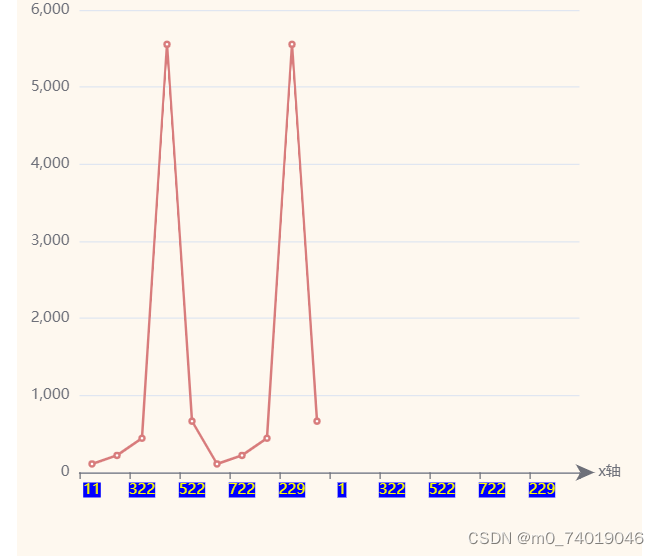
当标签过多时,轴会隐藏一些标签。
xAxis: {
type: "category",
name: "x轴",
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
axisLine: {
//坐标轴轴线相关设置。
show: true,
symbol: ["none", "arrow"], //轴线两边的箭头
symbolOffset: [0, 12], //轴线两边的箭头的偏移
},
axisLabel: {
//坐标轴刻度标签的相关设置。
show: true,
color: "yellow",
backgroundColor: "blue",
},
data: [
11, 22, 322, 422, 522, 622, 722,
822, 229, 1220, 1, 22, 322, 422,
522, 622, 722, 822, 229, 1220,
],
},























 2623
2623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








