本篇文章我们来讲解首页的UI设计
一、分析页面布局

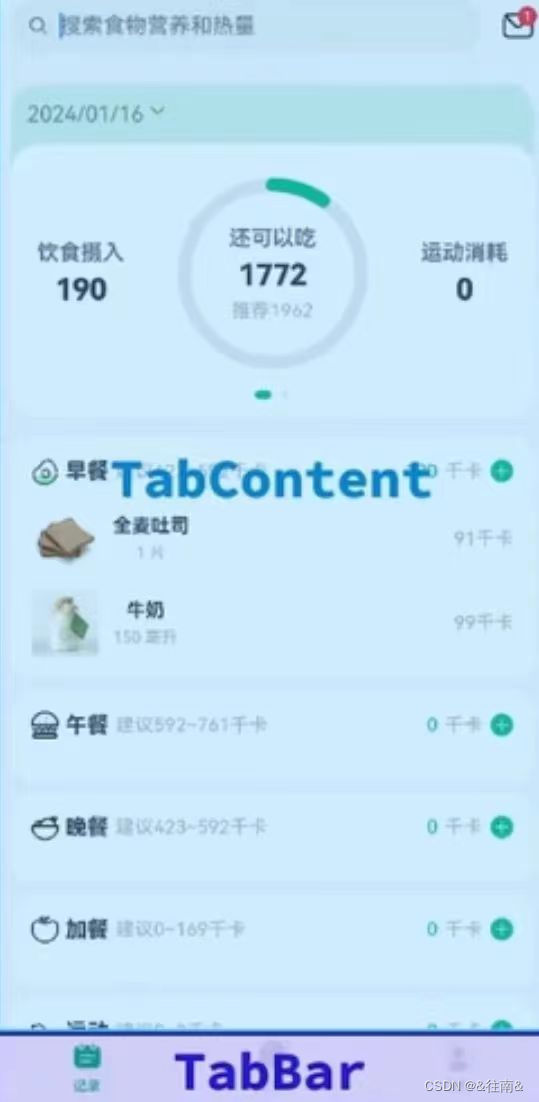
Tabs组件可以实现页面内视图内容快速转换,包含了TabBar和TabContent两大部分
二、关键技术
这个界面运用了两个关键技术,分别是Tabs组件和Builder函数:
1、Tabs组件
使用这个组件可以使用户通过点击标签来切换显示面板,方便地在不同的选项卡之间进行快速切换。
TabContent包含了上面的内容
TabBar则是小标题也就是下面的导航栏部分
2、Builder函数
Builder函数可以将对象的构建过程分解为多个步骤,每个步骤设置一个或多个属性的值。这样可以使对象的构建更加清晰和易于理解,避免了在构造函数中传递大量参数的复杂性。
三、代码编写
接下来我们就可以根据上面分析的布局开始编写代码
@Entry
@Component
struct Index {
@State currentIndex: number = 0
@Builder TabBarBuilder(title: ResourceStr, image: ResourceStr, index: number) {
Column({ space: CommonConstants.SPACE_8 }) {
Image(image)
.width(22)
.fillColor(this.selectColor(index))
Text(title)
.fontSize(14)
.fontColor(this.selectColor(index))
}
}
selectColor(index: number) {
return this.currentIndex === index ? $r('app.color.primary_color') : $r('app.color.gray')
}
build() {
Tabs({ barPosition:BarPosition.End}) {
TabContent() {
Text('饮食记录页面')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_record'), $r('app.media.ic_calendar'), 0))
TabContent() {
Text('发现页面')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_discover'), $r('app.media.discover'), 1))
TabContent() {
Text('我的主页')
}
.tabBar(this.TabBarBuilder($r('app.string.tab_user'), $r('app.media.ic_user_portrait'), 2))
}
.width('100%')
.height('100%')
.onChange(index => this.currentIndex = index)
}
}在TabBarBuilder中使用了一个Column容器来排列图片和内容
此外,我们想要实现点击导航栏变色的操作需要使用onChange点击事件通过不同的index来控制颜色的变化
四、最终的效果






















 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








