目录
一、项目准备
二、界面设计
三、登录逻辑实现
四、安全性考虑
五、测试与部署
六、总结与展望
在今天的文章中,我们将深入探讨如何使用C#设计一个上位机登录界面。登录界面是大多数应用程序的重要组成部分,它负责验证用户的身份,确保只有授权的用户才能访问应用程序的功能。因此,设计一个既美观又安全的登录界面是至关重要的。

一、项目准备
首先,我们需要安装Visual Studio编程环境。Visual Studio是一个强大的开发工具,它提供了丰富的功能和工具,使我们能够轻松地创建和管理C#项目。安装完成后,打开Visual Studio,我们可以创建一个新的Windows Forms应用程序项目,作为我们登录界面的基础。

二、界面设计
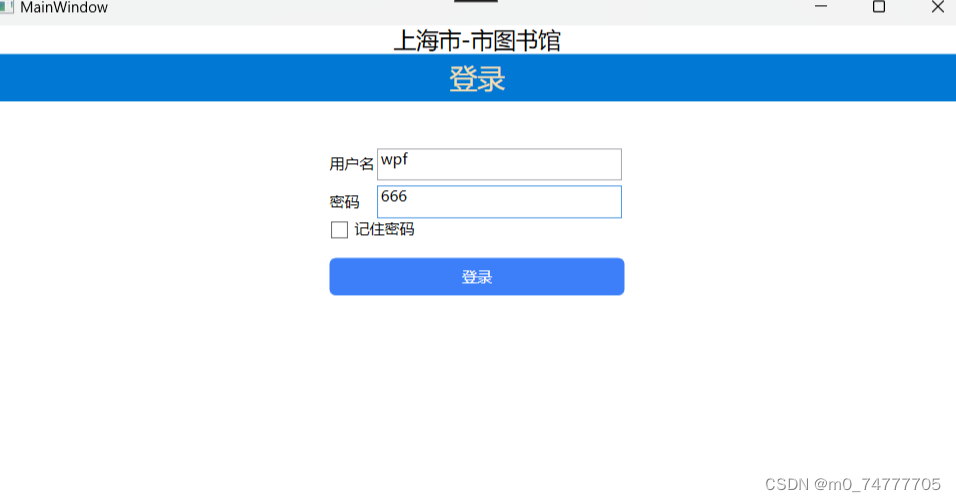
在Visual Studio中,我们可以使用工具箱中的控件来设计登录界面。通常,一个登录界面会包含用户名和密码的输入框、一个登录按钮以及可能的记住密码选项。我们可以将这些控件拖拽到窗体上,并调整它们的大小和位置,使界面看起来整洁美观。
在Form上放置必要的控件,例如:
- 两个
Label控件用于显示“用户名”和“密码”提示。 - 两个
TextBox控件用于输入用户名和密码。 - 一个
Button控件用于提交登录信息。 - 还可以添加一个
CheckBox控件用于记住密码(可选)。
为了提高用户体验,我们还可以设置控件的一些属性,如字体、颜色、边框等。例如,我们可以将用户名和密码的文本框设置为密码模式,这样用户在输入密码时,密码字符会被隐藏起来,增加安全性。
三、登录逻辑实现
接下来,我们需要为登录按钮编写事件处理程序,实现登录逻辑。在事件处理程序中,我们可以获取用户在用户名和密码文本框中输入的值,并进行验证。验证的方式可以根据具体需求来设计,可以是简单的字符串比较,也可以是连接到数据库进行验证。
如果验证通过,我们可以显示一个提示消息,并允许用户进入应用程序的主界面。如果验证失败,我们应该显示一个错误消息,并允许用户重新输入用户名和密码。
交互逻辑原理:
-
输入验证:对用户输入的用户名和密码进行验证,确保输入的有效性。例如,可以检查用户名和密码是否为空,是否符合特定的格式要求等。
-
反馈机制:在用户进行输入或点击操作时,应提供及时的反馈,如显示提示信息、改变按钮状态等,以告知用户操作的结果。
-
错误处理:当用户输入错误或操作不当时,应提供友好的错误提示,并允许用户重新尝试。
示例代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp2
{
public class LoginModel
{
private string _UserName;
public string UserName
{
get { return _UserName; }
set
{
_UserName = value;
}
}
private string _Password;
public string Password
{
get { return _Password; }
set
{
_Password = value;
}
}
}
}
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"></RowDefinition>
<RowDefinition Height="auto"></RowDefinition>
<RowDefinition Height="1*"></RowDefinition>
<RowDefinition Height="9*"></RowDefinition>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="上海市-市图书馆" FontSize="18" HorizontalAlignment="Center"></TextBlock>
<StackPanel Grid.Row="1" Grid.Column="0" Background="#0078d4">
<TextBlock Text="登录" FontSize="22" HorizontalAlignment="Center" Foreground="Wheat" Margin="5">
</TextBlock>
</StackPanel>
<Grid Grid.Row="3" ShowGridLines="False" HorizontalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions >
<ColumnDefinition Width="auto"></ColumnDefinition>
<ColumnDefinition Width="200"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Text="用户名" Grid.Row="0" Grid.Column="0" VerticalAlignment="Center"></TextBlock>
<TextBox Text="{Binding UserName}" Grid.Row="0" Grid.Column="1" Margin="2" ></TextBox>
<TextBlock Text="密码" Grid.Row="1" Grid.Column="0" VerticalAlignment="Center"></TextBlock>
<TextBox Text="{Binding Password}" Grid.Row="1" Grid.Column="1" Margin="2"></TextBox>
<CheckBox Grid.ColumnSpan="2" Content="记住密码" Grid.Row="2"></CheckBox>
<local:CustomButton ButtonCornerRadius="5" BackgroundHover="Red" BackgroundPressed="Green" Foreground="#FFFFFF" Background="#3C7FF8" Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="2" Command="{Binding LoginAction}" Height="30" VerticalAlignment="Top">登录</local:CustomButton>
</Grid>
</Grid>
</Window>
四、安全性考虑
在设计登录界面时,安全性是一个非常重要的考虑因素。我们应该避免在客户端进行复杂的验证逻辑,以防止潜在的安全漏洞。所有的敏感信息,如用户名和密码,都应该进行加密处理,以防止在传输或存储过程中被窃取。如果你要记住密码,可以使用Settings.Default来存储加密后的密码。
密码加密可以使用System.Security.Cryptography命名空间下的类。
此外,我们还可以考虑添加一些额外的安全措施,如验证码、登录次数限制等,以增加登录过程的安全性。
安全性原理:
-
加密存储:对于用户的密码等敏感信息,应进行加密存储,以防止信息泄露。
-
传输安全:在用户名和密码等信息的传输过程中,应采用安全的传输协议(如HTTPS),以防止信息被截获或篡改。
-
防止暴力破解:可以设置登录尝试次数限制、验证码等机制,以防止恶意用户通过暴力破解方式获取用户名和密码。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp2
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
LoginVM loginVM;
public MainWindow()
{
InitializeComponent();
loginVM = new LoginVM(this);
this.DataContext = loginVM;
}
}
}
五、测试与部署
完成登录界面的设计和实现后,我们需要进行充分的测试,确保界面的功能和安全性都符合预期。我们可以模拟不同的登录场景,如正常登录、错误登录、密码错误等,来验证登录界面的稳定性和可靠性。
测试通过后,我们就可以将登录界面部署到实际的上位机系统中了。我们可以将编译后的可执行文件和相关资源文件打包成一个安装程序,方便用户进行安装和使用。
可维护性与扩展性原理
-
模块化设计:将登录界面的功能划分为不同的模块,便于后续的维护和扩展。
-
代码规范:遵循良好的编程规范,编写清晰、易读、可维护的代码。
-
可扩展性:在设计登录界面时,应考虑未来可能增加的功能或需求,预留扩展的接口或空间。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
namespace WpfApp2
{
public class RelayCommand : ICommand
{
/// <summary>
/// 命令是否能够执行
/// </summary>
readonly Func<bool> _canExecute;
/// <summary>
/// 命令需要执行的方法
/// </summary>
readonly Action _exexute;
public RelayCommand(Action exexute,Func<bool> canExecute)
{
_canExecute = canExecute;
_exexute = exexute;
}
public bool CanExecute(object parameter)
{
if (_canExecute == null)
{
return true;
}
return _canExecute();
}
public void Execute(object parameter)
{
_exexute();
}
public event EventHandler CanExecuteChanged
{
add {
if (_canExecute != null)
{
CommandManager.RequerySuggested += value;
}
}
remove
{
if (_canExecute != null)
{
CommandManager.RequerySuggested -= value;
}
}
}
}
}
六、总结与展望
通过本文的介绍,我们了解了如何使用C#设计一个上位机登录界面。在设计过程中,我们需要注重界面的美观性和用户体验,同时也要考虑安全性和稳定性。C#上位机登录界面设计原理涉及到多个方面,包括用户界面设计、交互逻辑、安全性以及可维护性与扩展性等。在实际设计过程中,需要根据具体需求和场景来选择合适的原理和技术来实现。随着技术的不断发展和用户需求的变化,我们可以继续优化和改进登录界面的设计,使其更加符合实际应用的需求。





















 3750
3750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








