1,盒子模型
•
微信小程序的视图层由WXML 和WXSS 组成。 其中
,
WXSS
(
WeiXin Style Sheets
)
是基于CSS 拓展的样式语言
,
用于描述WXML 的组成样式
,
决定WXML 的组件如何显示。 WXSS 具有CSS 的大部分特性
,
因此
,
本章将重点讲解CSS 中的布局相关内容。
•
在页面设计中
,
只有掌握了盒子模型以及盒子模型的各个属性和应用方法
,
才能轻松控制页面中的各个元素
。
•
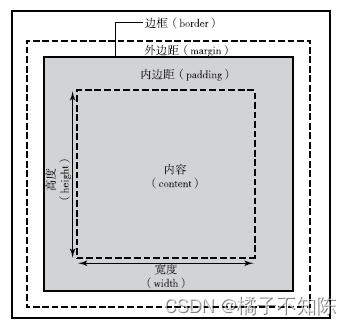
盒子模型就是我们在页面设计中经常用到的一种思维模型。 在CSS 中
,
一个独立的盒子模型由内容
(
content
)
、内边距
(
padding
)
、边框
(
border
)
和外边距
(
margin
)
4 个部分组成
,
如图所
示
。

•
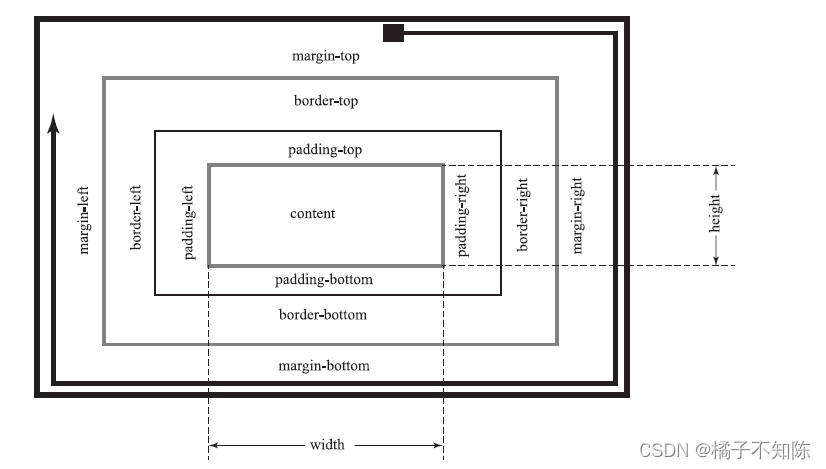
此外
,
对padding、border 和margin 可以进一步细化为上、下、左、右4 个部分
,
在CSS中可以分别进行设置
,
如
图3 -2 所示。
•
图中各元素的含义如下
:
•
■ width 和height 内容的宽度和高度。
•
■ padding - top、padding - right、padding - bottom 和padding - left 上内边距、右内边距、底内边距和左内边距。
•
■ border - top、border - right、border - bottom 和border - left 上边框、右边框、底边框和左边框
。
•
■ margin - top、margin - right、margin - bottom 和margin - left 上外边距、右外边距、底外边距和左外边距。

2.块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块元素
,
它们的显示方式由display 属性控制
。
(1)块级元素
块级元素默认占一行高度
,
一行内通常只有一个块级元素
(
浮动后除外
),
添加新的块级元素时
,
会自动换行
,
块级元素一般作为盒子出现。 块级元素的特点如下
:
(
1
)
一个块级元素占一行。
(
2
)
块级元素的默认高度由内容决定
,
除非自定义高度。
(3) 块级元素的默认宽度是父级元素的内容区宽度, 除非自定义宽度
(4) 块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(
5
)
块级元素可以容纳块级元素和行内元素。
<
view
/ >
组件默认为块级元素
,
使用
<
view
/ >
组件演示盒子模型及块级元素的
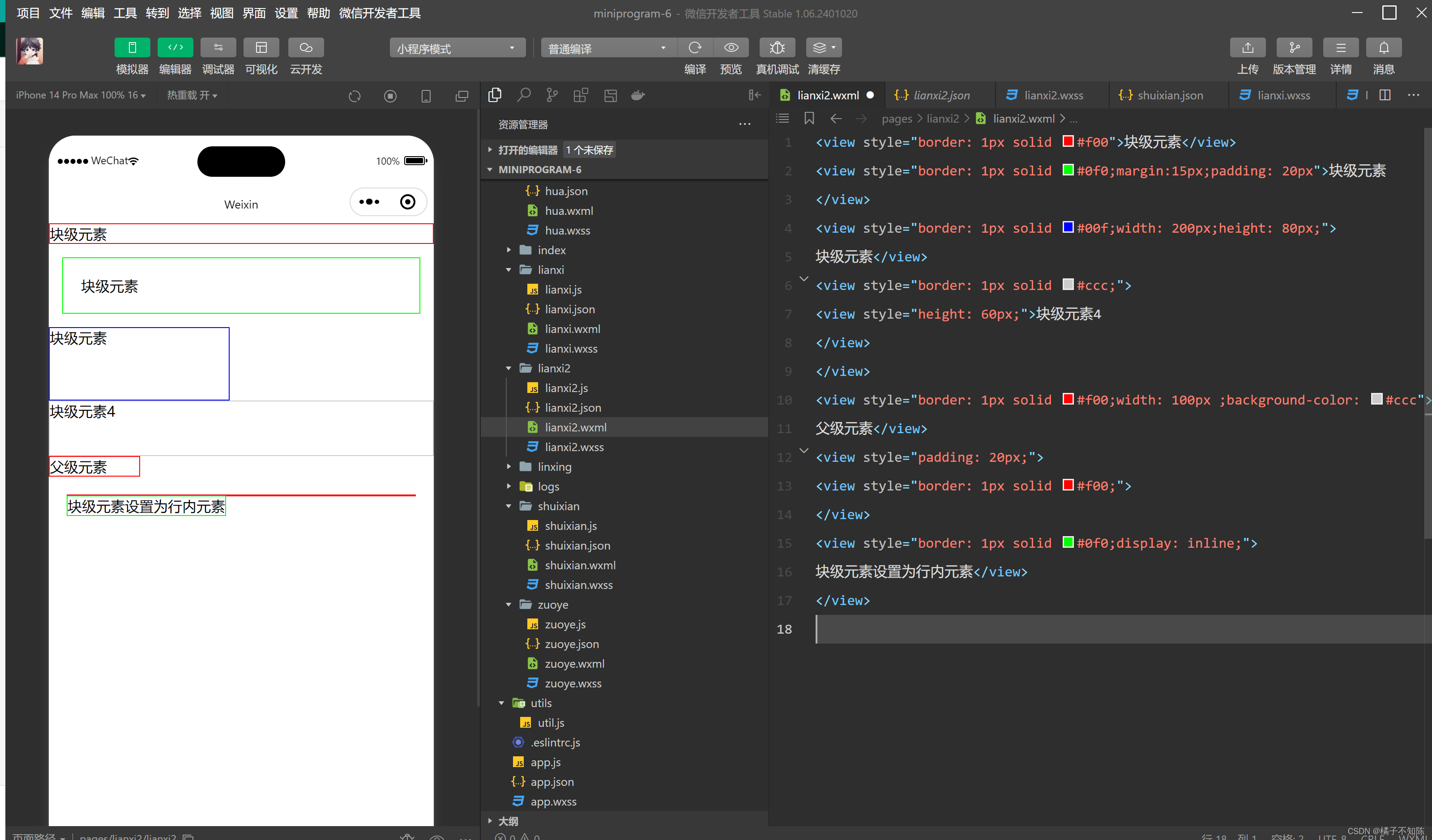
代码示例如下:
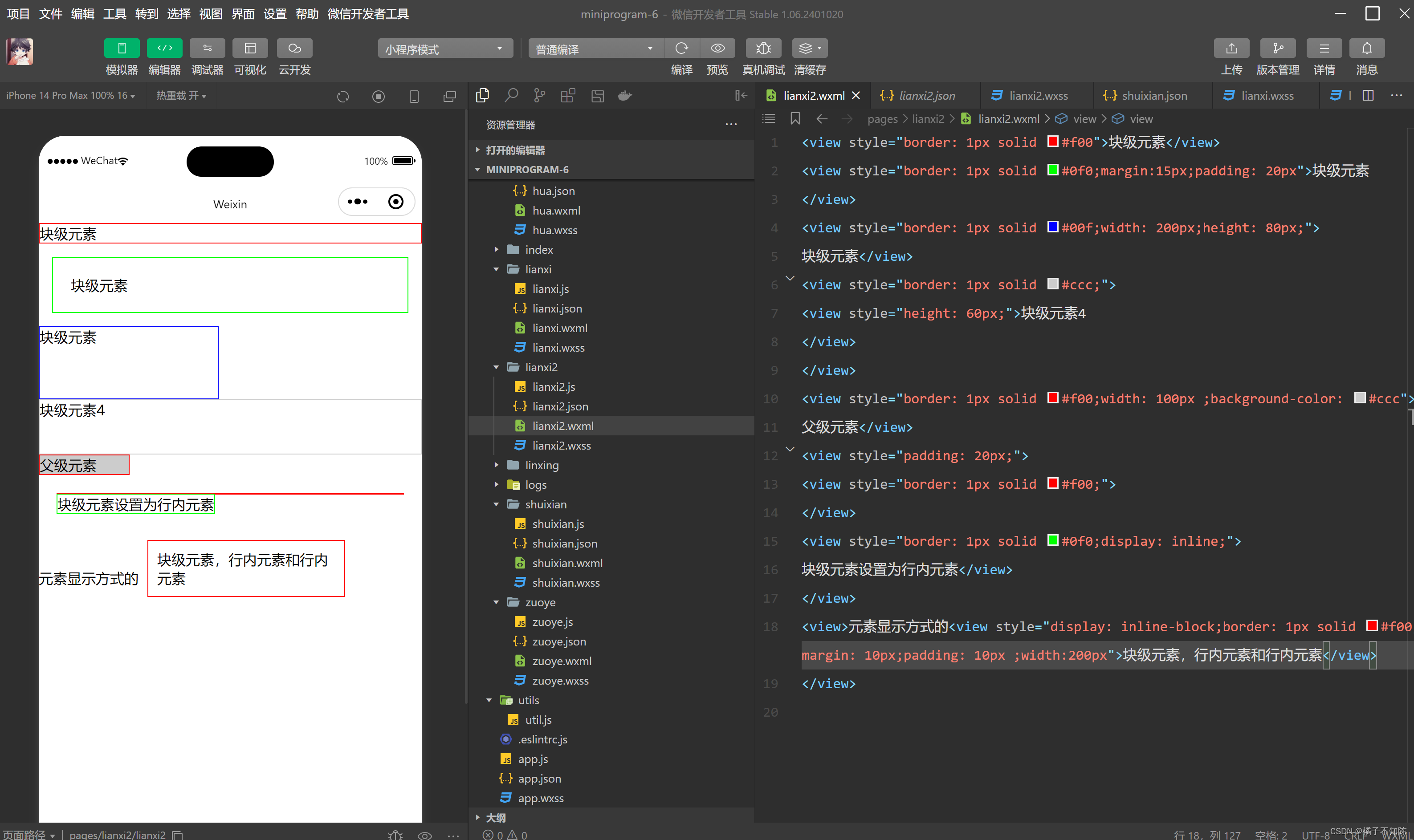
<view style="border: 1px solid #f00">块级元素</view>
<view style="border: 1px solid #0f0;margin:15px;padding: 20px">块级元素
</view>
<view style="border: 1px solid #00f;width: 200px;height: 80px;">
块级元素</view>
<view style="border: 1px solid #ccc;">
<view style="height: 60px;">块级元素4
</view>
</view>
<view style="border: 1px solid #f00;width: 100px ;background-color: #ccc);">
父级元素</view>
<view style="padding: 20px;">
<view style="border: 1px solid #f00;">
</view>
<view style="border: 1px solid #0f0;display: inline;">
块级元素设置为行内元素</view>
</view>
运行结果图:

(2)行内元素
•
行内元素
,
不必从新一行开始
,
通常会与前后的其他行内元素显示在同一行中
,
它们不占有独立的区域
,
仅靠自身内容支撑结构
,
一般不可以设置大小
,
常用于控制页面中文本的样式。 将一个元素的display 属性设置为inline 后
,
该元素即被设置为行内元素。 行内元素的特点如下
:
(
1
)
行内元素不能被设置高度和宽度
,
其高度和宽度由内容决定。
(
2
)
行内元素内不能放置块级元素
,
只级容纳文本或其他行内元素。
(3) 同一块内, 行内元素和其他行内元素显示在同一行
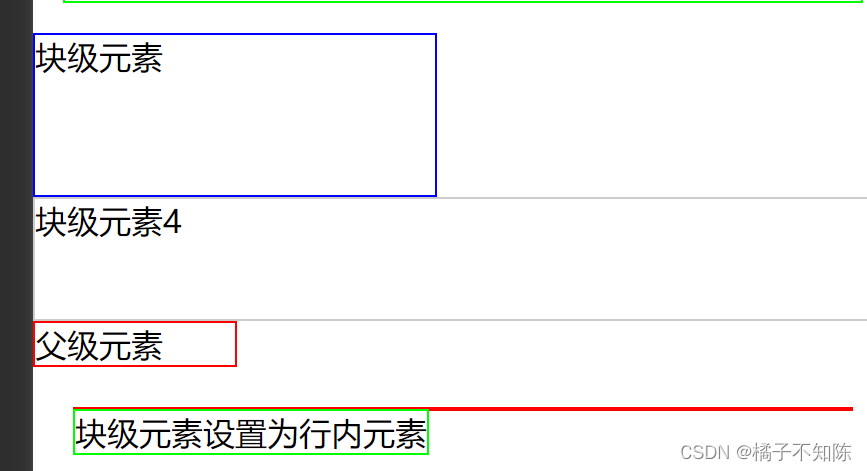
代码示例如下:
<view style="padding: 20px;">
<view style="border: 1px solid #f00;">
</view>
<view style="border: 1px solid #0f0;display: inline;">
块级元素设置为行内元素</view>
</view>
运行结果图:

(3)行内块元素
当元素的display 属性被设置为inline - block 时
,
元素被设置为行内块元素。 行内块元素可以被设置高度、宽度、内边距和外边距。 示例代码如下
:
</view>
<view>元素显示方式的<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px ;width:200px">块级元素,行内元素和行内元素</view>
</view>
结果图为;






















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








