css语法主要由两部分组成:选择器和声明(一条或多条)
选择器
全局选择器
用*来定义
*{
margin:0;
padding:0;
}

元素选择器
HTML文档中的元素,p,b,div,a,img,h1-h6,li等
html标签{
color: brown;
font-size: 150px;
}

类选择器
规定用圆点.来定义,可以重复使用
<p class="color">我的世界</p>
.color{
color: teal;
}

ID选择器
用#来定义,只能使用一次,虽然可以使用,但是不严谨
<p id="text">你好世界</p>
#text{
color: tomato;
font-size: 150px;
}

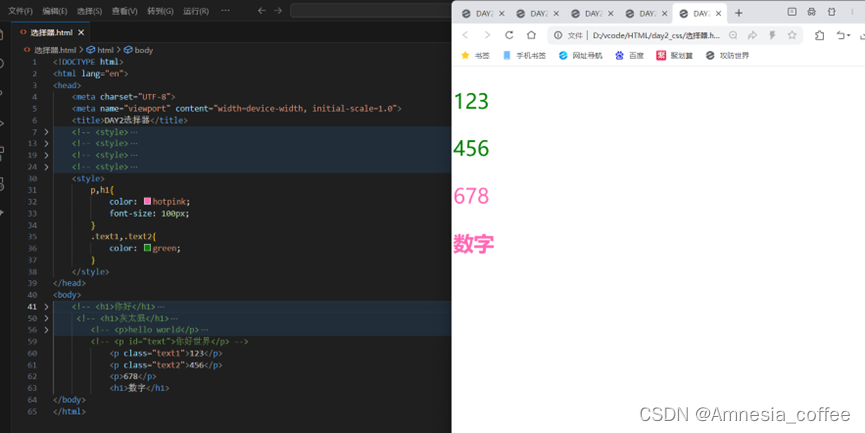
合并选择器
选择器1,选择器2.....()
<p class="text1">123</p>
<p class="text2">456</p>
<p>678</p>
<h1>数字</h1>
p,h1{
color: hotpink;
font-size: 100px;
}
.text1,.text2{
color: green;
}

选择器优先级:内联选择器>ID选择器>类选择器>元素选择器
css中,权重以数字衡量
元素选择器(HTML标签)权重:1
类选择器(class)权重:10
id选择器权重:100
内联选择器权重最高:1000






















 1469
1469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








