HTML5是描述网页的一种语言,被称为超文本标记语言,用.html结尾
HTML是一种标记语言,HTML5是HTML的最新版本,在HTML基础上进行扩展和改进
标记语言是一套标记标签,其中常见的HTML标签:
- <html> :表示 HTML 文档的根标签。
- <head> :包含文档的元数据,如标题、样式表等。
- <title>:用于定义文档标题
- <meta >:单标签,用于描述网页文档属性,例子:charset="utf-8"指当前使用utf-8编码格式
- <body> :包含文档的主要内容。
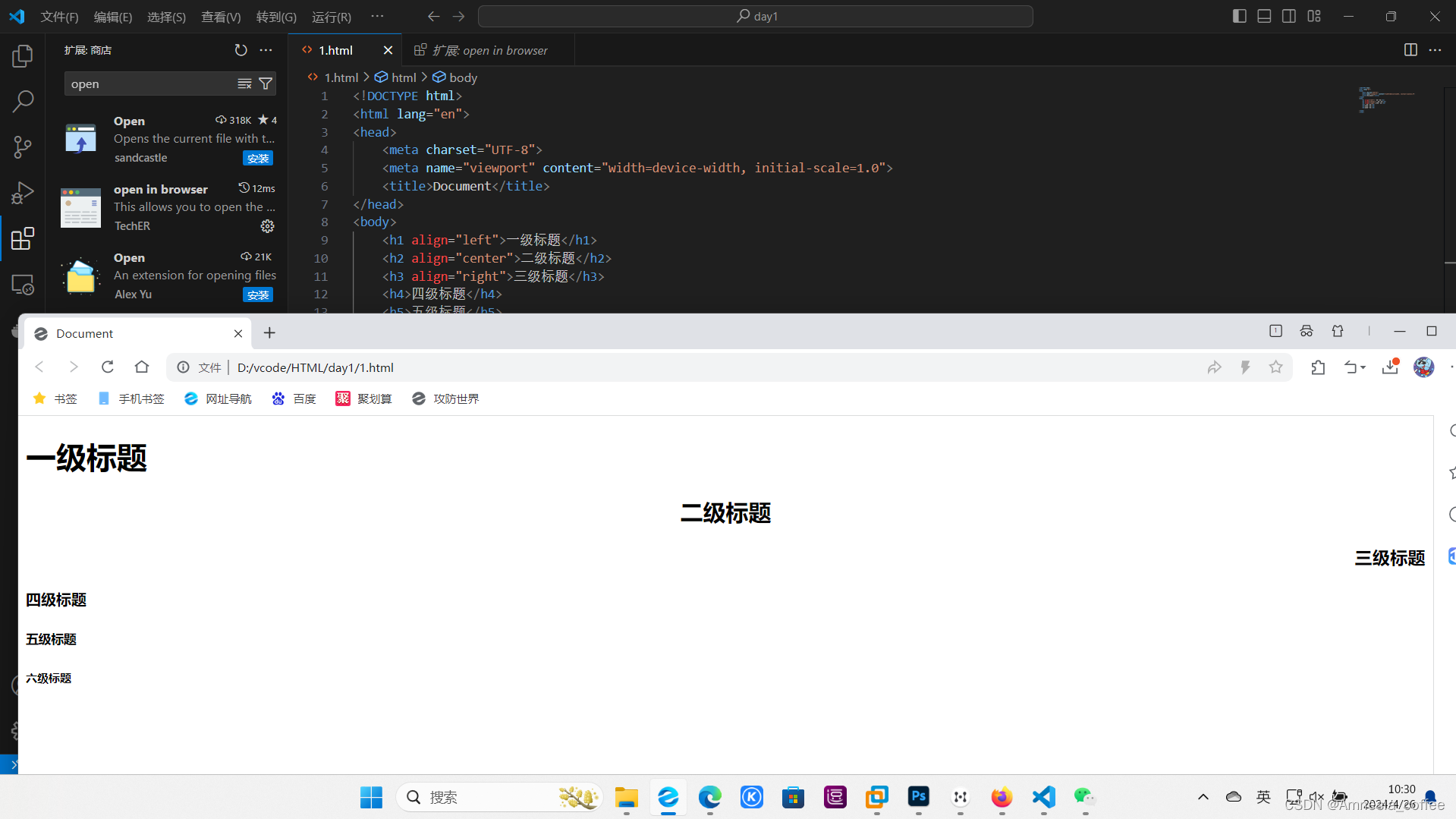
- <h1> 到 <h6> :表示不同级别的标题。
- <p> :表示段落。
- <br>: 换行。
- <hr>:水平线
- <a> :表示链接。
- <img> :单标签,表示图像。
- <ul> :表示无序列表。
- <ol> :表示有序列表。
- <li> :列表项。
- <div> :用于划分文档的区域。
- <span> :用于定义文本的一小段。
DOCTYPE声明一般在代码开头

<!DOCTYPE> 的主要作用有以下几点:
1. 规范渲染模式:让浏览器按照指定的 HTML 版本标准来渲染页面,确保页面的显示效果一致。
2. 提高兼容性:避免一些潜在的兼容性问题。
HTML5基本骨架

<h1>到<h6>快捷键h$*6
一般情况标题在左边 ,通过属性修改可更改位置
<h1 align="left/center/right">


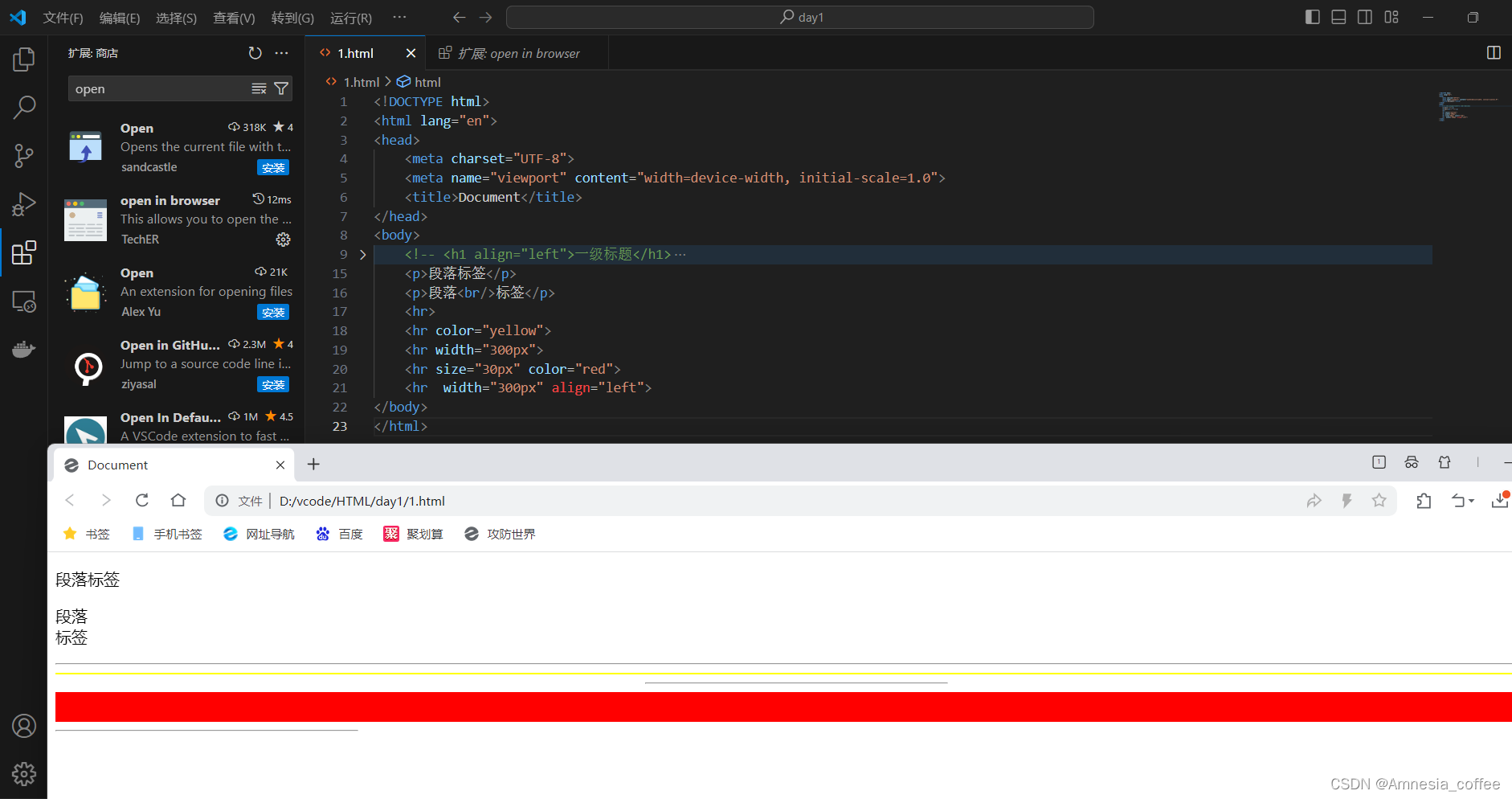
<p>段落标签|<br/>换行|<hr>水平线
其中<hr>可以修改属性:
- 颜色——color
- 水平线宽度——width
- 水平线高度——size
- 设置水平线对齐方式(默认居中),可取值left/right——align























 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








