文本属性:
- text -align——指定文本的对齐方式
- text-decoration——规定文本修饰
- text-transform——控制文本的大小写
- text-indent——文本首行缩进
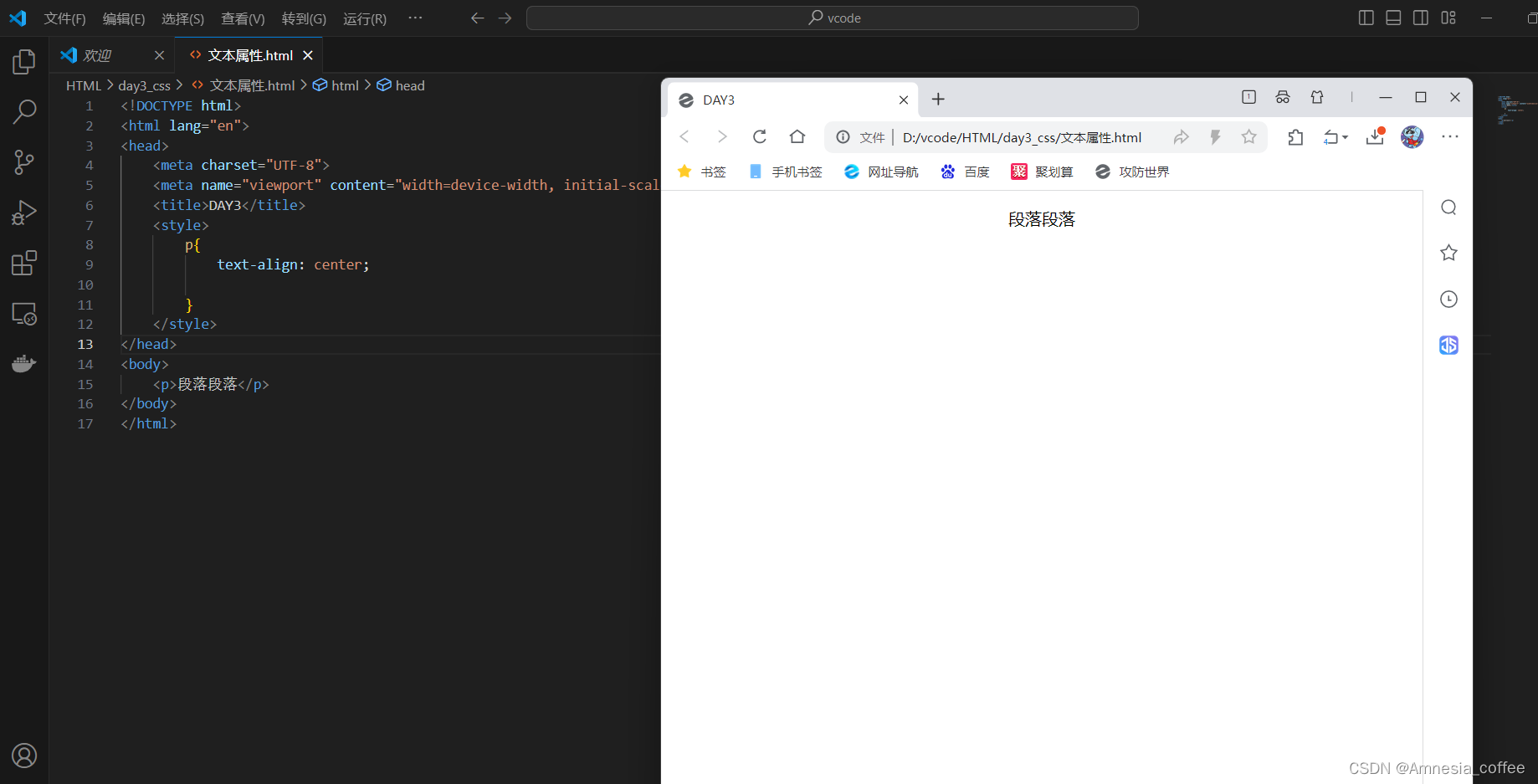
text -align——指定文本的对齐方式
- left——居左对齐,默认情况下
- right——居右对齐
- center——居中对齐
例:<p>段落段落</p>
p{
text-align: center;
}

text-decoration——规定文本修饰
- underline——下划线
- overline——上划线
- line-through——定义删除线
例:<p>段落段落</p>
p{
text-align: center;
text-decoration: overline;








 本文介绍了CSS中的文本属性,如text-align用于文本对齐,text-decoration设置文本修饰,text-transform控制文本大小写,text-indent实现文本首行缩进。同时,还详细讲解了表格属性,包括border定义边框,border-collapse控制边框合并,width和height设置表格尺寸,padding设置表格内填充,以及background-color设定表格背景颜色。
本文介绍了CSS中的文本属性,如text-align用于文本对齐,text-decoration设置文本修饰,text-transform控制文本大小写,text-indent实现文本首行缩进。同时,还详细讲解了表格属性,包括border定义边框,border-collapse控制边框合并,width和height设置表格尺寸,padding设置表格内填充,以及background-color设定表格背景颜色。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 380
380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








