CSS3的新型布局模式
弹性容器由弹性容器和弹性子元素组成
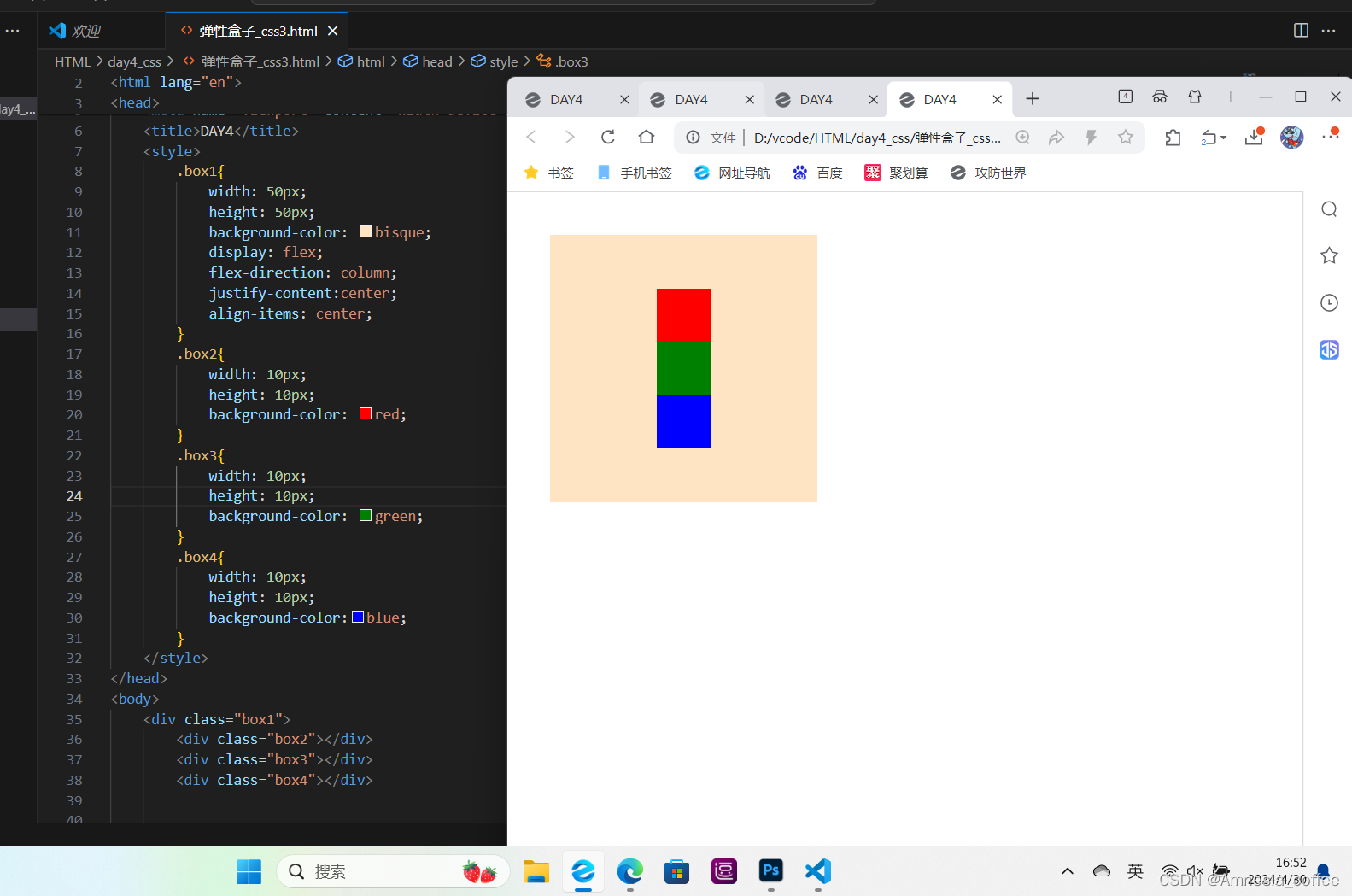
弹性容器通过设置display属性的值flex将其定义为弹性容器
父元素上的属性
display属性
- display:flex;开启弹性盒子
- display:flex;默认弹性盒子内容横向摆放

flex-direction——指定弹性子元素在父容器中的位置
- row——横向从左到右排列,默认
- row-reverser:反转横向排列,从右往左排列
- column:纵向排列
- column-reverse:反转纵向排列。从后往前排列
justify-content——弹性项沿着弹性容器主轴线对齐
- flex-start——弹性项目向行头紧挨填充
- flex-end——弹性项目向行尾紧挨填充
- center——弹性项目居中紧挨填充

align-items——设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式
flex-start|flex-end|center
子元素上的属性
flex-grow(flex)——根据弹性元素所设置的扩张因子来分配空间























 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








