一、HTML
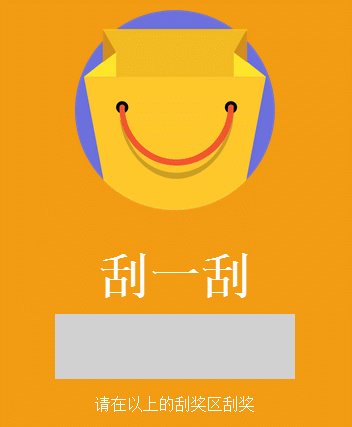
<img src="bg.png">
<h1>刮一刮</h1>
<div id="guajiang">
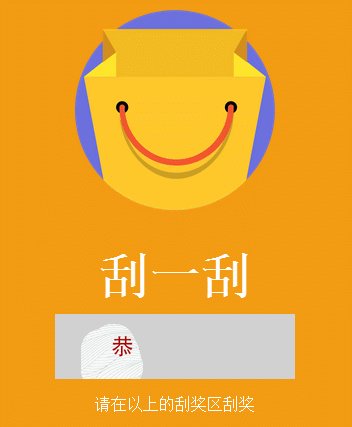
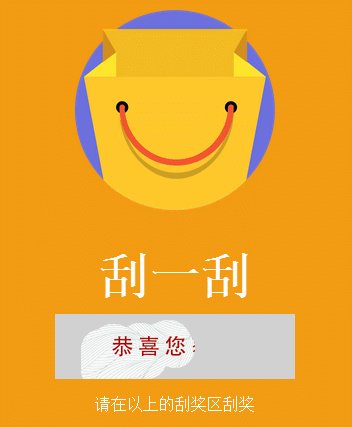
<canvas width="240" height="65" id="mask"></canvas>
</div>
<p id="status">请在以上的刮奖区刮奖</p>
二、CSS
body {
background:#F39C12;
text-align:center;
margin:40px;
color:#FFF;
font-family:sans-serif;
}
img{
width:200px;
}
h1{
font-size:50px;
margin-bottom:10px;
}
#guajiang{
width:240px;
height:65px;
background:url(result.png) no-repeat;
background-size:240px 65px;
margin:0 auto;
}
三、JavaScript
var canvas=document.getElementById("mask");
var context=canvas.getContext("2d");
context.fillStyle="#D1D1D1";
context.fillRect(0,0,240,65);
//此属性可以在填充层上再次绘制任何颜色,使填充层变透明
context.globalCompositeOperation = 'destination-out';
//模拟手指在画布上移动,填充任意颜色
canvas.addEventListener('touchmove', function(event) {
//先去除默认的响应行为
event.preventDefault();
//获取触摸的第一个点
var touch = event.touches[0];
//开始路径的绘制
context.beginPath();
//在所触摸处绘制手指圆形,半径为20像素
context.arc(touch.pageX-canvas.offsetLeft,touch.pageY-canvas.offsetTop,20,0,Math.PI*2);
//结束路径绘制
context.closePath();
//随意设置一种绘制颜色
context.fillStyle="#BDC3C7";
//填充该颜色
context.fill();
//开始计算透明区域范围,用于判断刮奖结束
//获取画布中的所有像素
var imgData = context.getImageData(0,0,240,65);
//得到像素的字节数据
var pixelsArr = imgData.data;
//获取该数据的长度
var loop = pixelsArr.length;
//设置一个变量来记录已经变为透明的像素点的数量
var transparent = 0;
//循环遍历每一个像素
for (var i = 0; i < loop; i += 4) {
//获取每个像素的透明度数值
var alpha = pixelsArr[i + 3];
//当透明度小于10时,认为它已经被擦除
if (alpha < 10) {
//使transparent加1
transparent++;
}
}
//计算透明像素在所有像素点中所占的比例
var percentage = transparent / (loop / 4);
//当该比例大于50%时
if(percentage>.5){
//显示刮奖结束字样
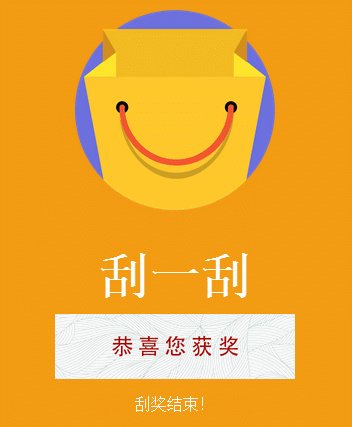
document.getElementById("status").innerHTML = "刮奖结束!";
//清除遮掩层
context.clearRect(0, 0, 240, 65);
}
});

























 2637
2637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








