在上次的学习中制作了一个简单的面板,下面来学习制作图集以及字体。
1.DF-GUI 图集(Atlas)制作
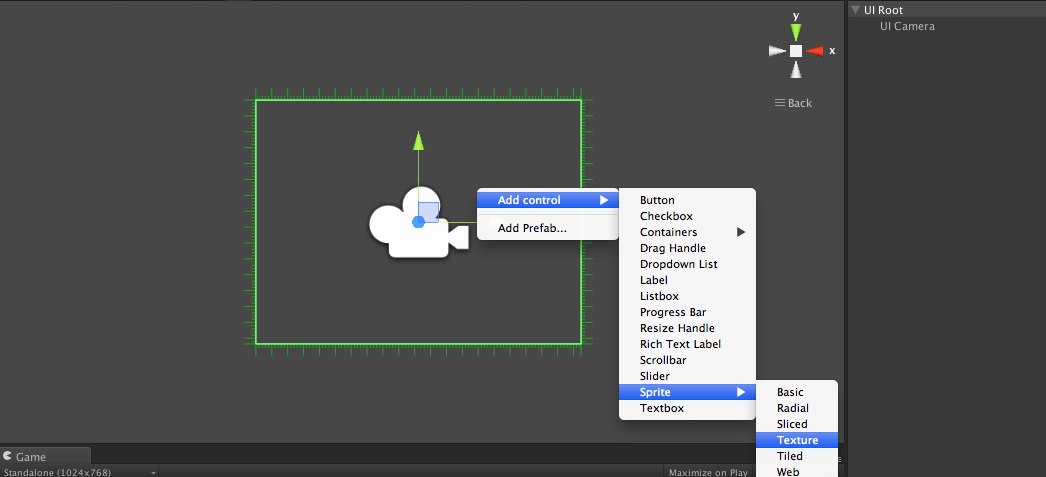
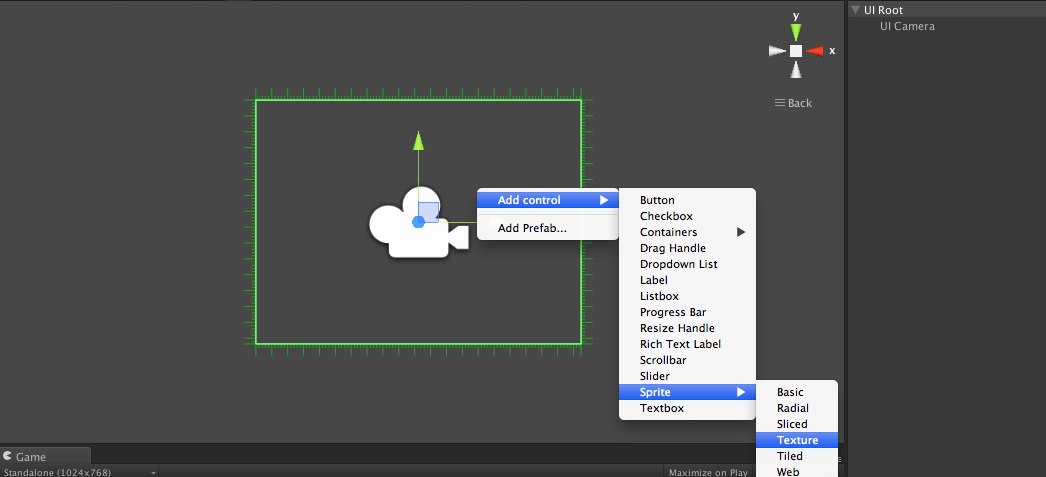
选中UI Root根节点,在Scene场景中右键鼠标弹出如下菜单,选择需要制作的一个控件,在这里我选择了一个Texture sprite如下图。


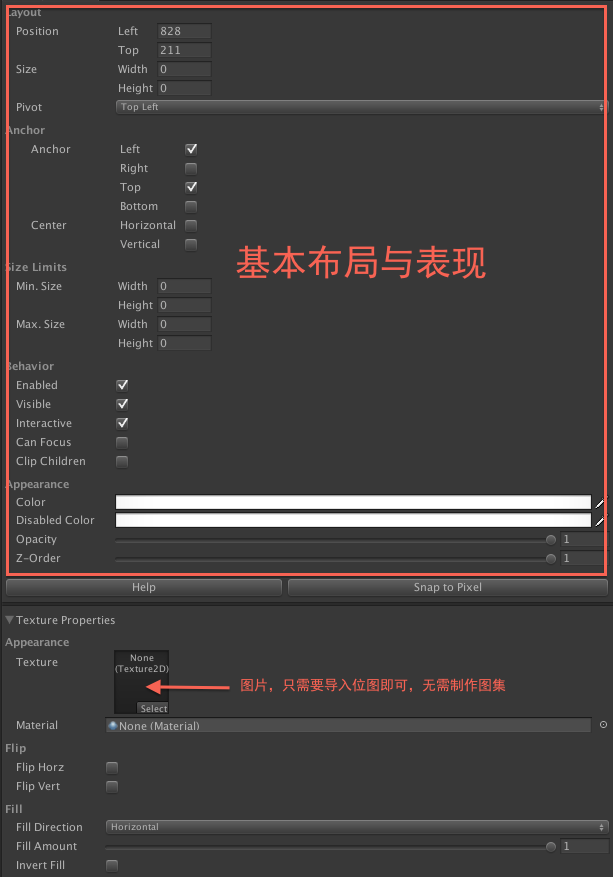
在右方面板出现如下图的组件

Texture Sprite不需要制作图集,只需要导入位图,拖到图中所指示的位置即可。但是另外的Sprite ,如 Sliced Sprite需要制作图集才可以用。
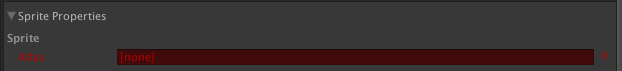
在Sliced Sprite中出现如下图

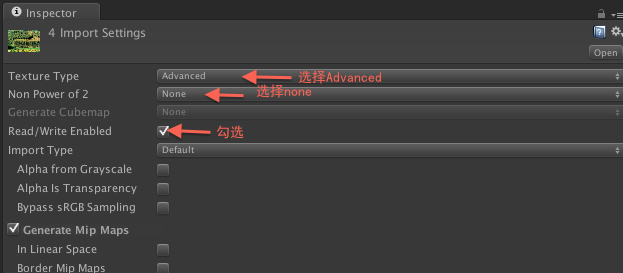
这里就需要制作图集。首先随便拖一些图片素材进去,这时候要注意设置一下图片的属性,有几个地方要改。否则无法制作图集。

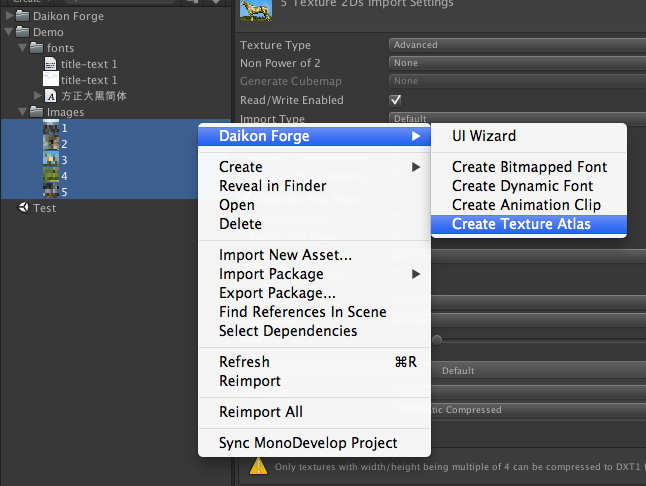
全部选中右击,选择如下选项。

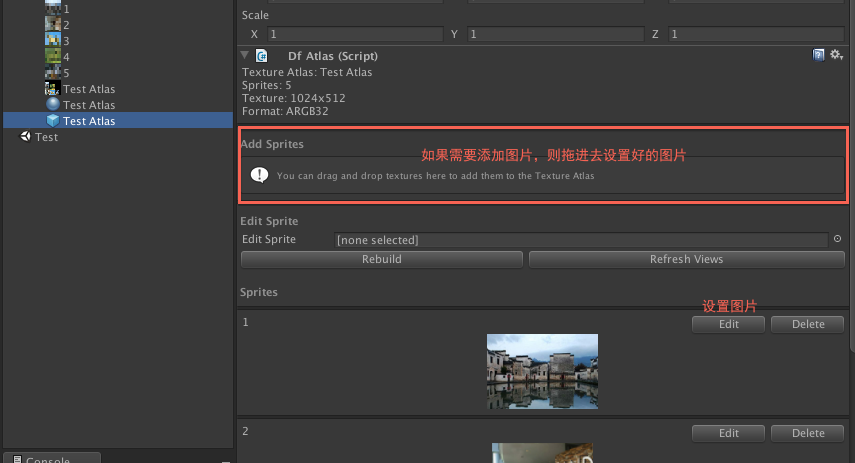
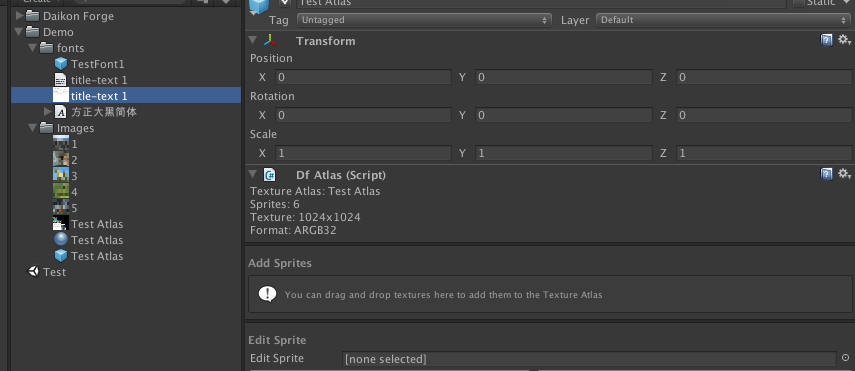
取好名字后得到3个文件 ,一个是大的图片集合,一个是图片的材质盒,最后一个是一个prefab,里面有一个DF Atlas脚本。在这里可以添加删除图片,但是添加的图片依然需要之前的设置。

这样一个图集就制作完成,图集里面包含了许许多多小的图片,这样的目的是为了减少gpu 渲染的回调(draw call 或者opengl call),每次成批得渲染图片,而不是一张张去处理。
2.DF-GUI 字体(Font)制作
(1)首先是位图字体(BitMap Font),一般用作制作默认字体,可以用不同的工具,制作出的文字效果跟图片类似,因此可以做的很炫酷,一般在游戏中用作很少一部分的hud字体 。原理是根据位图中各个字母的位置获得相应的信息保存到一个文件,每次需要文字的时候,从数据文件读取信息,截取图片中的字母。因此需要有两个文件被选中才能制作。
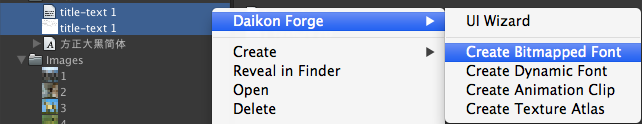
随便拖入或者从DF-GUI demo中获得2个BM Font文件。如下图制作。

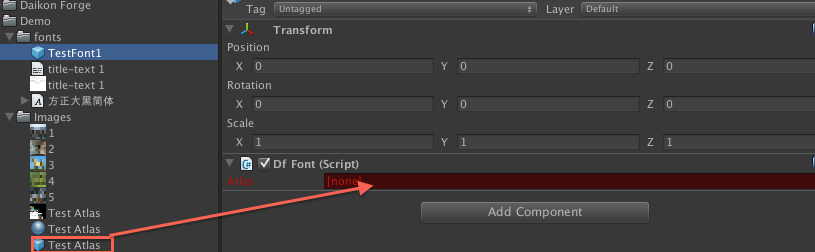
之后获得一个字体集的prefab,里面包含一个Df Font脚本,这时候需要把这个字体加入到一个大的图集里(因为BM Font也有一张大的图片),将这个字体图片拖入之前制作的图集中

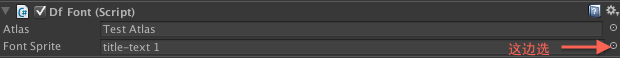
再将图集 拖入字体集相应的红色拖选框

选择刚才制作的字体集,OK

(2)其次
是动态字体(Dynamic
Font)
,一般用作游戏中可以变化的字体,比如显示一些游戏信息用一个字体,显示提示用另外一个字体等等,这些字体是动态添加的,而不是被默认的,一般以.ttf作为后缀。其原理可以参考
http://venrar.blog.163.com/blog/static/60699459200881102648855/ 这篇文章。
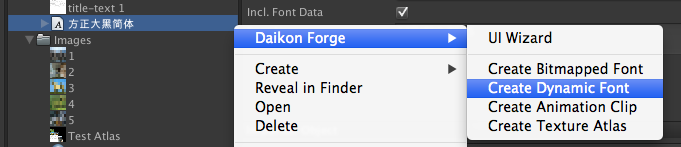
工程中拖入一个ttf文件,如下图操作,相对于BMFont比较简单。

(3)
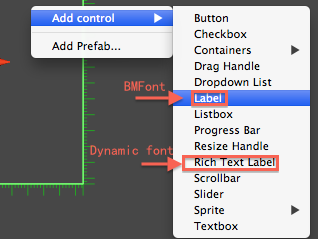
BM font的适用范围和Dynamic Font的适用范围不同
前者适用于 label,而后者适用于
Rich Text Label,如下图。

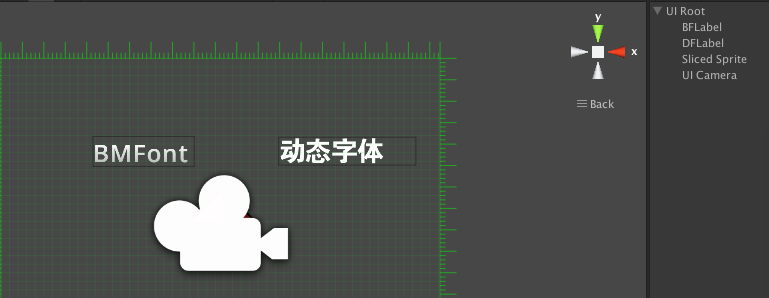
这个在可以尝试一下就可以知道。效果对比图:

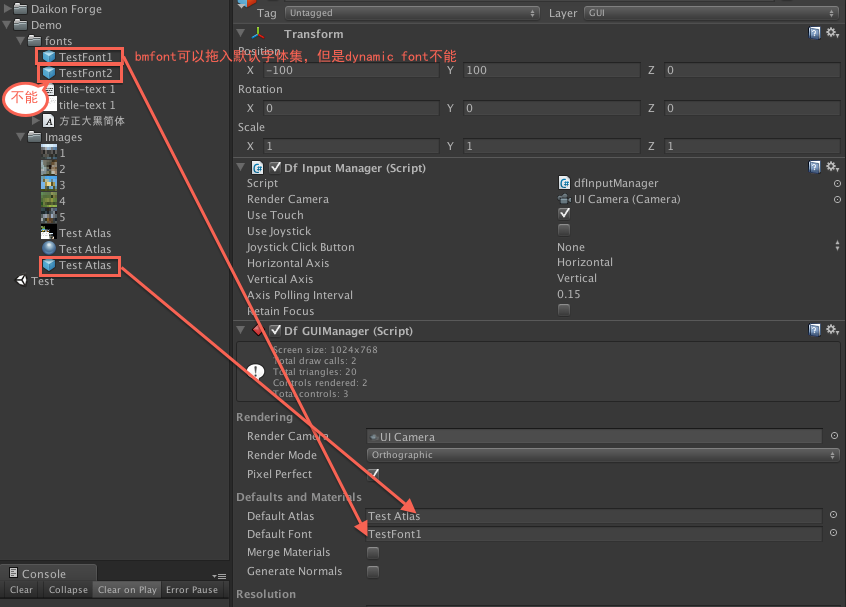
(4)如果需要默认的图集和默认BMfont字体,则在UI Root上的Df UIManager上拖入响应的图集和字体集,这样每次新建一个图片或者label,都以此图片集和字体集作为默认的。如下图所示操作

这样就完成了图集和字体集的制作。






















 1412
1412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








