本篇文章给大家谈谈javascript文件有什么用,以及js文件是用来干嘛的,希望对各位有所帮助,不要忘了收藏本站喔。

一.JavaScript简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
二.JavaScript是什么?
- JavaScript是一门脚本语言Python解释器的安装步骤。
- JavaScript 是一种轻量级的编程语言。
- JavaScript 是可插入 HTML 页面的编程代码。
- JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
三.JavaScript的用法
HTML 中的 Java 脚本代码必须位于 <> 与 </> 标签之间。Java 脚本代码可被放置在 HTML 页面的 <body> 和 <head> 部分中。
1.标签
如需在 HTML 页面中插入 JavaScript,请使用
<> 和 </>会告诉 JavaScript 在何处开始和结束。<> 和 </>之间的代码行包含了 JavaScript。
格式如下:
<>
alert("我的第一个 JavaScript");
</>
2.<body> 中的 JavaScript
JavaScript 会在页面加载时向 HTML 的 写文本。
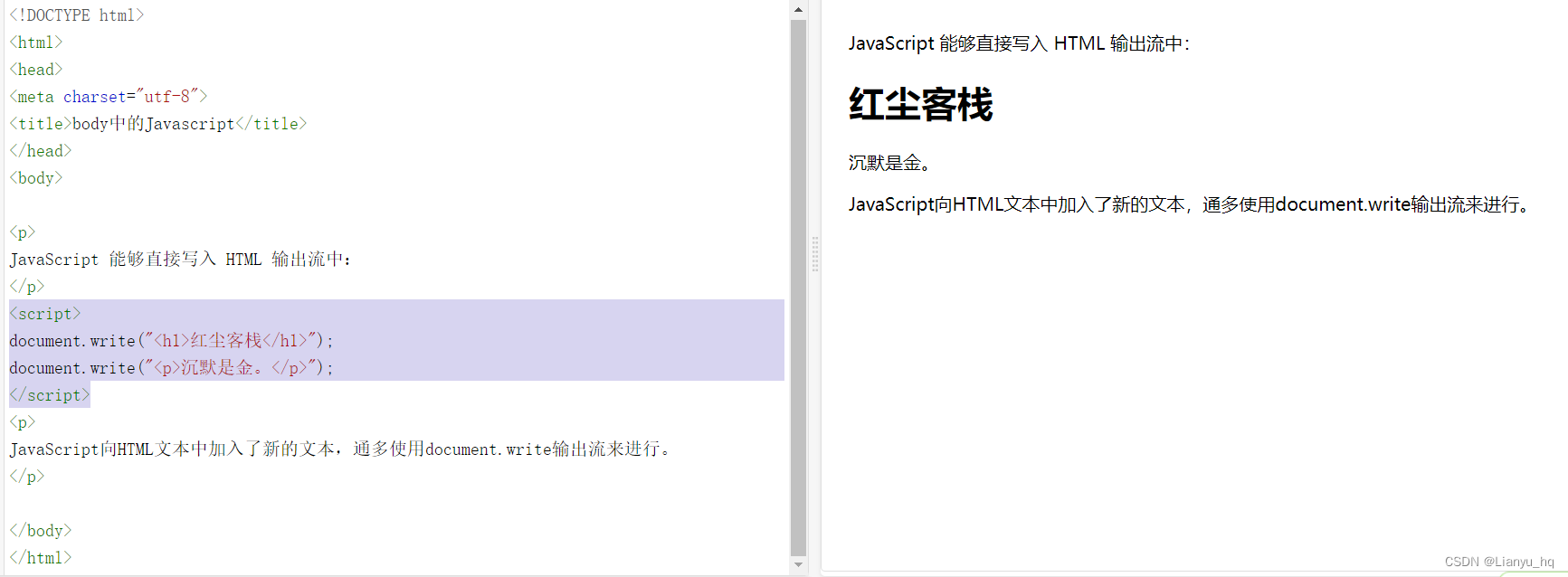
案例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body中的Java</title>
</head>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<>
document.write("<h1>红尘客栈</h1>");
document.write("<p>沉默是金。</p>");
</>
<p>
JavaScript向HTML文本中加入了新的文本,通多使用document.write输出流来进行。
</p>
</body>
</html>
运行结果如下:
3.在 <head> 或者 <body> 的JavaScript
3.1、<head> 中的 JavaScript 函数
我们把一个 JavaScript 函数放置到 HTML 页面的 <head> 部分。该函数会在点击按钮时被调用。
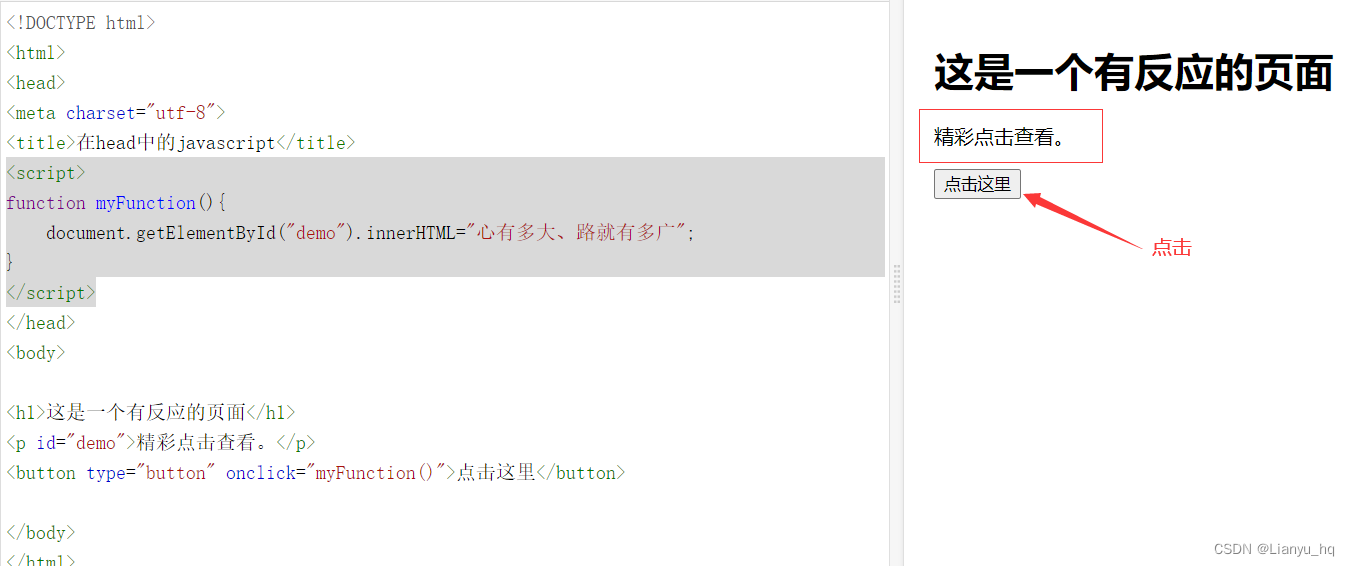
格式如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>在head中的java</title>
<>
function myFunction(){
document.getElementById("demo").innerHTML="心有多大、路就有多广";
}
</>
</head>
<body>
<h1>这是一个有反应的页面</h1>
<p id="demo">精彩点击查看。</p>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
运行结果:点击之前
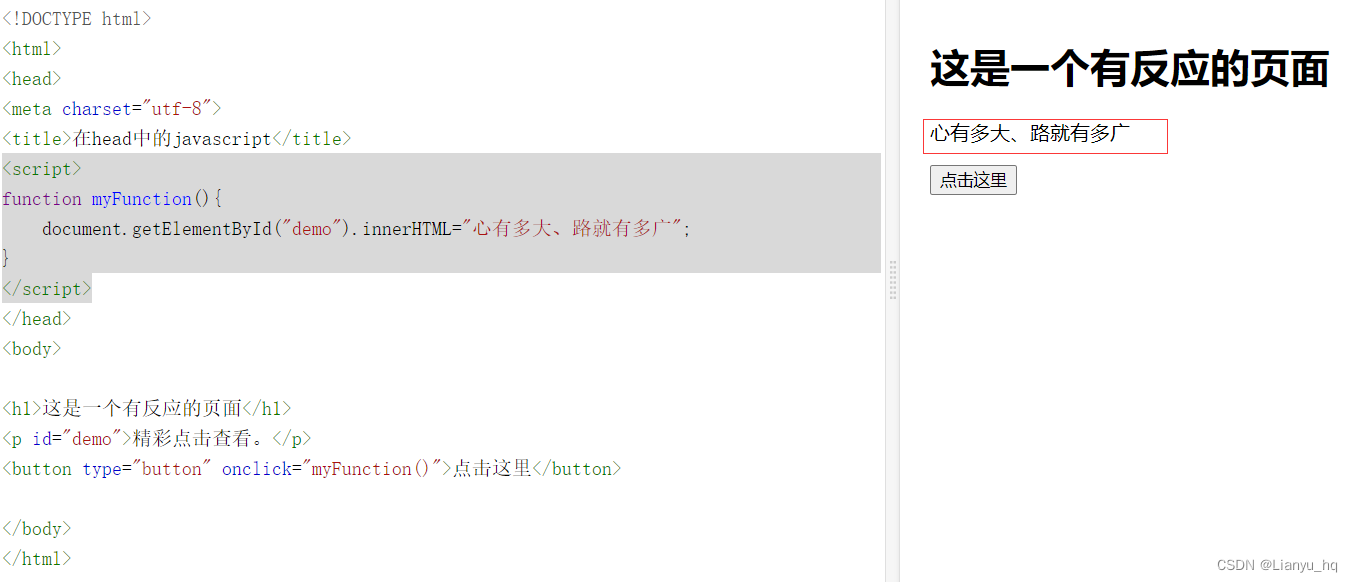
点击之后:
3.2、 中的 JavaScript 函数
我们把一个 JavaScript 函数放置到 HTML 页面的 部分。格式案例如下:
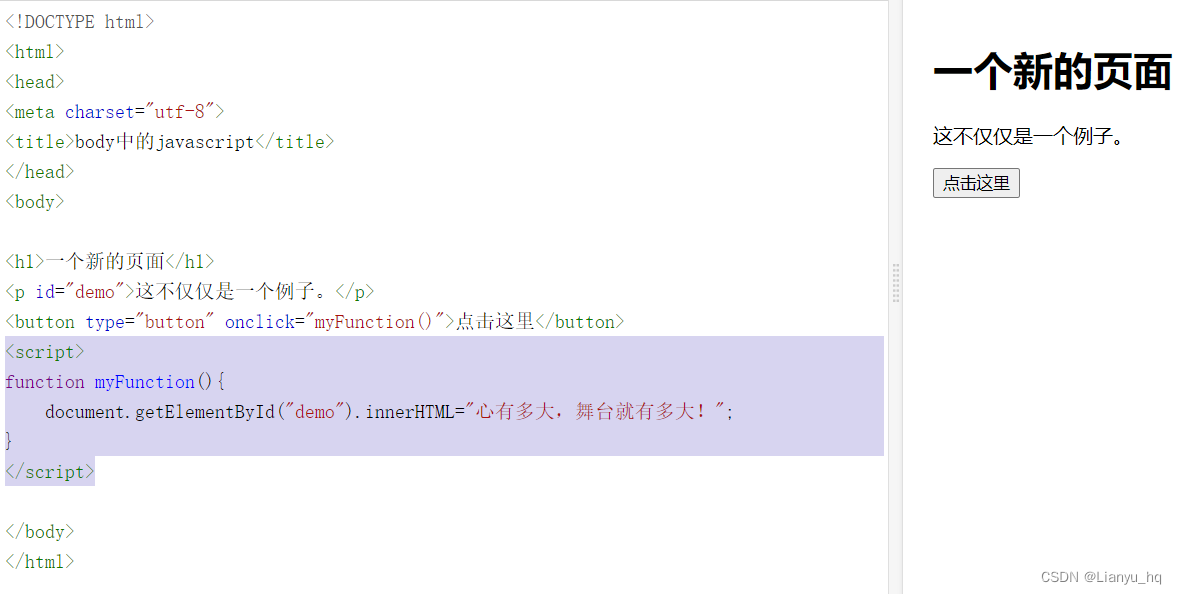
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body中的java</title>
</head>
<body>
<h1>一个新的页面</h1>
<p id="demo">这不仅仅是一个例子。</p>
<button type="button" onclick="myFunction()">点击这里</button>
<>
function myFunction(){
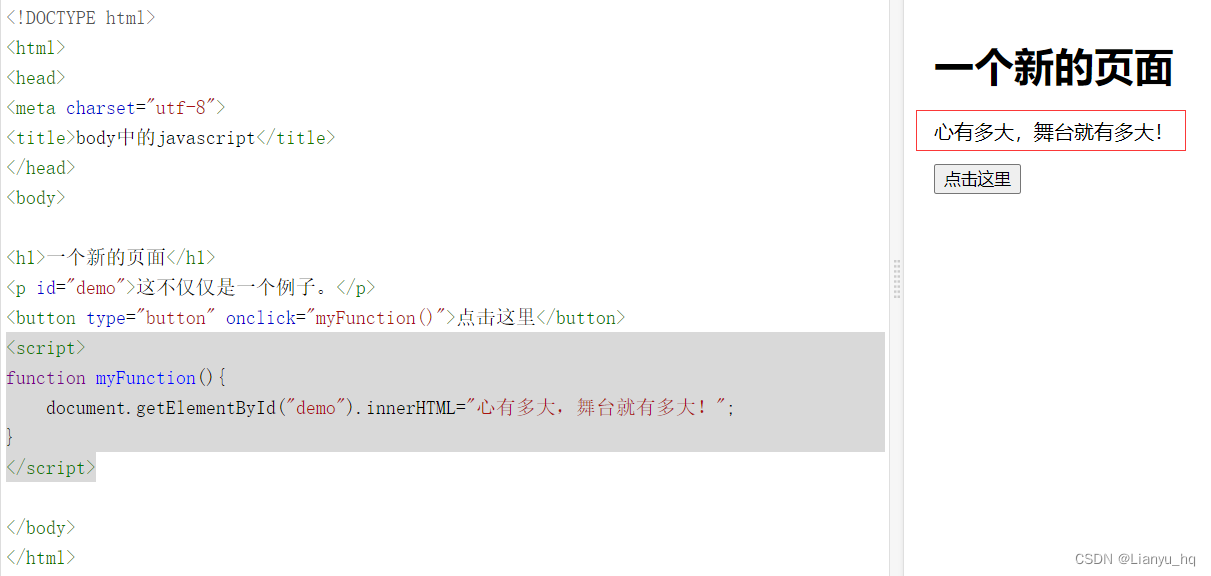
document.getElementById("demo").innerHTML="心有多大,舞台就有多大!";
}
</>
</body>
</html>
运行结果如下:点击之前、
点击之后:
4.外部的 JavaScript
- 可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
- 外部 JavaScript 文件的文件扩展名是 .js。
- 如需使用外部文件,请在
代码格式如下:
<!DOCTYPE html>
<html>
<body>
< src="myScript.js"></>
</body>
</html>
也可以将脚本放置于 <head> 或者 <body>中,放在 <> 标签中的脚本与外部引用的脚本运行效果完全一致。
外部脚本不能包含 <> 标签。
4. JavaScript的输出
JavaScript 没有任何打印或者输出的函数。
4.1、JavaScript 显示数据
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台
4.1.1、 window.alert()的使用
弹出警告框来显示数据:
格式如下:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个页面</h1>
<p>我的第一个段落。</p>
<>
window.alert(5 + 6);
</>
</body>
</html>
运行结果如下:
4.1.2、操作 HTML 元素
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 “id” 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
格式如下:
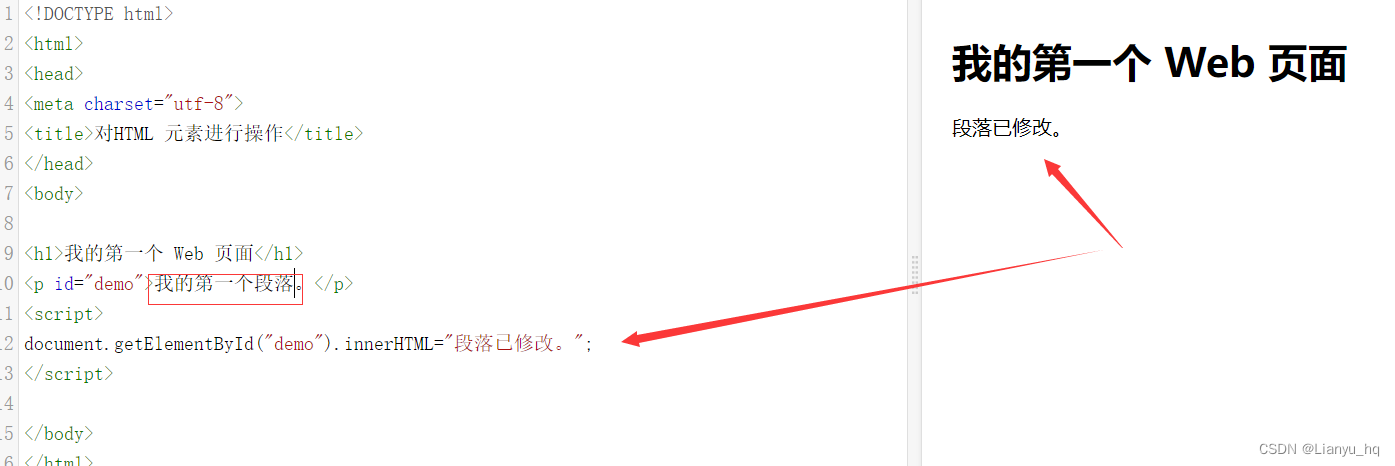
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>对HTML 元素进行操作</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落。</p>
<>
document.getElementById("demo").innerHTML="段落已修改。";
</>
</body>
</html>
运行结果如下:
以上 面JavaScript 语句(在 <> 标签中)可以在 web 浏览器中执行:
document.getElementById(“demo”) 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。innerHTML = “段落已修改。” 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
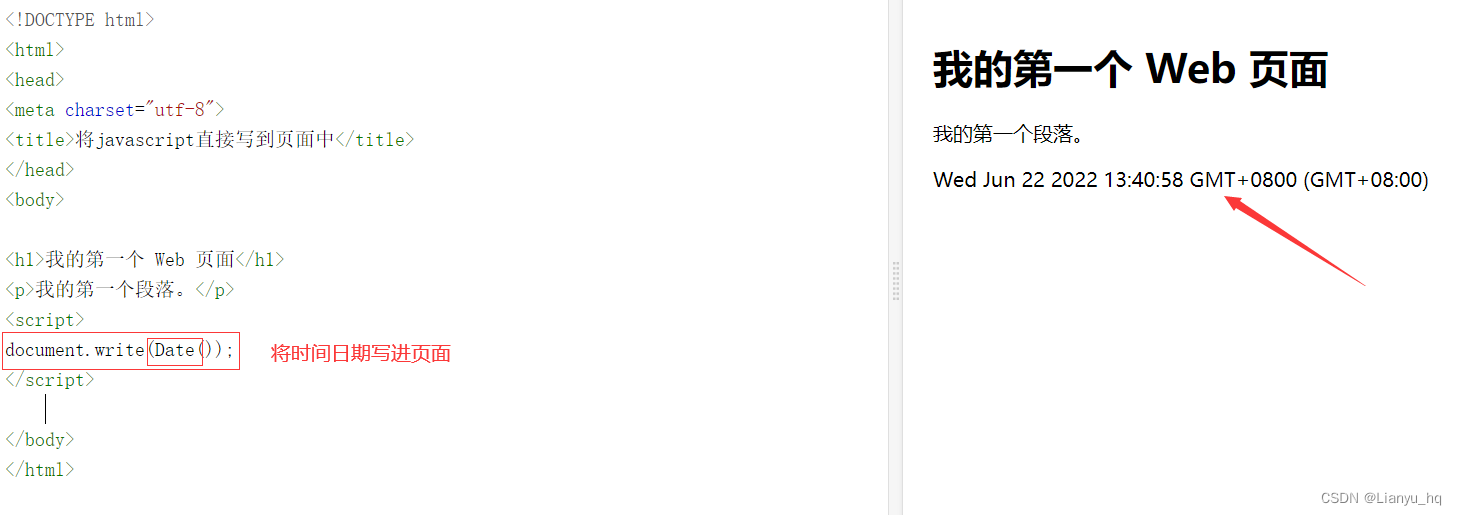
4.1.3、将java写到 HTML 文档
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>将java直接写到页面中</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<>
document.write(Date());
</>
</body>
</html>
运行结果:
请使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
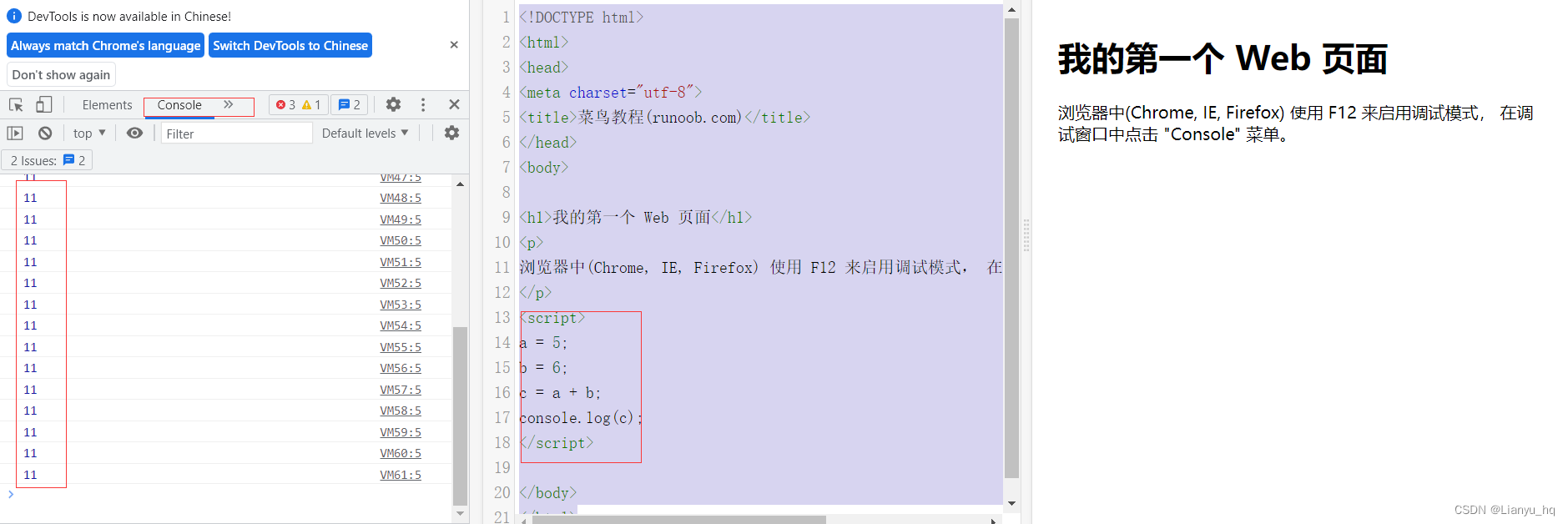
4.1.4、写到控制台
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 “Console” 菜单。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p>
浏览器中(Chrome, IE, Firefox) 使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
</p>
<>
a = 5;
b = 6;
c = a + b;
console.log(c);
</>
</body>
</html>
运行结果如下:
三.JavaScript的语法
JavaScript 是一个脚本语言。
它是一个轻量级,但功能强大的编程语言。
-
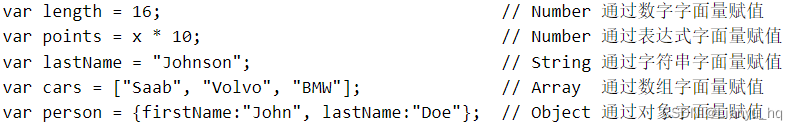
JavaScript 字面量
在编程语言中,一般固定值称为字面量,如 3.14。
数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)。
字符串(String)字面量 可以使用单引号或双引号。
数组(Array)字面量 定义一个数组。
对象(Object)字面量 定义一个对象。
函数(Function)字面量 定义一个函数。 -
JavaScript 变量
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值。
变量是一个名称。字面量是一个值。 -
JavaScript 操作符
包含:1、算术运算符,2、赋值运算符 -
JavaScript 语句
-
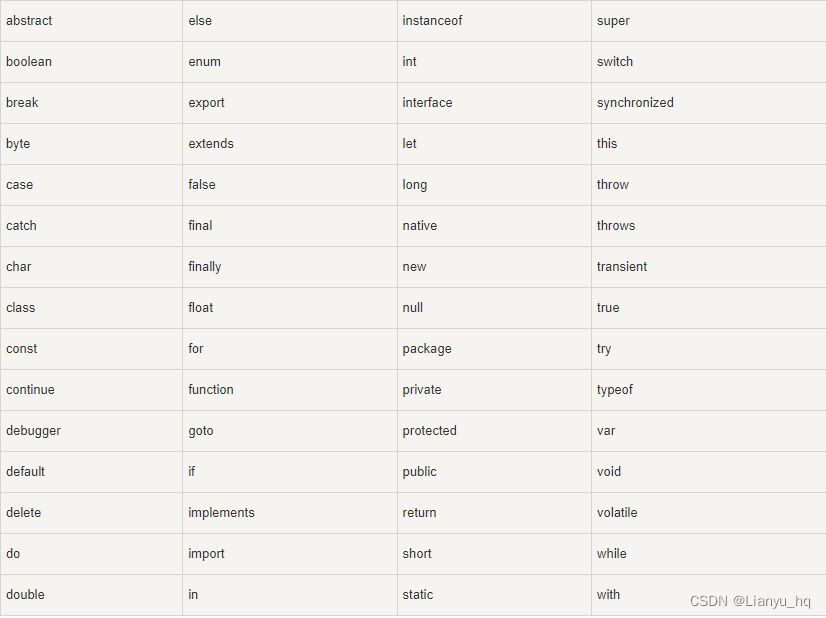
JavaScript 关键字
JavaScript 关键字用于标识要执行的操作。
和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。
var 关键字告诉浏览器创建一个新的变量:
JavaScript 同样保留了一些关键字,这些关键字在当前的语言版本中并没有使用,但在以后 JavaScript 扩展中会用到。
以下是 JavaScript 中最重要的保留关键字(按字母顺序):
-
JavaScript 注释
不是所有的 JavaScript 语句都是"命令"。双斜杠 // 后的内容将会被浏览器忽略。 -
JavaScript 数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。
-
JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用:
引用一个函数 = 调用函数(执行函数内的语句)。
格式如下:
function myFunction(a, b) {
return a * b; // 返回 a 乘以 b 的结果
}
JavaScript 中,常见的是驼峰法的命名规则,如 lastName (而不是lastname)。
四.JavaScript HTML DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
4.1 HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
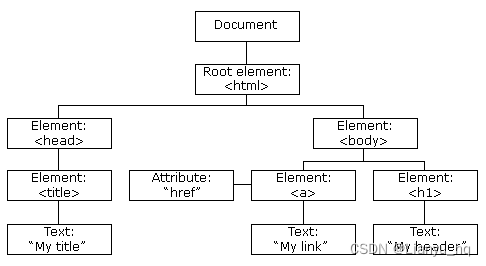
HTML DOM 模型被构造为对象的树:
HTML DOM树:
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
4.2 查找 HTML 元素
通常,通过 JavaScript,需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
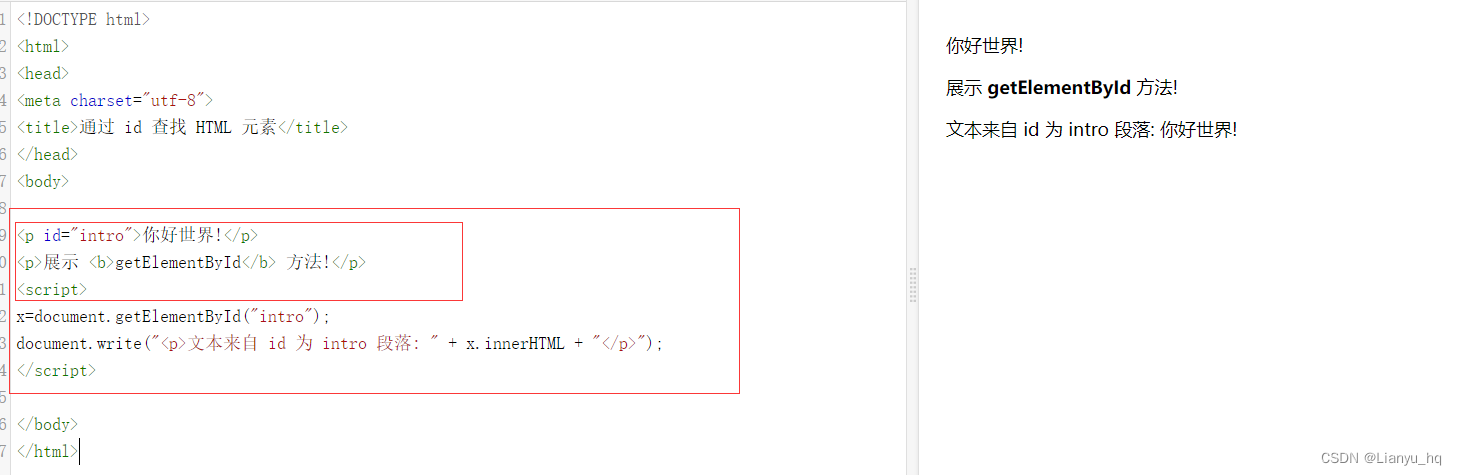
4.2.1 查找 HTML 元素 通过 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
实例如下:
var x=document.getElementById("intro");
代码以及运行结果:
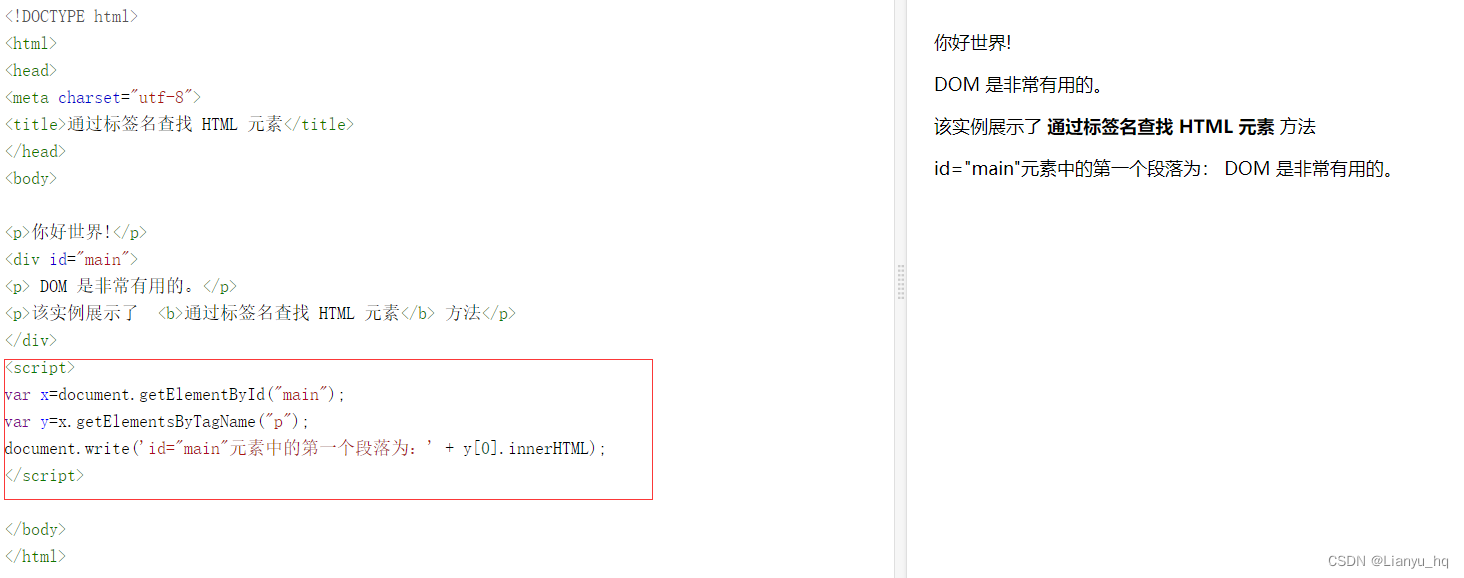
4.2.2 通过标签名查找 HTML 元素
本例查找 id=“main” 的元素,然后查找 id=“main” 元素中的所有
元素:
实例如下:
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
代码及运行结果:
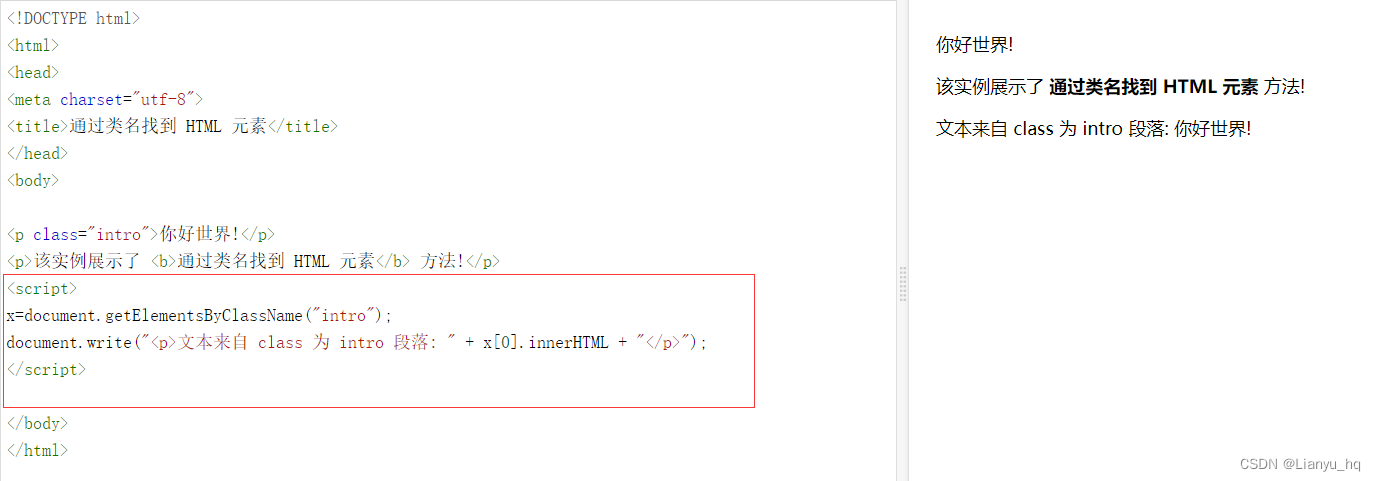
4.2.3 通过类名找到 HTML 元素
通过 getElementsByClassName 函数来查找 class=“intro” 的元素:
实例代码如下:
var x=document.getElementsByClassName("intro");
代码及运行结果:
总结
以上是java的基础知识点以及浅尝DOM ,将继续写完善下去…
心有多大,舞台就有多大!





















 2006
2006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








