
Vol. 14

NERoom 是网易云信推出的以房间为基础,提供网易云信全系列能力,包括即时消息、音视频通话、直播、互动白板等,并提供易接入、强扩展、高效部署且覆盖多场景的服务。NERoom 提供典型业务场景的模板,当前场景模板包括PK直播、在线会议、自定义模板等。可助您快速搭建业务场景,极速上线业务 App。
视频讲解
10 分钟视频详解,手把手教你接入
前期准备
本次实现涉及到 Android 端和 Web 端会议沟通的能力,因此主要涉及如下两个模块的环境准备。
Android 端:
在开始运行项目之前,请您准备以下开发环境:
| 环境类型 | 具体要求 |
| JDK 版本 | 1.8.0及以上版本 |
| Android API 版本 | Android SDK API 等级 21 及以上、Android 5.0 及以上版本 |
| CPU 架构 | 支持 ARM64、ARMV7 架构 |
| IDE | Android Studio |
| 其他 | 依赖 Androidx,不支持 support 库 Android 系统 5.0 或以上版本的移动设备 |
WEB 端:
在开始运行项目之前,请您准备以下开发环境:
| 名称 | 具体要求 |
| Chrome | 74及以上版本 |
| Safari | 12及以上版本 |
| Node | 8及以上版本 |
| IDE | visual studio code |
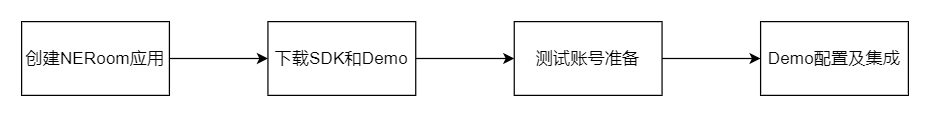
具体步骤

第一步:创建 NERoom 应用
在网易云信控制台中创建 NERoom 应用,选择系统自带的线上会议场景模板。应用创建成功后,您可查看该应用的 App Key。联系商务开通相关功能后,即可试用。
https://doc.yunxin.163.com/docs/TE5OTgwODE/zA1OTM2NDk?platformId=121609
第二步:下载 SDK 和 Demo
网易云信在 GitHub 上提供一个开源的网易会议组件示例项目 NEMeeting。
地址如下:https://github.com/netease-kit/NEMeeting/tree/main/SampleCode/Android
其包括有 android,miniapp,web,macos,ios 等多个端,这里我们主要用到 android 以及 web 端即可。
第三步:测试账号准备
为了更贴近实际应用,体验完整的登录及创建会议功能,可以通过网易会议服务端的创建会议账号接口创建一个有效的会议账号,获取 userUuid(对应 accountId)和 userToken(对应 accountToken)。
https://doc.yunxin.163.com/docs/TE5OTgwODE/DU3NTczMTg?platformId=121713
"userUuid": "room_ceshi1",
"userToken": "1cfd0c95",
"nickname": "优秀的斑马",
"privateMeetingNum": "3743387823",
"userUuid": "room_ceshi2",
"userToken": "923f13d1",
"nickname": "强壮的小兔子",
"privateMeetingNum": "2287559757",ceshi1
第四步:Demo 配置及集成
Android 端:
下载 demo 并导入项目后,需要找到 NEMeeting/SampleCode/Android 示例项目文件夹,在 app/src/main/res/values/appkey.xml 文件中填写您的会议组件 App Key。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--TODO-->
<!--Replace With Your AppKey Here-->
<string name="appkey">Your AppKey</string>
</resources>WEB 端:
下载demo并导入项目后,需要找到 NEMeeting/SampleCode/Android 示例项目文件夹,在 app/src/main/res/values/appkey.xml 文件中填写您的会议组件 App Key。
配置示例项目。具体步骤如下:
克隆 NEMeeting 仓库至本地。
进入项目 SampleCode/Web 目录,运行以下命令进行依赖安装。npm install
依赖安装完成后,编辑 index_v3.html 页面,在 init 方法中写入对应 App Key和meetingServerDomain接口地址,在 login 方法中写入对应 accountId 和 accountToken。
"userUuid": "room_ceshi2",
"userToken": "923f13d1",
"nickname": "强壮的小兔子",
"privateMeetingNum": "2287559757",
appkey:60f94aa217490d591a8a907b3d342961
meetingServerDomain:https://roomkit.netease.im在项目根目录运行以下命令,启动静态资源服务。node app
服务启动后在浏览器窗口地址输入:http://localhost:3001/index_v3.html,依次点击初始化>登录>创建按钮即可进入会议主页。
效果展示
安卓端账号1创建会议,web 端账号2正常加入
web 端账号2共享白板,安卓端正常查看
web 端共享视频,安卓端可正常查看
web 端和安卓端正常会议聊天。
以上为基于 NERoom 的在线会议功能体验,本次体验主要是在线会议的简单场景实现。
大家可以基于我们的 Demo 搭建自己的业务平台,包括自定义菜单,虚拟背景,基础美颜等。
除此外,NERoom 还支持 PK 直播等场景快速实现,欢迎大家体验。
「云信小课堂」推荐阅读
👇快速接入指南👇
(点击即可快速跳转)






















 6152
6152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








