背景
有用户提出需要从当前时间前一段时间开始播放,比如 10s 前开始播放,或者 1 分钟前开始播放等。
在 v4 中有一个时光回溯功能,可以在配置中指定缓存时间,然后播放时可以指定 submode: 2来播放。
但是弊端是无法动态指定时间,v5 中实现了动态指定开始时间,每个订阅者都可以在不同的开始时间进行播放。(文末有视频演示)
使用方法
通过配置文件
在配置文件中的 subscribe 配置中新增了 buffertime 配置。
global:
subscribe:
buffertime: 10s
不一定要放在 global 下面,这个只是一个示例,可以放在任意的插件配置下面
通过订阅的 URL参数
例如:http://localhost:8080/hdl/live/test?buffertime=10s
在 v5 中发布和订阅的 URL 参数会自动覆盖发布和订阅的配置中的值
实现原理
发布者缓存
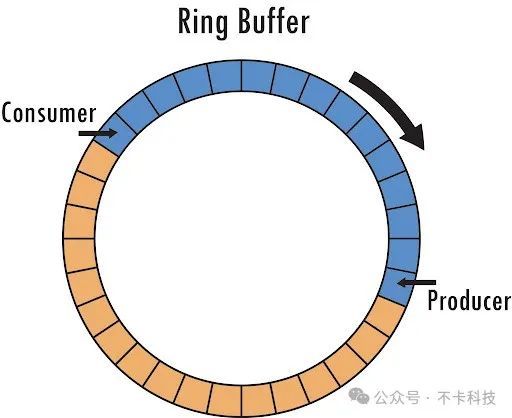
发布者的数据会缓存在一个 RingBuffer 中,这个 RingBuffer 具有动态大小,可以根据需要扩大或者缩小

记录关键帧位置
将缓存中的关键帧记录下来,订阅者根据需要来从指定的关键帧位置进行读取
动态扩大缓存
如果订阅者需要比较老的数据,则需要等待缓冲,使得 RingBuffer 足够大
也可以在发布者中配置 buffertime 使得一开始就缓存足够多的数据,此时订阅者就无需再等待了。
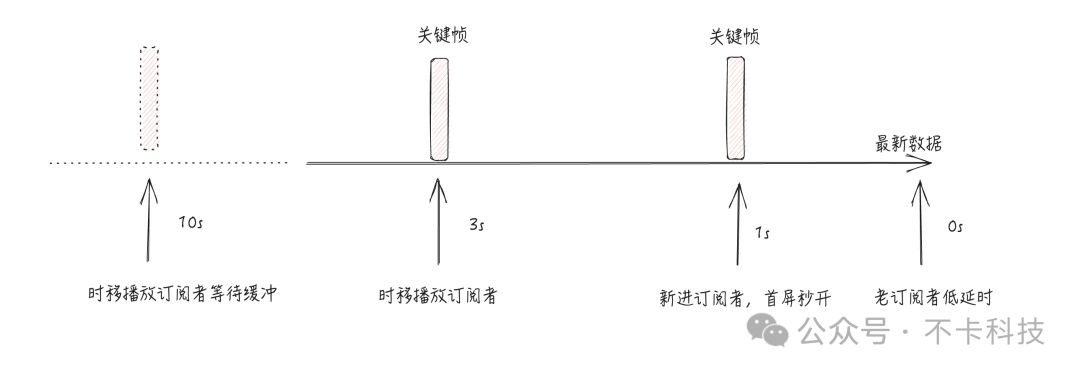
下图显示了不同订阅者播放进度不同的原理

虚线代表等待扩大的缓冲区
下面是演示视频,最右侧是实时播放,中间是 5s 前画面,最左侧是 10s 前画面,缓冲等待是服务器动态扩大缓冲的过程。
时移演示





















 953
953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








