首先来展示下,官方如何说的:
(http://docs.unity3d.com/Manual/ReducingFilesize.html 官方手册)
1.替换jpg,使用psd,减少重复资源
2.剔除不必要的资源
3.打包时查看log纪录,由此判断需要减少的文件类型
4.优化,压缩图片,减少图片大小
5.优化,压缩网格和动画,减少文件大小
6.剔除system.dll和system.xml.dll ,尽量不要依赖他们,或用其他组件来代替。
这些官方解释对我们帮助甚少。我把包分成三段:1.首包(里面包含了最最必要的资源)。2.首次进入包加载(加载游戏运行必要的资源)。3.游戏运行中资源加载(按每个游戏不同各自定义,以场景和单位个体为主要,在画面进入时加载资源,加载结束后再运行并显示)。
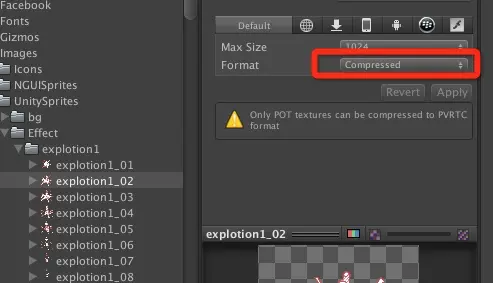
注:Unity工程中用其他工具压缩png源图对优化包尺寸无效,必须在导入Unity后选择压缩格式
1.Unity 的素材,能用压缩格式就用压缩格式,要自行测试压缩后是否是能接受的效果.根据今天的测试,这个设置主要影响appstore发包大小和解包大小,对ipa包大小影响不大

Paste_Image.png
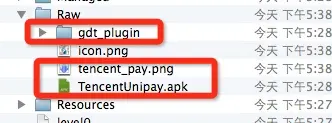
2.导出的Xcode和Android工程中的png图片(主要是icon和splash)可以再用pngyu压缩,可以压缩50%以上.
到工程目录下搜索png文件就可以找到所有png图片

Paste_Image.png
3.Resources目录不要放无用的物件
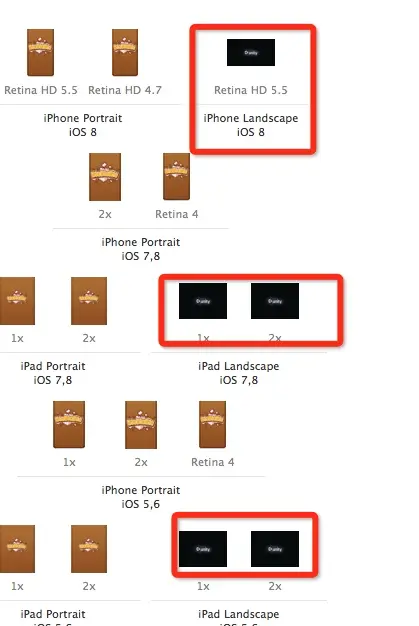
4.xcode工程的横版启动图片可以删除
5.xcode工程中删除android专用素材

Paste_Image.png
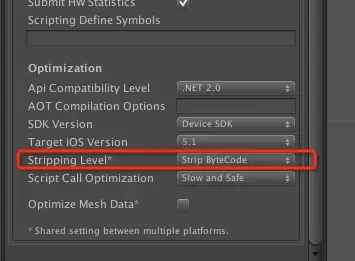
6.移除无用的代码,目前我们的项目比较适合使用Strip ByteCode选项,并配合link.xml使用,link.xml放到项目的Assetes目录下:

Paste_Image.png
7.修改图片大小,对一些比如贞动画的素材由于显示切换较快,可以把原图缩小一半甚至更多
8. .net2.0 subset比较(Estimated app store size)
开启strip byte code:
.net 2.0 full比 subset大2M
ipa net 2.0 full比 subset大1M
不开启stripping level subset:
增大11M
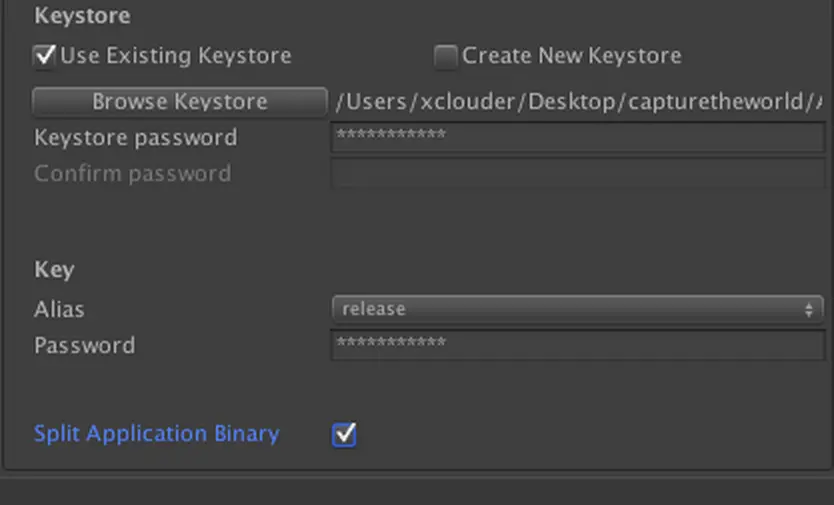
9.对于android平台,如果包实在太大,可以使用 Split Application Binary 功能。
在Player Setting > Publishing Settings里,

Paste_Image.png
这篇博文有详细描述:unity减小android安装包大小 http://www.u3dblog.com/?cat=1






















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








