- 渐变
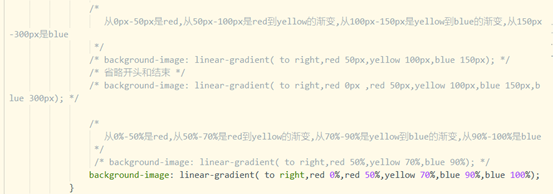
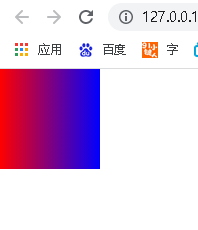
1.1. 线性渐变



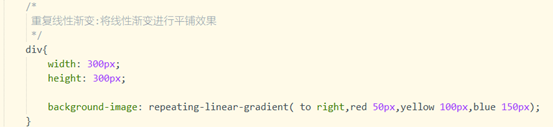
1.2. 重复线性渐变

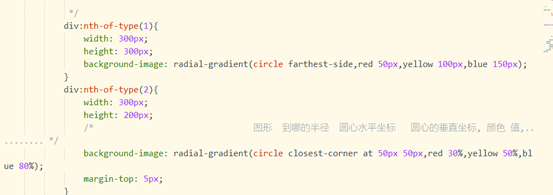
1.3. 径向渐变



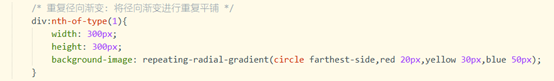
1.4. 重复径向渐变

- 过渡

transition,注意最后每个属性的单位需要写上啊啊
2.1. 过渡单属性


赛贝尔曲线网址:https://cubic-bezier.com/#.17,.67,.83,.67
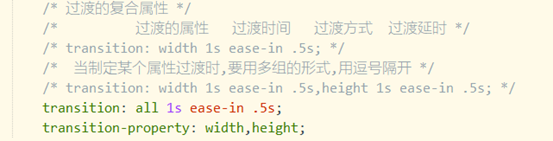
2.2. 过渡复合属性

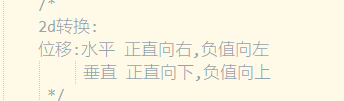
- 2d转换(transfom)
3.1. 位移



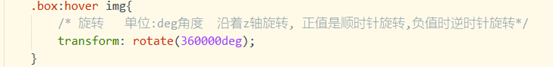
3.2. 旋转

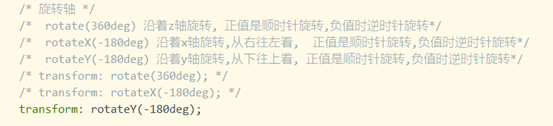
3.3. 旋转轴

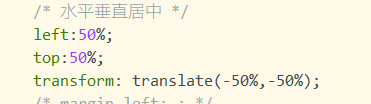
3.4. 旋转中心点设置

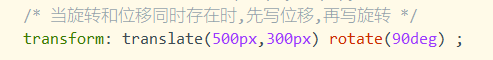
3.5. 当旋转和位移同时存在时的问题(分开写不好使啊)























 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








