Cocos Creator关于UI组件的使用体会(二)(Toggle、RadioButton、Slider)
1、Toggle组件:
常用于实现复选框功能(CheckBox),可反复勾选,取消勾选。

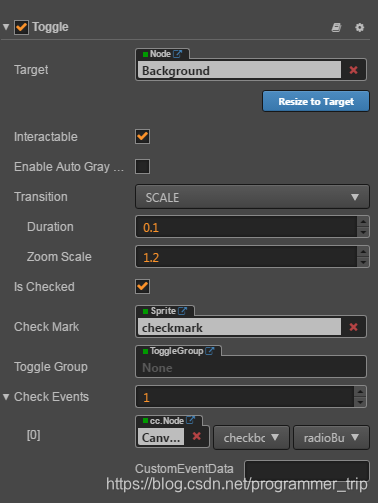
属性:
isChecked:若为true,,则 check mark 组件会处于 enabled 状态,否则处于 disabled 状态;
checkMark:为cc.Sprite类型,Toggle 处于选中状态时显示的图片(拖拽一个带有Sprite组件的节点进来);

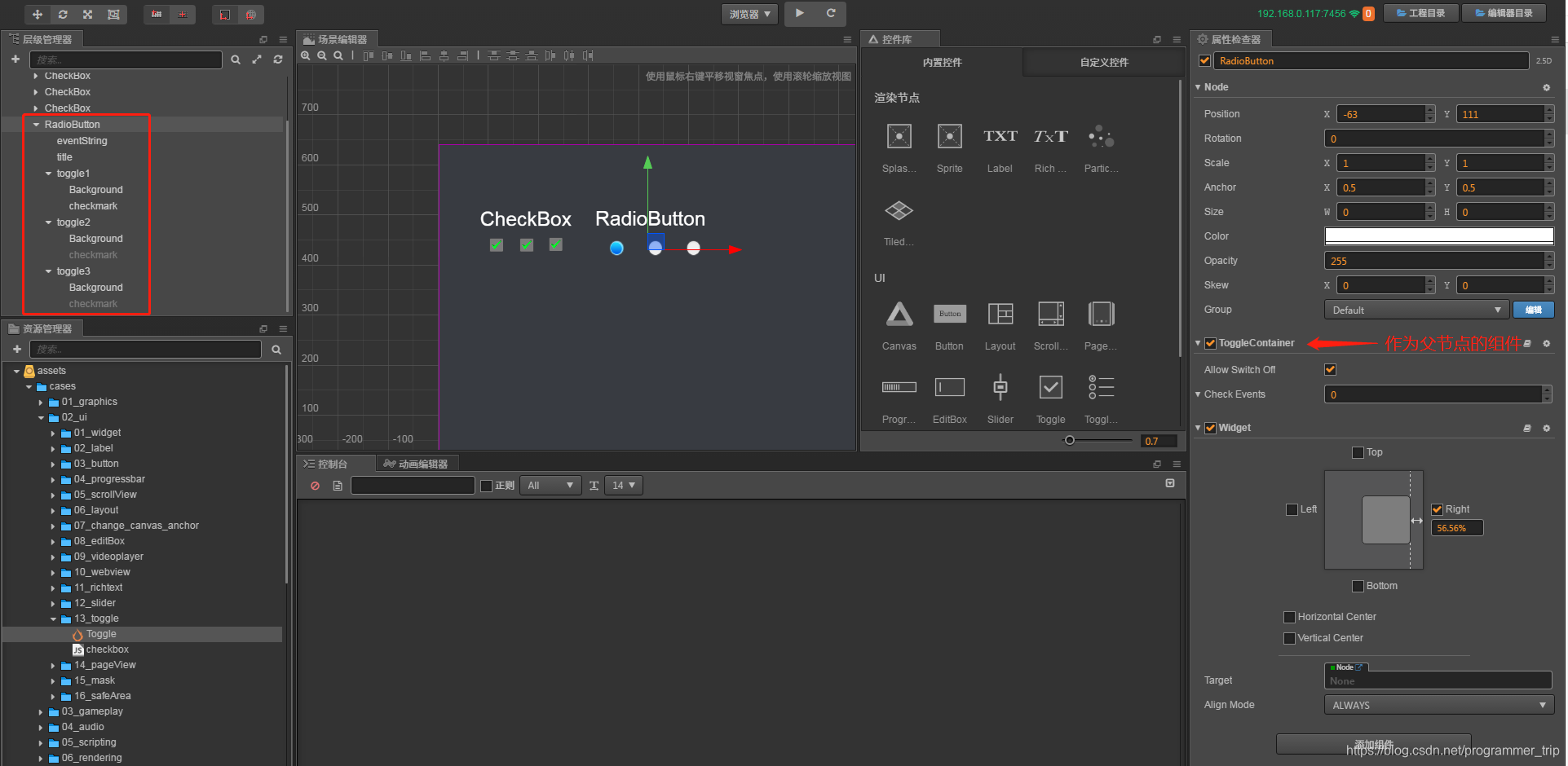
2、ToggleContainer组件:
它可以用来修改一组 Toggle 组件的行为。当一组 Toggle 属于同一个 ToggleContainer 的时候,任何时候只能有一个 Toggle 处于选中状态(ToggleContainer 组件所在节点作为所有Toggle 组件所在节点的父节点时,实现单选框功能(radioButton)。
注意:这个单选框功能默认同一组的所有Toggle中有一个是被选中的,所以向做单选框,当时刚开始所有按钮都是非选中状态的效果就不适合用ToggleContainer组件来做了(目前个人体会是这样,如果有同行觉得用这个组件也可以实现如上功能,欢迎前来指导),因此对于上述功能,我还是会选择用Button组件。

属性:
Allow Switch Off:若为true,则toggle按钮在被点击时,可以反复被选中和未选中。若为false,则一旦被点击,不能取消选择。



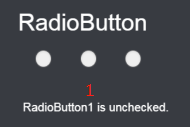
图1:未选择;图2:点击第一个按钮;图3:再次点击第一个按钮,按钮状态为未选中;
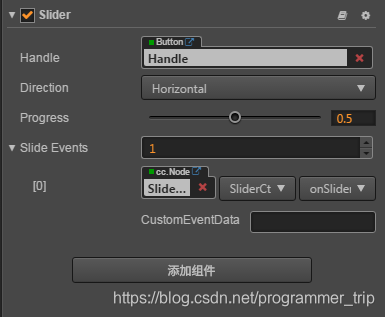
3、Slider组件:
是一个滑动器组件。

属性:
Handle:滑块按钮部件,可以通过该按钮进行滑动调节 Slider 数值大小;
Direction:滑动器的方向,分为横向和竖向;
progress:当前进度值,[0,1];
通过调节滑块按钮位置,slider组件的progress(node.getComponent(cc.Slider).progress)会跟随变化,只要将需要调节的比如音量,透明度等与progress建立联系,就可以实现通过拖动滑块来改变音量,图片透明度等的功能。





















 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








