
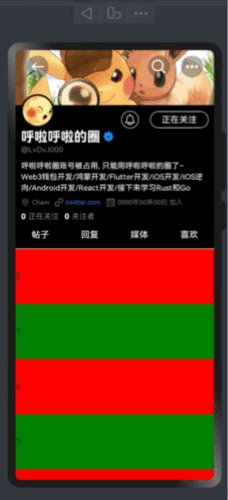
下拉,顶部图片拉伸,模糊
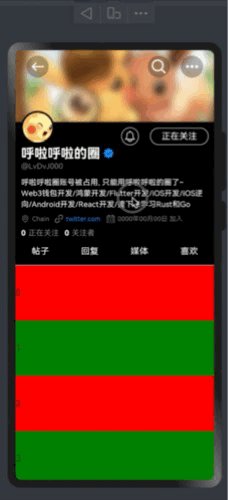
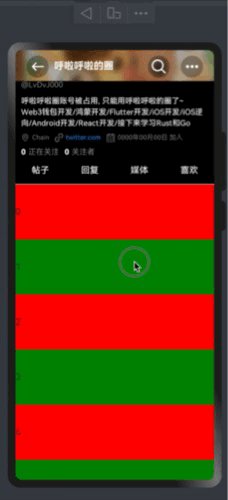
上滑,顶部缩小,头像移动到 NavBar 下方,名字移动到 NavBar 上,NavBar 背景模糊,变黑
实现流程解析
整体布局是 column 从上到下,分四块,
1,navbar 部分,返回按钮和背景图
2,简介部分,
3,页签部分
4,数据流
因为头像需要在背景和简介上方,所以,1,navbar 部分,包含背景,
2,简介
3, 页签部分,上滑后,它会吸顶,
4,数据流,这部分最简单,就不赘述了
最外层包裹一个 column,因为要放置 navbar 部分,然后是 listview,第一个是 listItem 放简介。第二个放listItemGroup 其 header 放页签。内容就放数据流
这时,效果是只有下放 list 会动,上面的图不动。
只需要实现 onScroll,监听 offSetY。在 y 值变负。增加 navbar 的高度。反之则减少。高度有个最小值。就可以实现大小的变化了。
未完待续





















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








