https://blog.csdn.net/qiaobinXU/article/details/51163255
最近在学习starling,一切都只是正在路上……
part1:Bitmap Font Generator工具的使用
Bitmap Font Generator 是Angel Code 出品,免费。适用于windows系统,若是在MacOS系统中,可以使用GlyphDesigner工具。似乎GlyphDesigner更好用,然而我是windows,所以也没使用过。下面是Bitmap Font Generator工具的使用步骤。
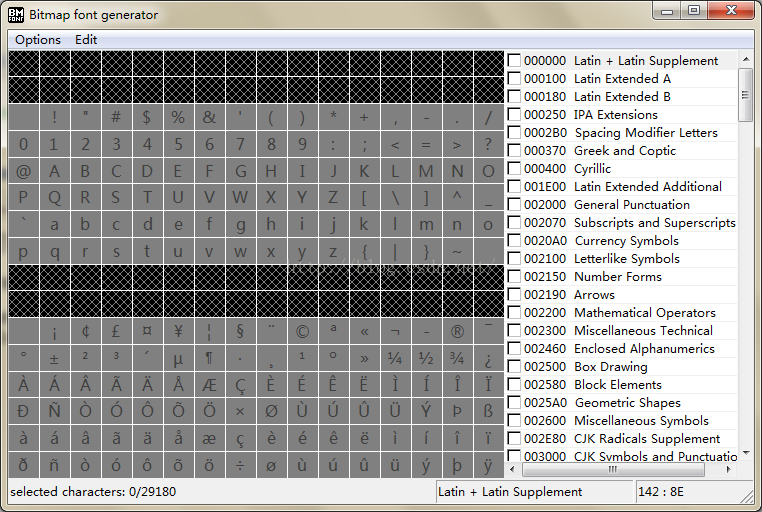
1、打开bmfont.exe,界面如下
2、右边那一列,每个选项里都包含了不同的字。我现在要使用的艺术字是0~9,所以我选择了第一项。
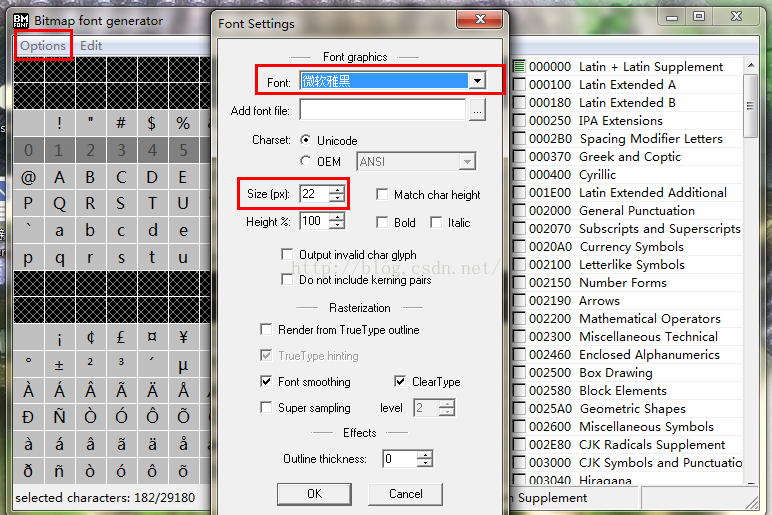
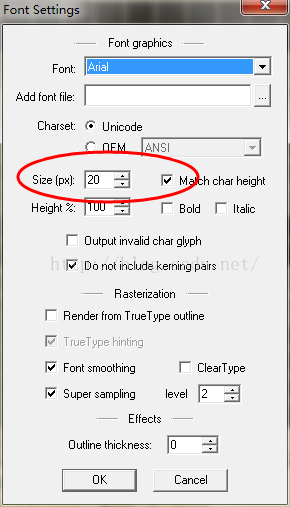
3、点击Options按钮,选择Font Setting,在弹出的面板里修改Font和size属性。最好将size设置成你需要使用的大小,免去使用时还要手动修改大小。
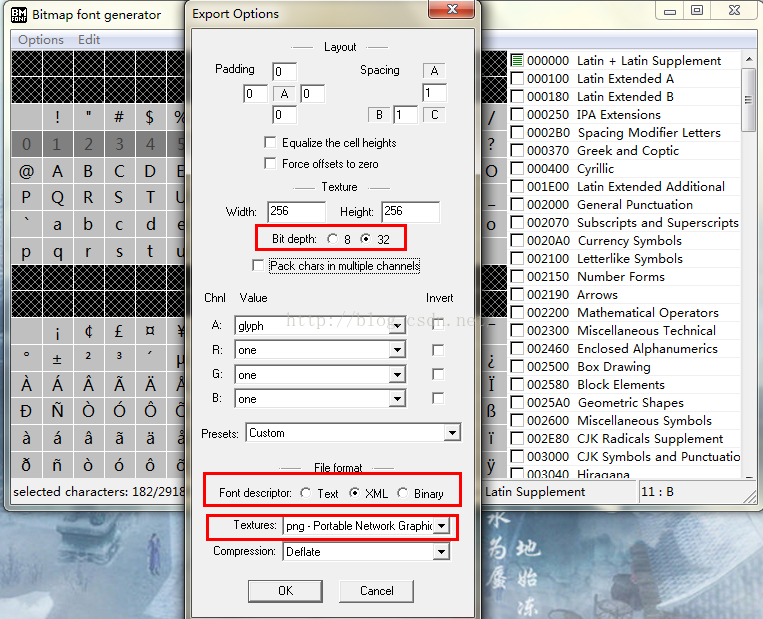
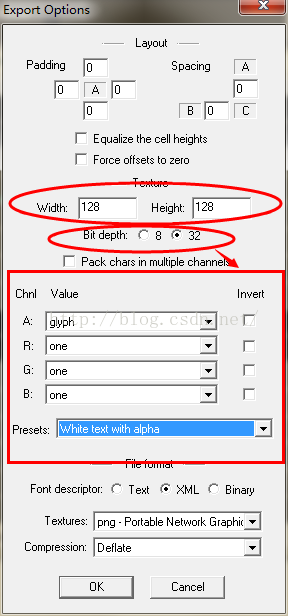
4、设置Options的Export Options属性,主要将Bit depth设置成32, 选择Font descriptor为XML,导出图片格式为png。这样在导出后会得到后缀为.fnt和.png两个文件。
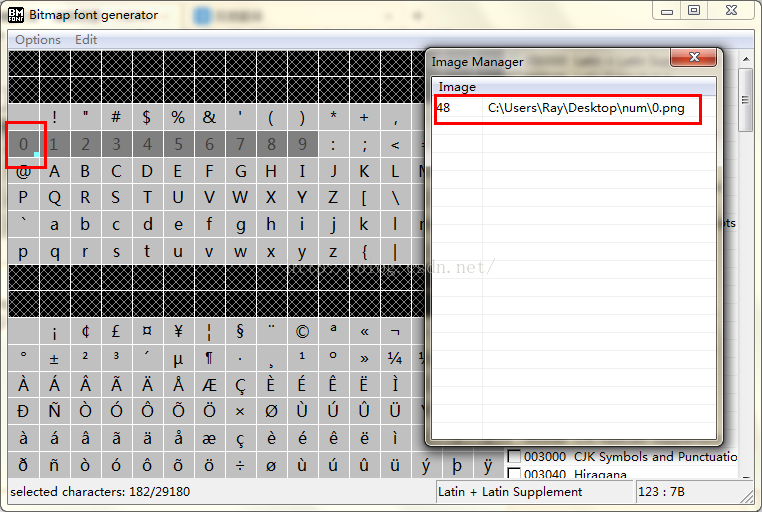
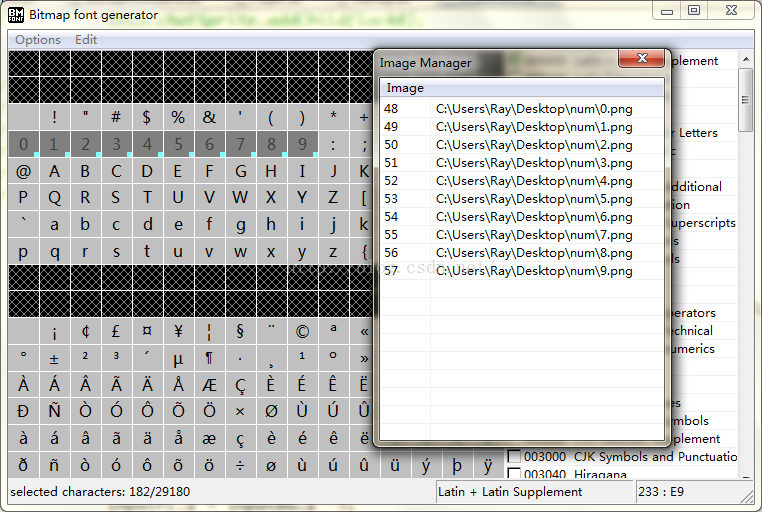
5、准备开始导入艺术字文件。点击edit按钮,选择open Image Manager。得到如下一个弹框。
6、点击Image按钮,选择import image,打开字体所在的文件。
7、选择0,将其导入,设置其Id为48.字体的Id可以通过将鼠标滑过字体,在工具右下角显示的数字,第一个就是对应文字的id值。
8、导进来后Image里就有了这张图片的信息,同时可以发现工具里相应文字的又下角多了个蓝色的标志。可以通过此来验证自己是否导对了。
9、以此方法以此导进别的数字。这我就要吐槽句了,就没有批量处理的方法吗。。导完手已残废。。
10、这个时候就可以关闭Image框了。点击options按钮,选择save bitmap font as……保存后在原文件夹得到两个文件。
part2:在代码中使用myFont.fnt和myFont_0.png
<span style="font-size:18px;">package
{
import flash.display.Bitmap;
import starling.display.Sprite;
import starling.events.Event;
import starling.text.BitmapFont;
import starling.text.TextField;
import starling.textures.Texture;
import starling.utils.Color;
public class BitmapFontGame extends Sprite
{
[Embed(source="/assets/fonts/myFont.fnt", mimeType="application/octet-stream")]
public static const myFontXML:Class;
[Embed(source="/assets/fonts/myFont_0.png")]
public static const myFont:Class;
public var myText:TextField;
public function BitmapFontGame()
{
addEventListener(Event.ADDED_TO_STAGE, onAdded);
}
private function onAdded ( e:Event ):void {
var bitmap:Bitmap = new myFont();
var texture:Texture = Texture.fromBitmap(bitmap);
var xml:XML = XML(new myFontXML());
var bitMapFont:BitmapFont = new BitmapFont(texture, xml);
//registerBitmapFont:注册一个位图字体
TextField.registerBitmapFont(bitMapFont, "myFont");
myText = new TextField(200,30,"+123456789", "myFont");
myText.fontSize = 22;
myText.color = Color.WHITE;
myText.x = stage.stageWidth - myText.width >> 1;
myText.y = stage.stageHeight - myText.height >> 1;
this.addChild(myText);
}
}
}</span>
//===========================================================================================================
随着使用次数的增多,对BMFont的使用进行几点补充:
1、之前我在制作数字的时候是手动选择了
因为这个库里包含了数字,满足了我的需求。但是如果我需要制作的艺术字里有其它一些文字,难道要手动去寻找吗?当然不是这样,BMFont是支持你导入一个文本的,本文必须是utf-8格式。点击exit,选择select chars from files。
2、对于font setting里,需要注意的就是font size(文字大小)。
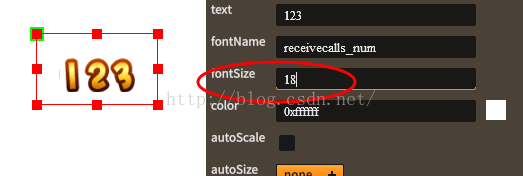
因为在使用文字的时候,当你把大小设置成和这里一样时,显示的字和美术资源是一样的大小,并且是清晰的。否则字会变得模。下面是在starling builder里的示例。
可以看出,当我将文字设为非20时模糊的,可能截图上的对比不明显,但相信我,事实上是明显的。
3、输出设置,将bit depth设置成32,32位的可以支持半透明。若将它设置成32位,方框里的设置就可以如图。同时,texture的width和height的设置可以设置成适合的大小,这样比较省空间。多大才是合适大小呢,设置后可以预览下是否都容下了所有的字。点击options,选择visualize即可预览。






































 6479
6479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








